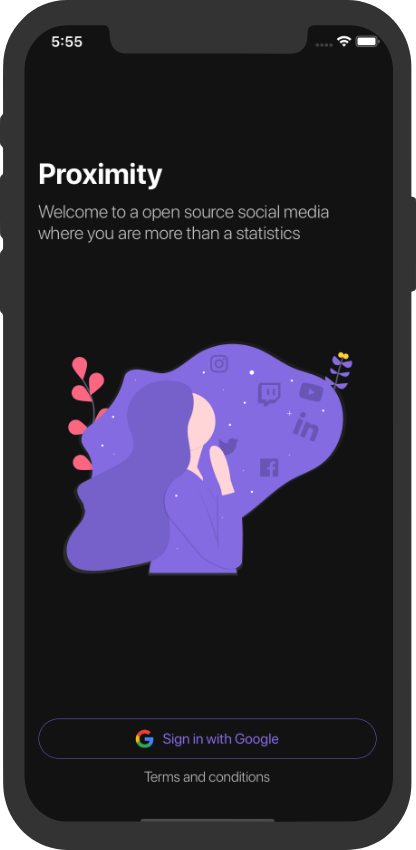
Proximity
An open source social media that does not use your data against you
⭐ Inspiration:
Earlier this year I picked up GraphQL and for a few months I was thinking about making a simple chat app or something with GraphQL then kinda forgot about it due to other projects.
Recently I was getting a lot into System Design and scalability stuff so I thought about implementing