Clique aqui para visualizar o projeto hospedado no Github Pages
Os dois projetos mais batidos que todo estudante de front-end faz são o da calculadora e o da Pokedex. Como já fiz o da calculadora, agora é a hora da minha pokedex.
Como uma grande parte dos projetos usam a PokeAPI apenas pra fazer a requisição e exibir as imagens com os nomes dos respectivos pokemon, então, vou incrementar esse também assim como fiz com a calculadora (link do o repositório do projeto, o README.md tá massa).
- utilizar princípios de Clean Code ( ou pelo menos tanto quanto eu conseguir )
- utilizar sistema de rotas pra navegar entre as principais funções
- utilizar glassmorphism* como padrão de design
- utilizar a PokeAPI pra obter os dados
- utilizar React com TypeScript
- Adicção de testes unitários
- aplicação responsível
- utilizar GraphQL**
* tendência de design que o objetivo é "imitar" visual do vidro. ** ainda em processo de análise, pois a resposta da API nos traz muitos dados que não nos interessa.
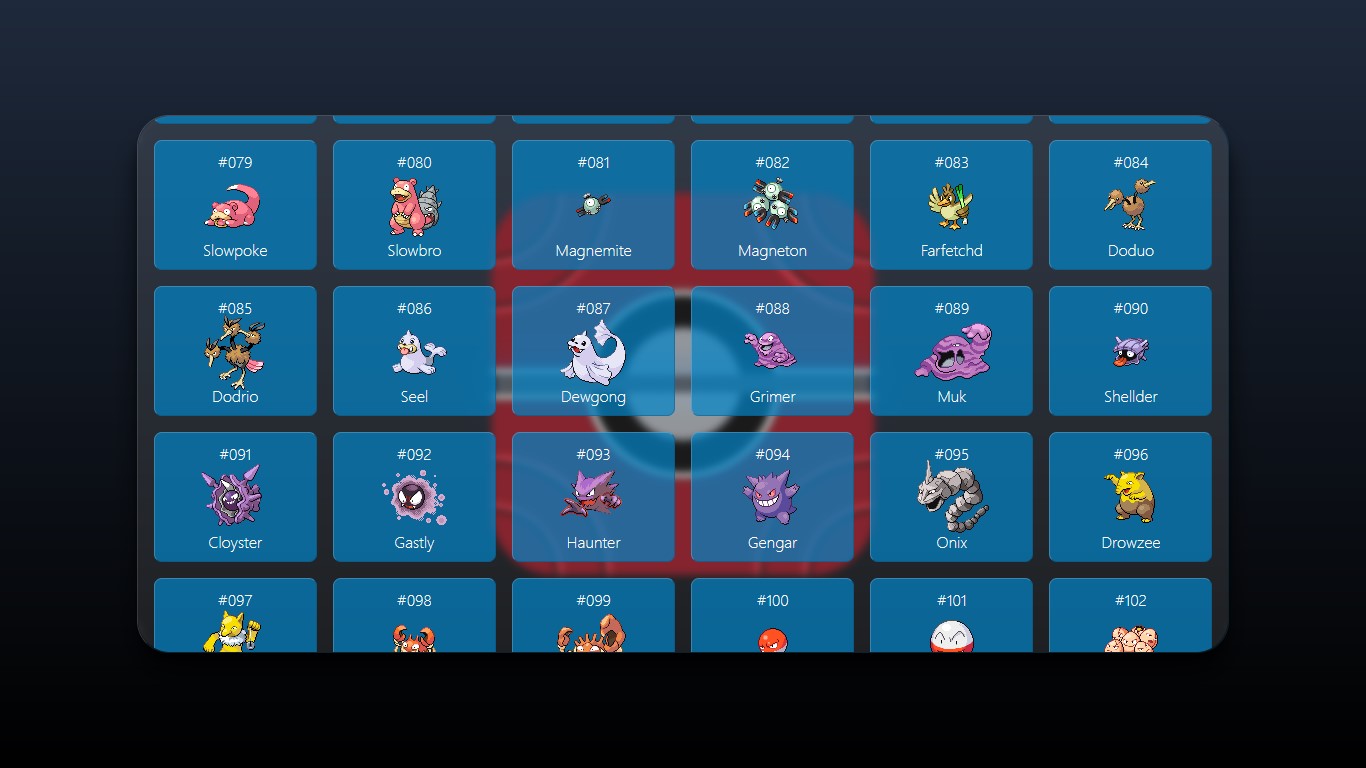
- exibir Pokedex Nacional (todos os pokemon e seus respectivos nomes)
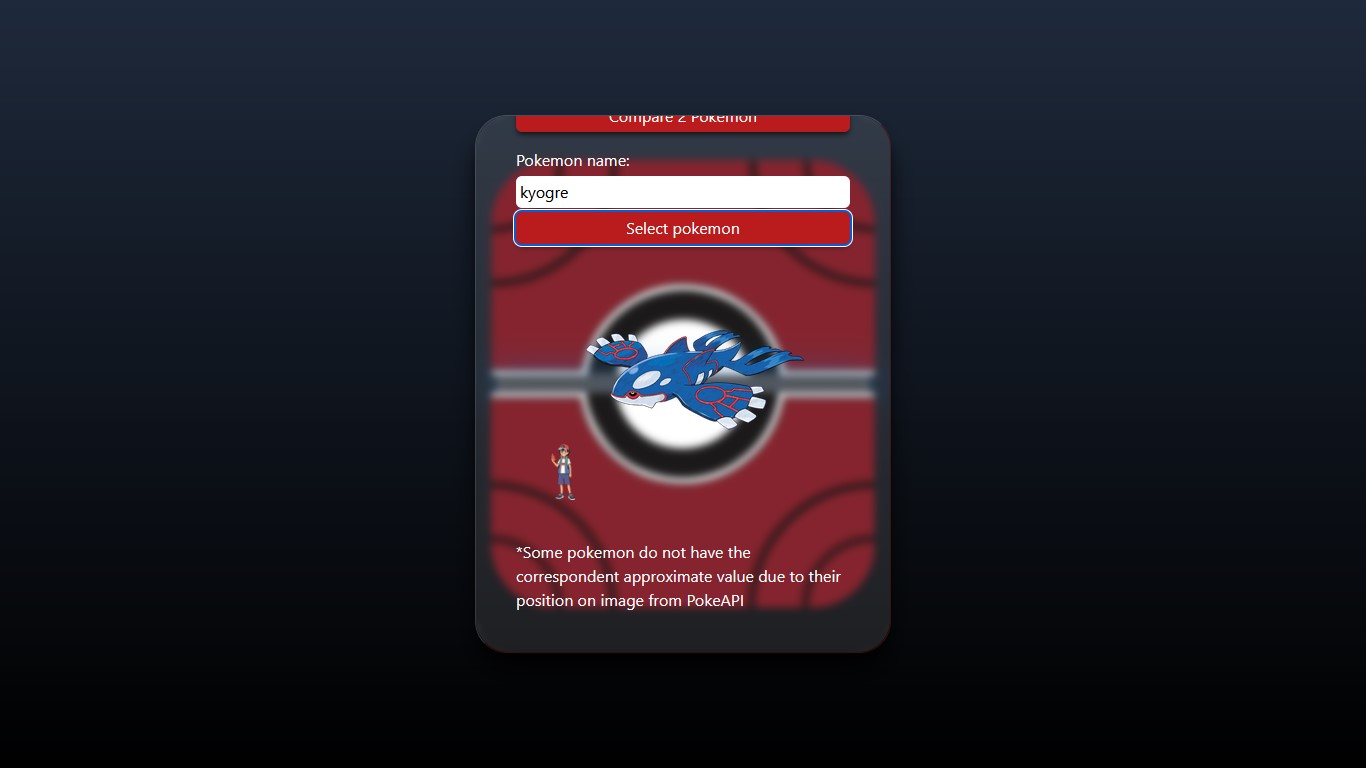
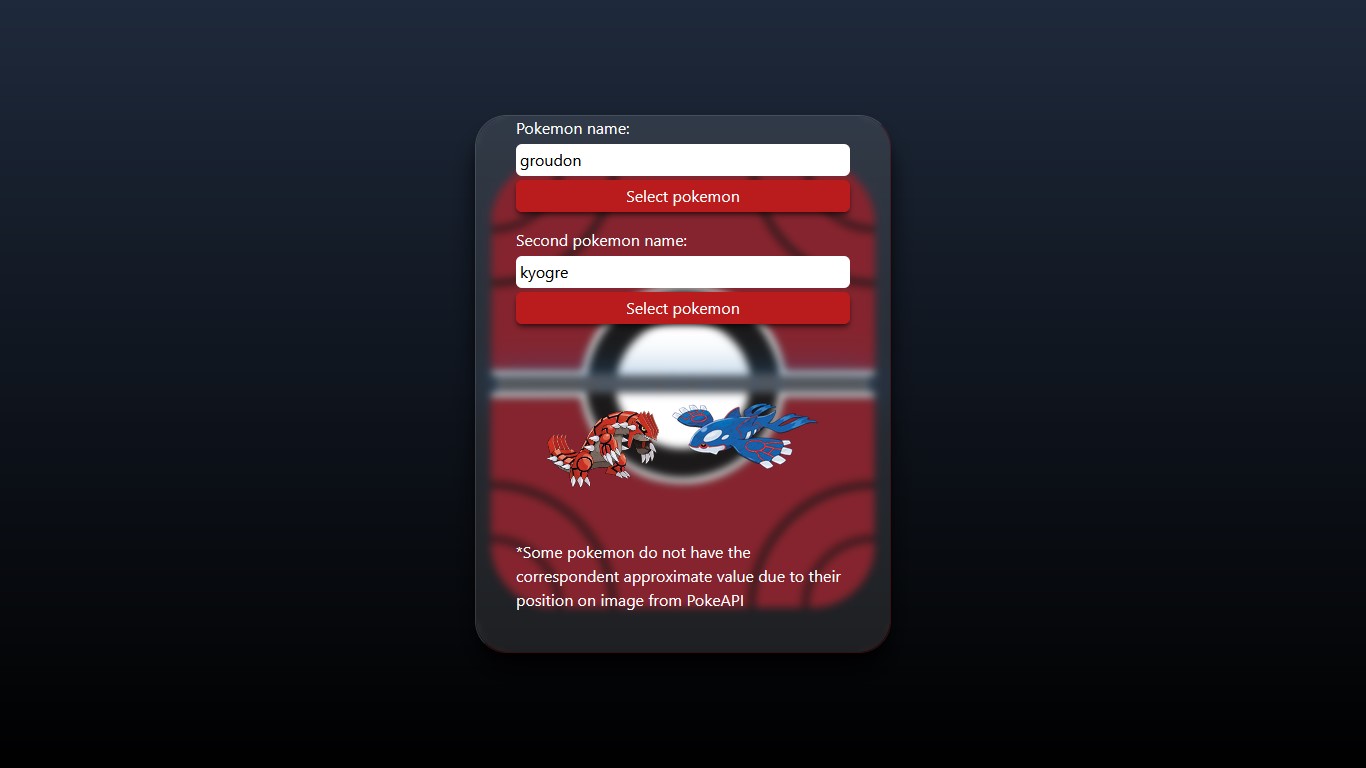
- comparar tamanho do pokemon com o tamanho do Ash
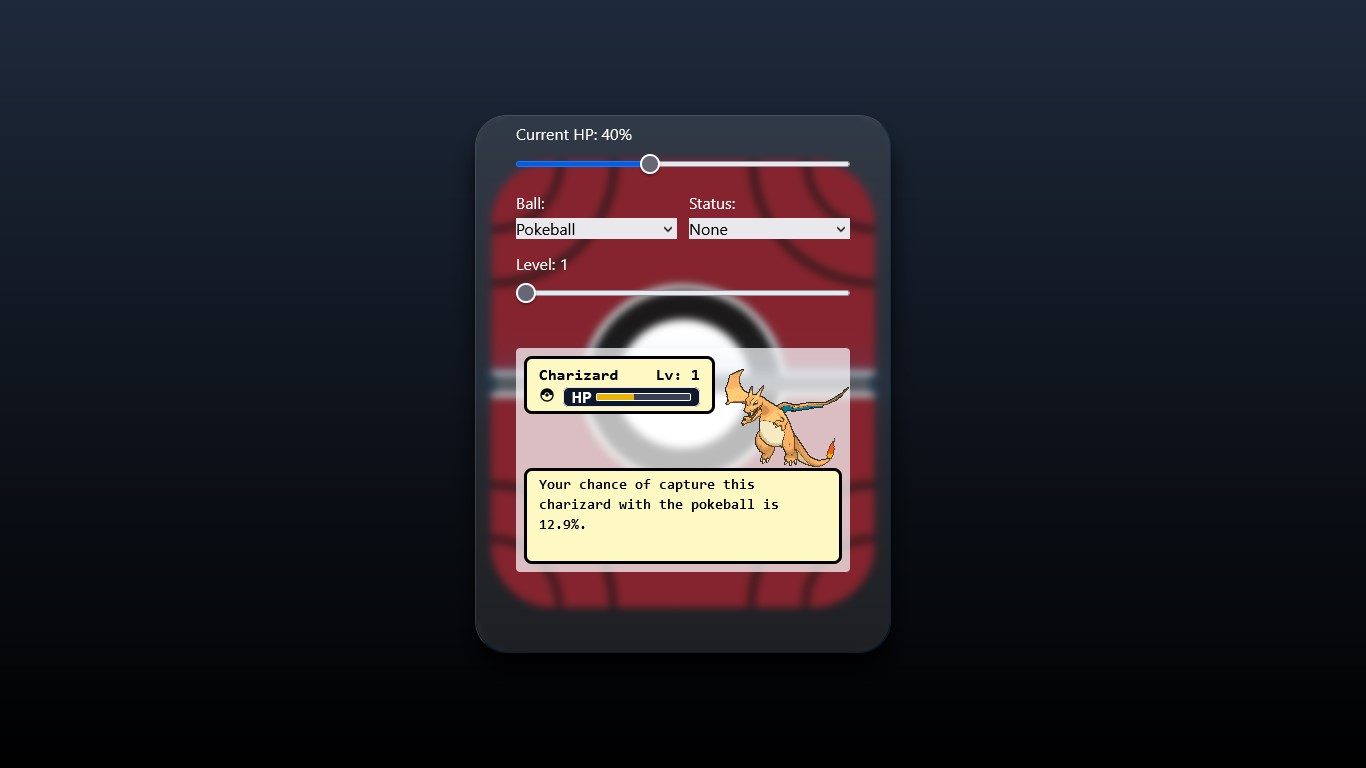
- cálculo de porcentagem de taxa de sucesso de captura
