This is a simple image uploader that allows you to upload images to a server. It uses the Multer package to handle the file upload. The uploaded images are stored in an AWS S3 bucket.
- Clone the repository
- Run
npm install - Run
npm run dev - Open http://localhost:3000 with your browser to see the result.
- Clone the repository
- Create a
.envfile in the root directory of the project, similar to the.env.examplefile - Adds the AWS credentials to the
.envfile - Run
npm install - Run
npm run build - Run
npm run start - Open http://localhost:3000 with your browser to see the result.
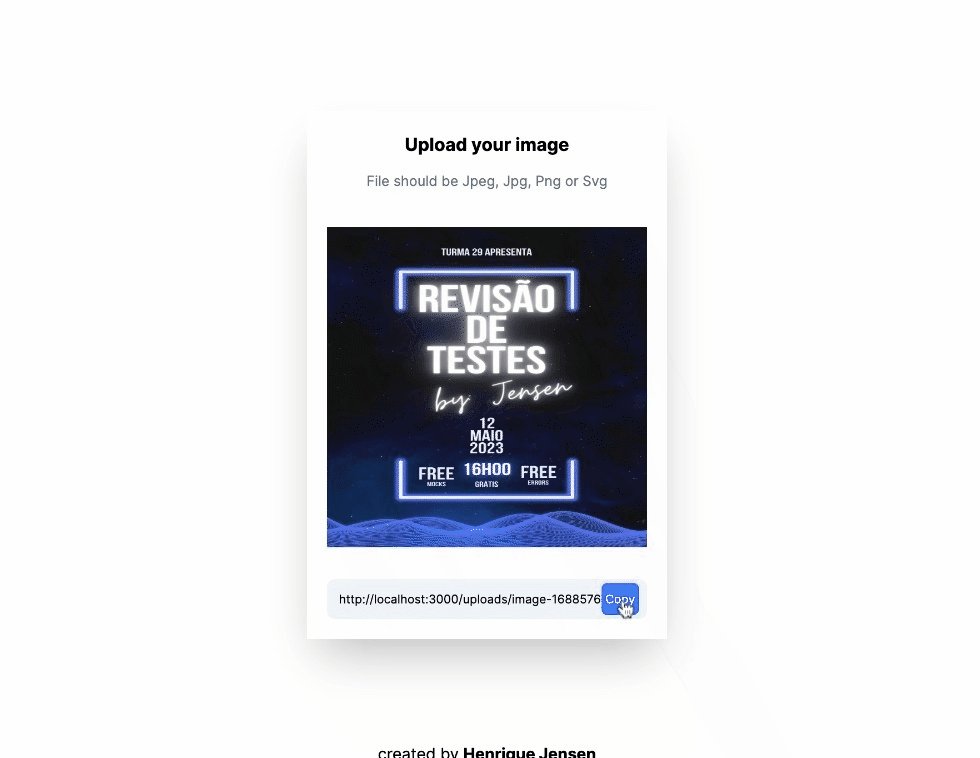
- Click on the "Choose file" button
- Select an image from your computer
- Click on the "Upload" button
- Next.js
- Multer
- Tailwind CSS
- AWS S3