the classic "Instagram Clone" template but then immediately thought about the chat app I wanted to do so why not combine it and make it functional?
Hence, I decided to design and implement Proximity an open-source social media as a hobby project in my free time
I decided to open source it because newcomers to React Native might find it helpful
PS. UI is Heavily inspired by Instagram as I'm not a designer 🤪, The code is not perfect but I'm still improving it 😄
Please leave a ⭐ as motivation if you liked the idea 😄
Built and maintained with 🌮 by Karan
🚀 Technologies Used
⚡ Features
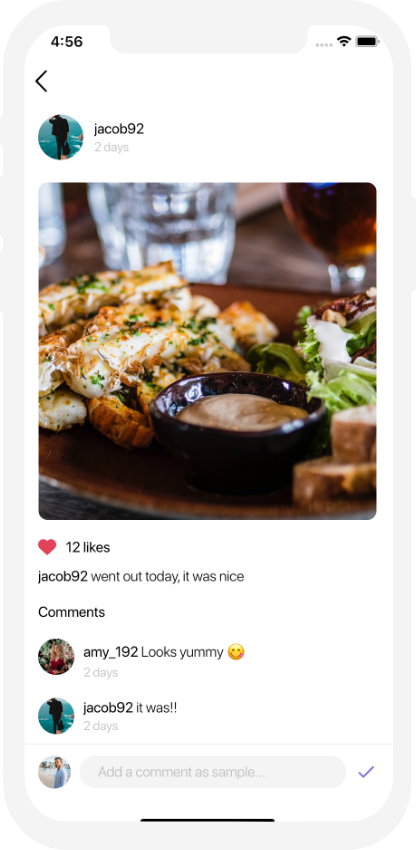
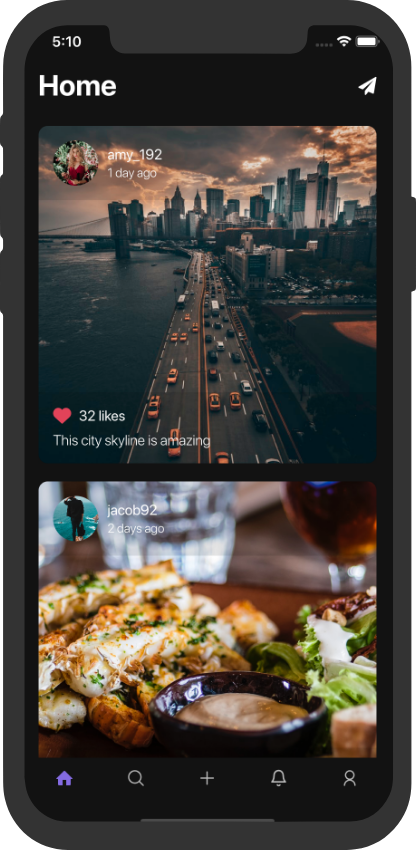
- Home Feed 📰
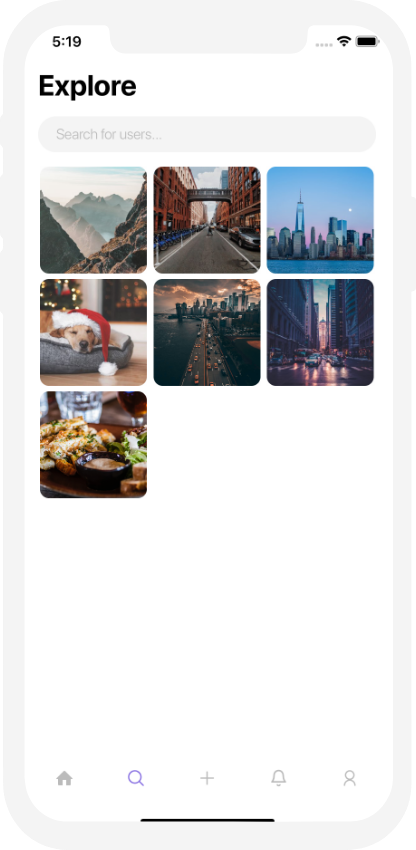
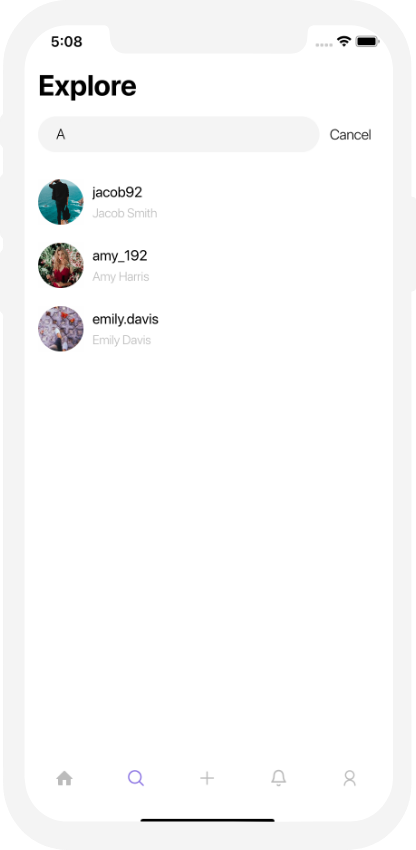
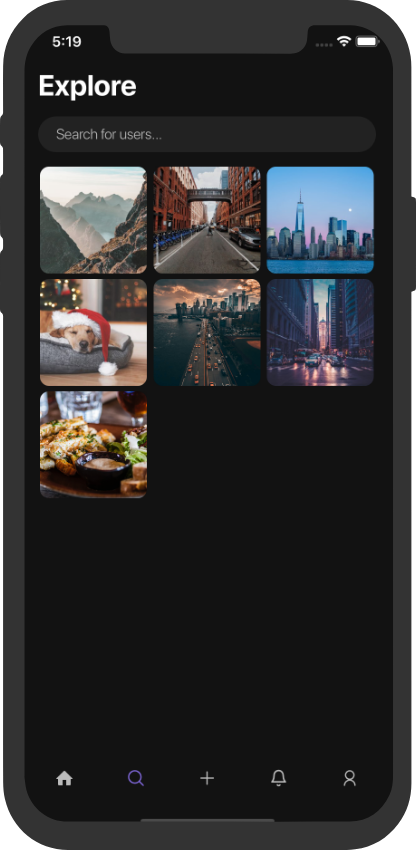
- Explore Feed 📜