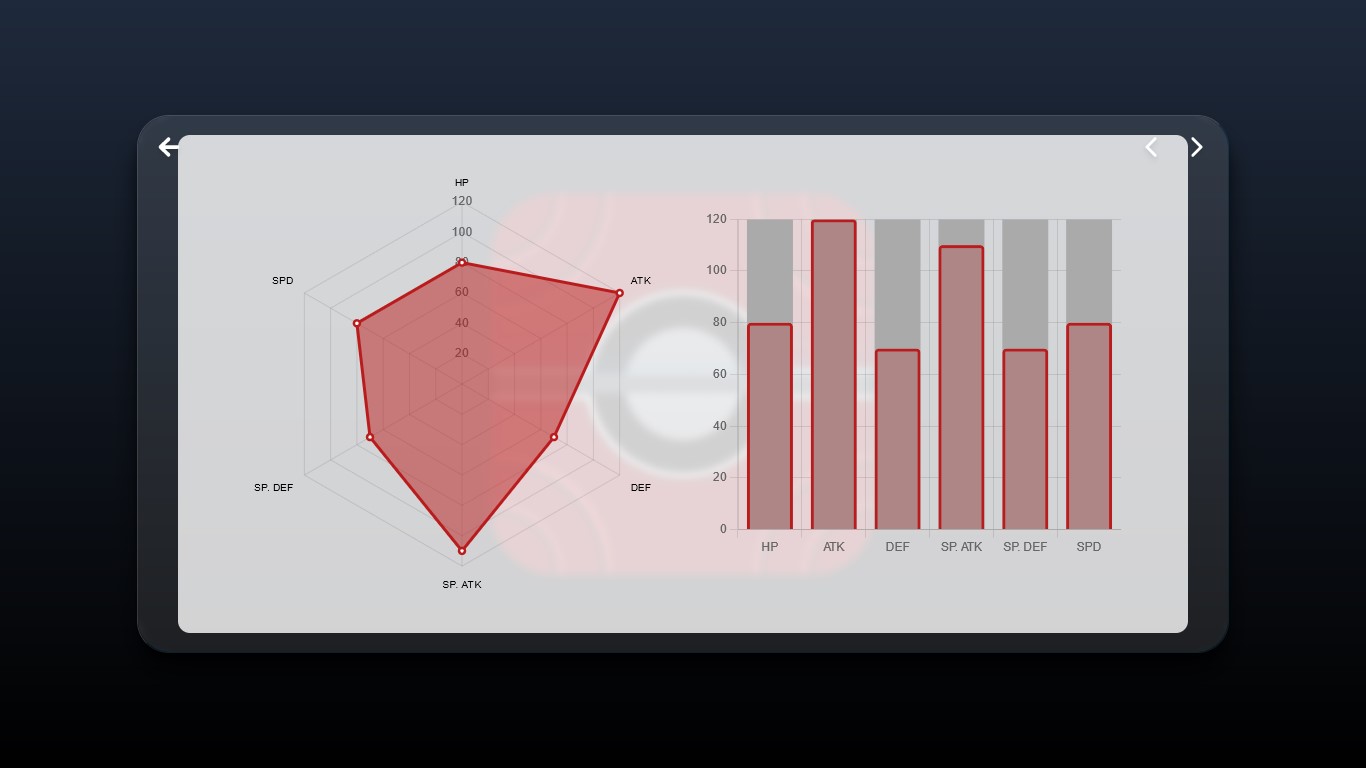
- exibir valores base de stats base em gráficos (Chart.js)
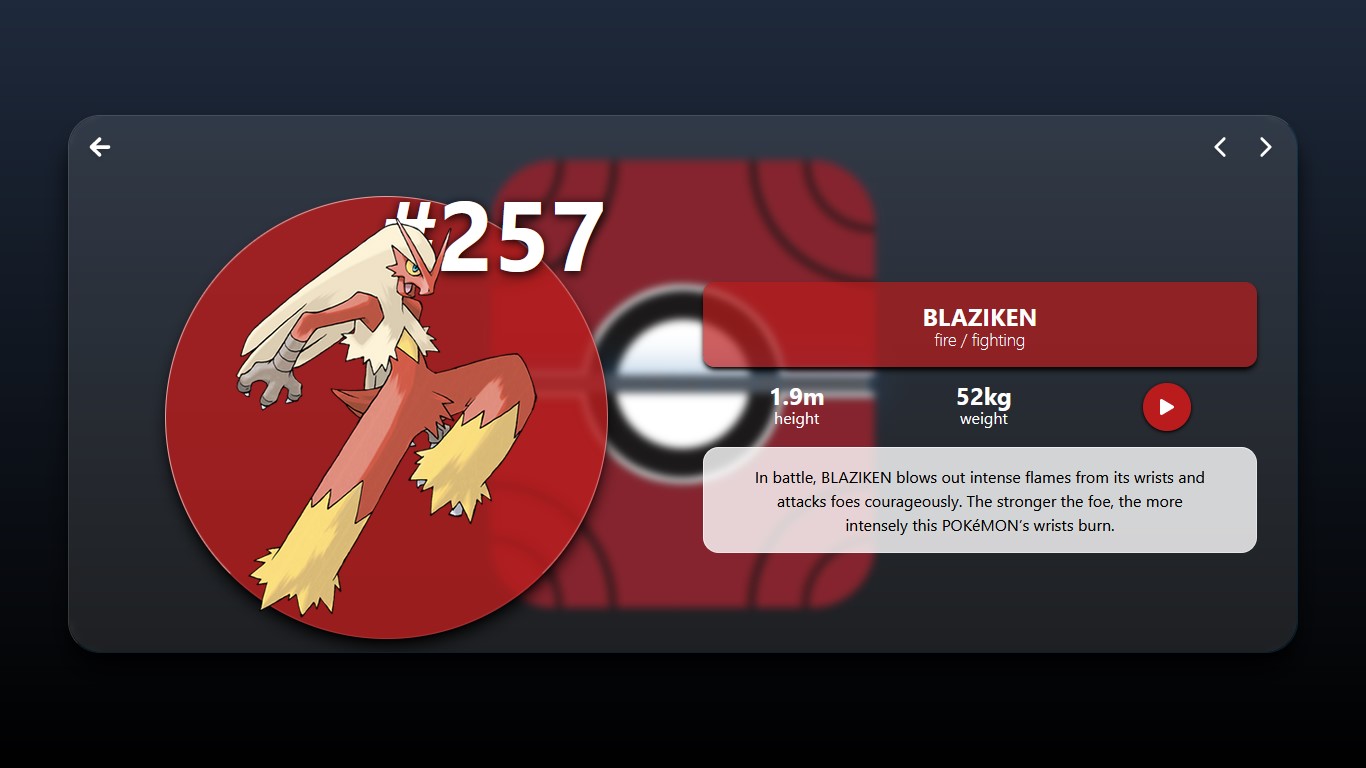
- exibir dados sobre cada pokemon individualmente
- botão para executar som de cada pokemon
- exibir pokemon por geração dos jogos
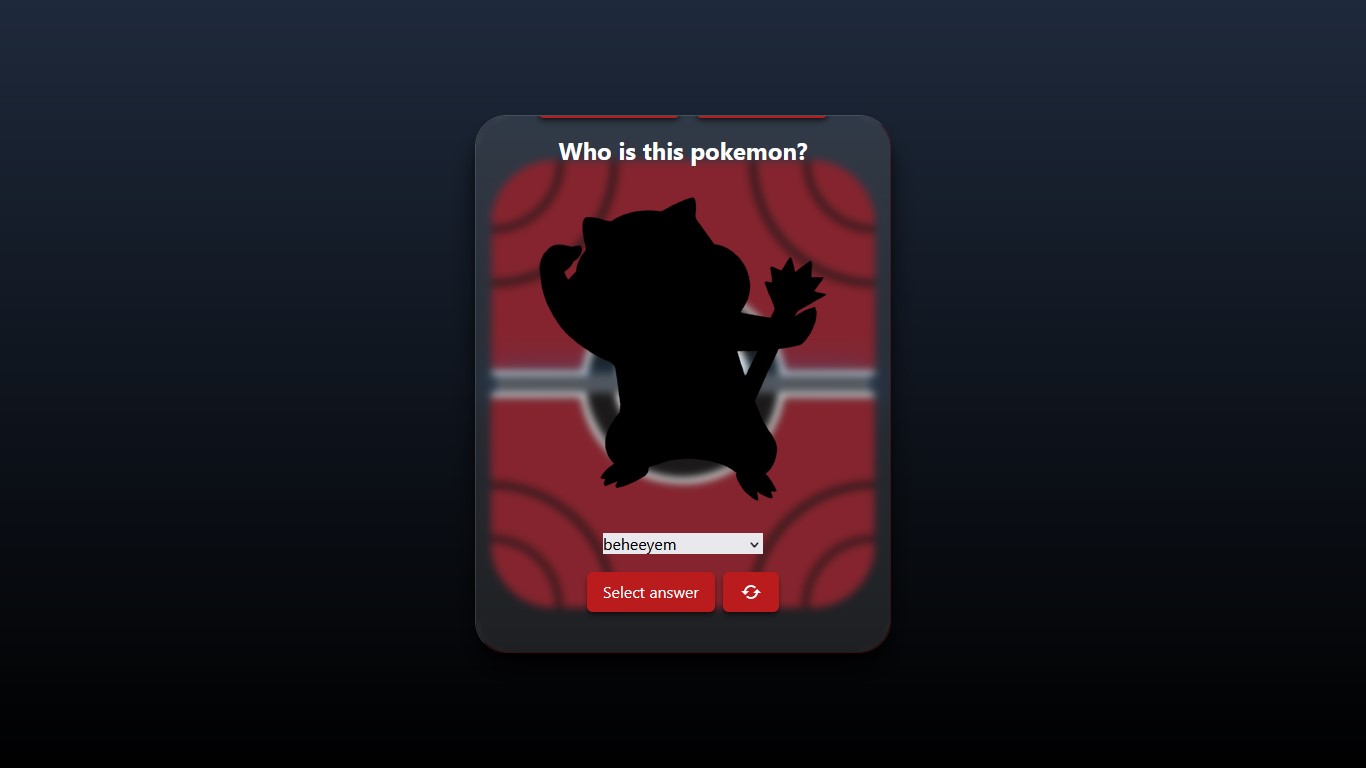
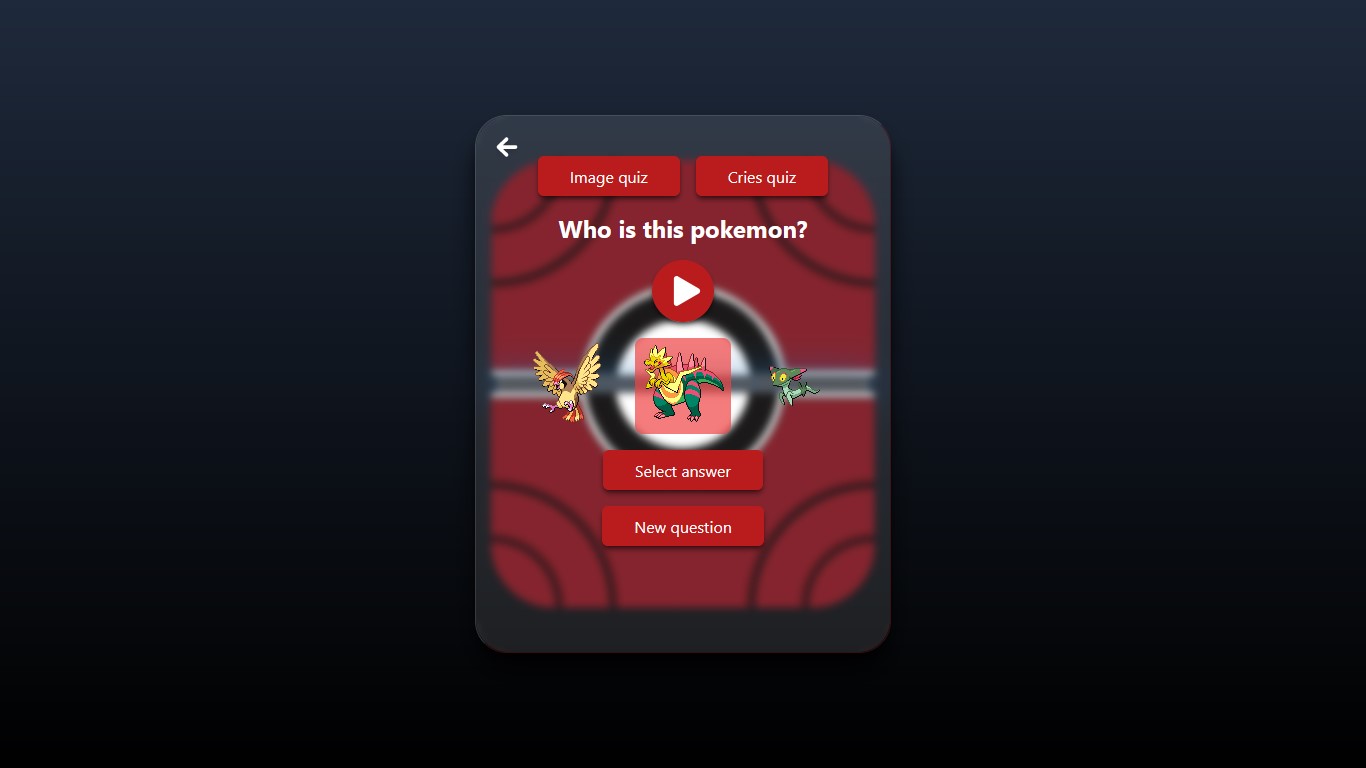
- quiz "quem é esse pokemon?"
- quiz dos sons de pokemon
- filtros de pesquisa
O projeto pode ser visualizado no Github Pages. Clique aqui para visualizá-lo
- Após clonar o repositório, o seguinte código instala as dependências necessárias:
yarnCaso tenha preferência pelo npm como gerenciador de pacotes, utilize:
npm install- Após a finalização da instalação das dependências necessárias, o seguinte código executa a aplicação:
yarn startou caso tenha preferência pelo npm como gerenciador de pacotes:
npm start- Caso a aplicação não abra automaticamente no navegador, abra http://localhost:3000 no navegador.
- Para parar a aplicação, pressione
ctrl+cno teclado.