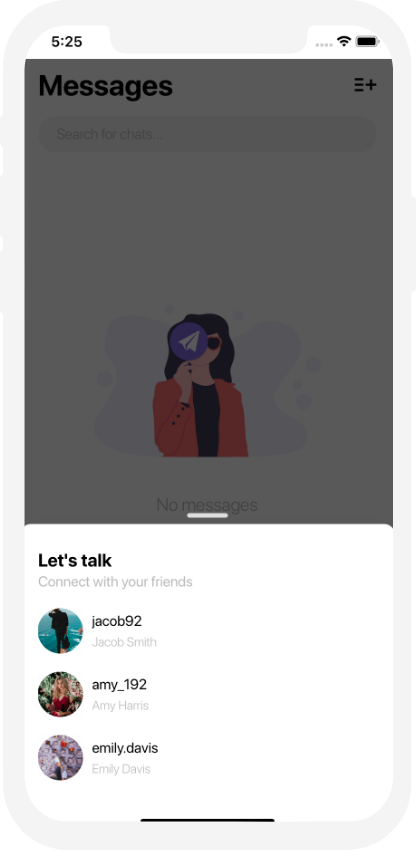
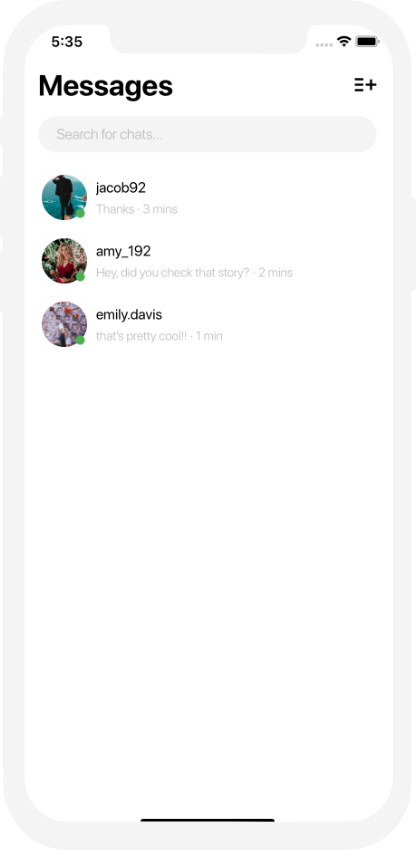
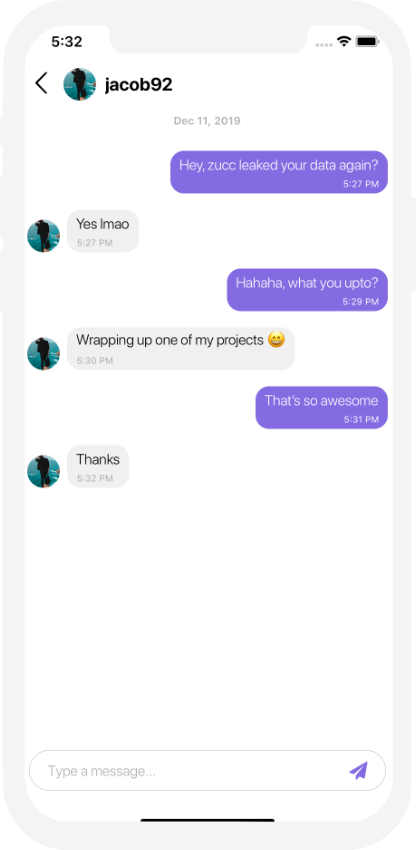
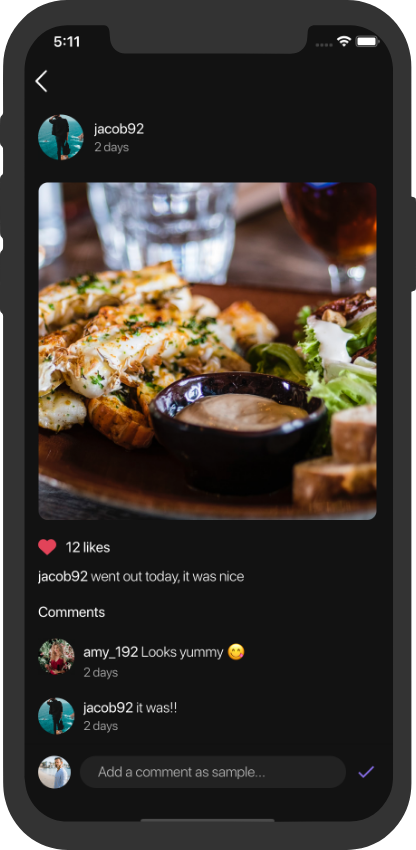
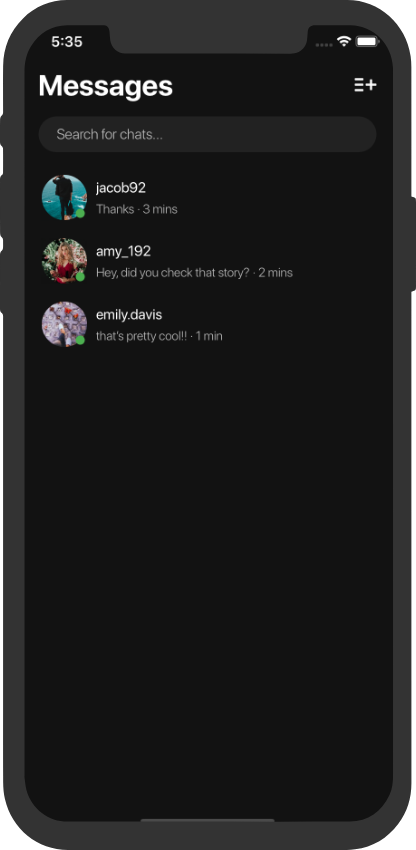
- Messaging 💬
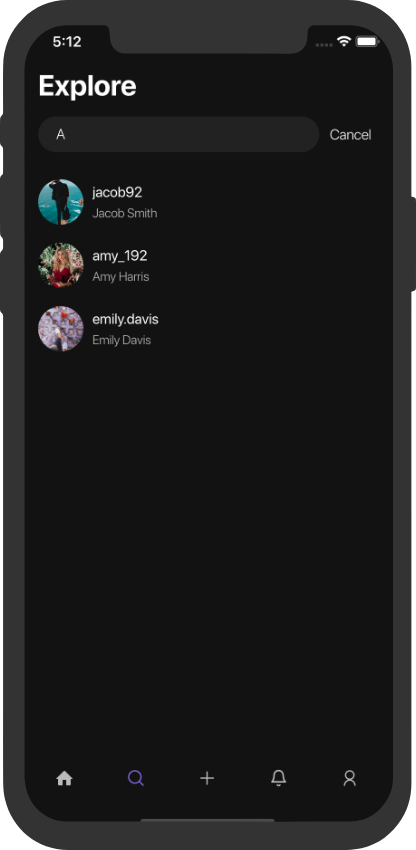
- User Search 🔍
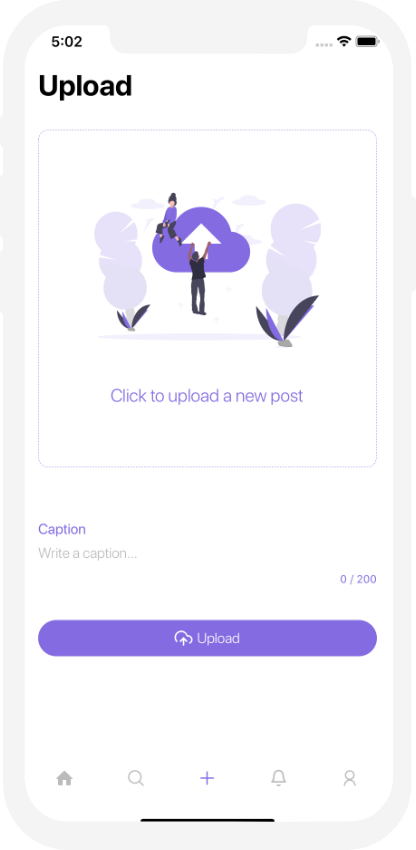
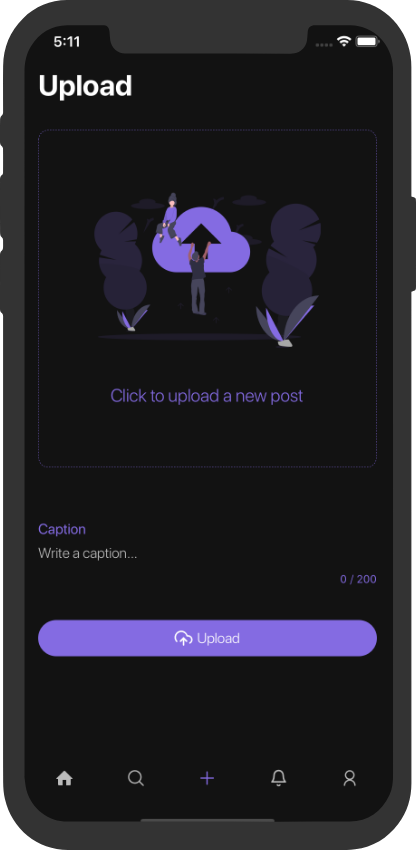
- Post Upload 🌄
- Push Notifications 🔥
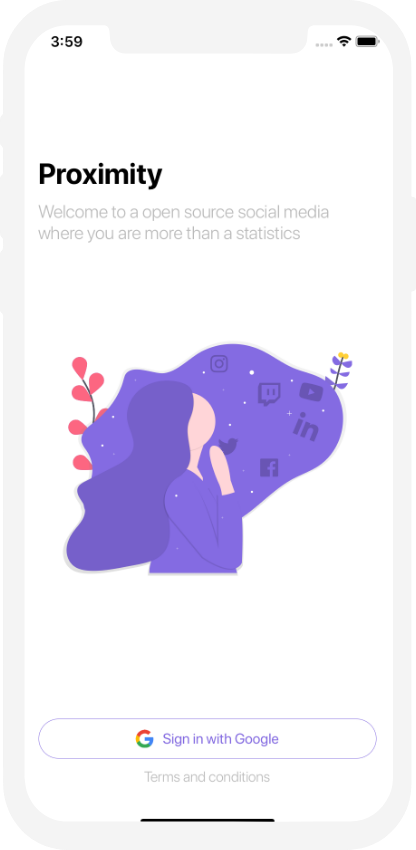
- Password less signin 😄
- Dark Mode 🌒
- Block users 🙅
- Report post 🚩
- Stories (coming soon)
📎 Notes: I used this Boilerplate which is also maintained by me, it is very scalable, try it out for your next project 😄
Also, If you're interested in how I implemented the system design then feel free to reach out to me on twitter or instagram (i'm most active there), tho I am thinking of writing articles for it.
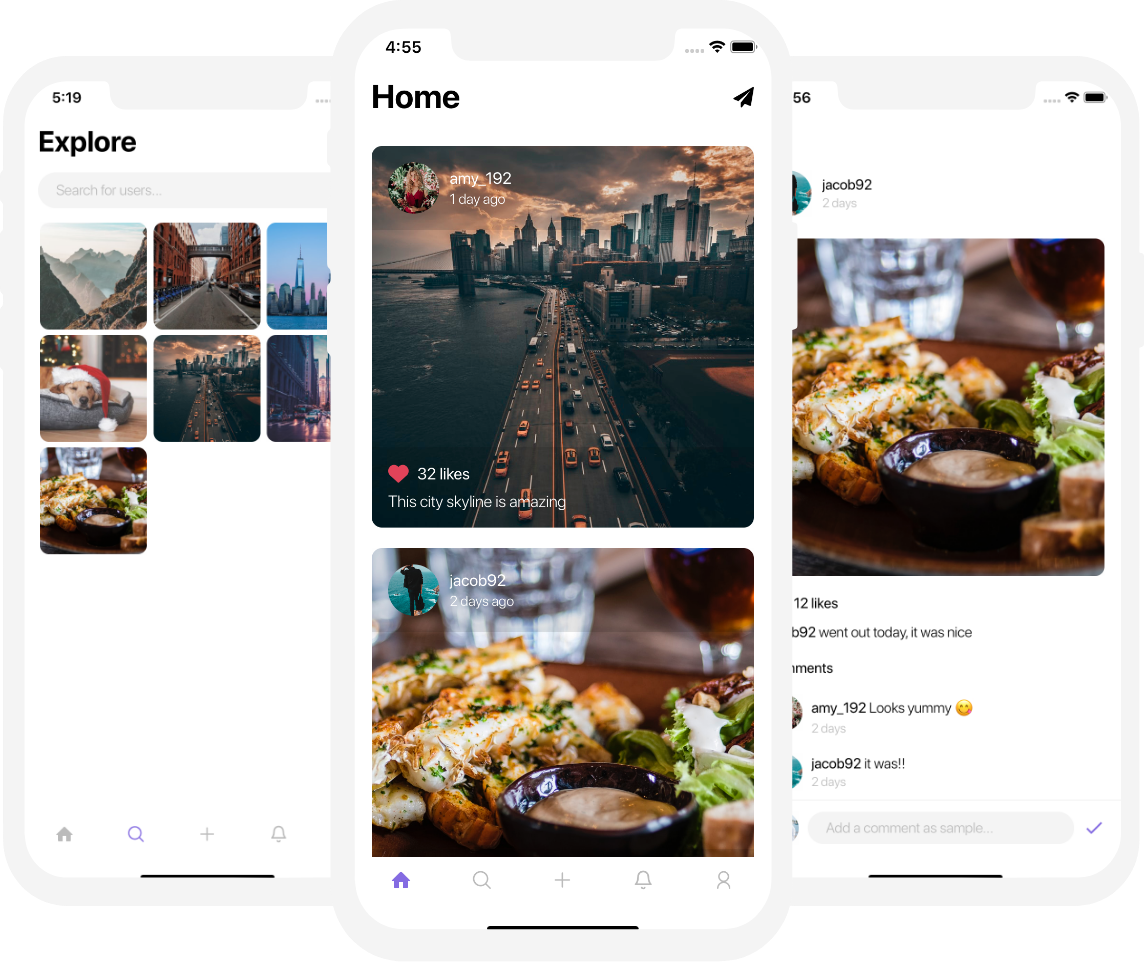
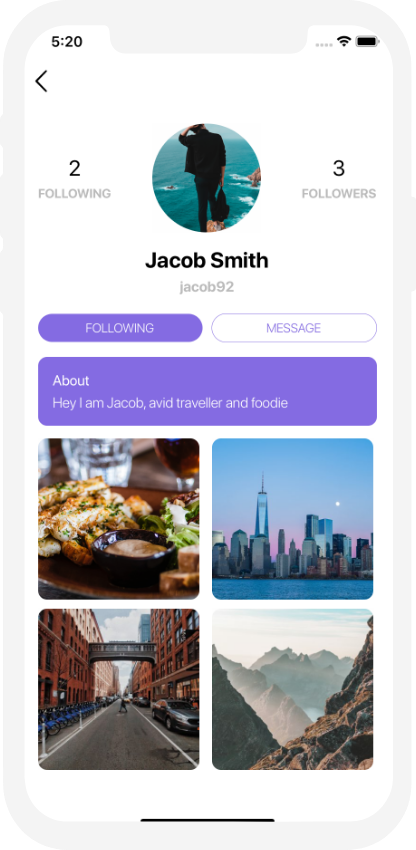
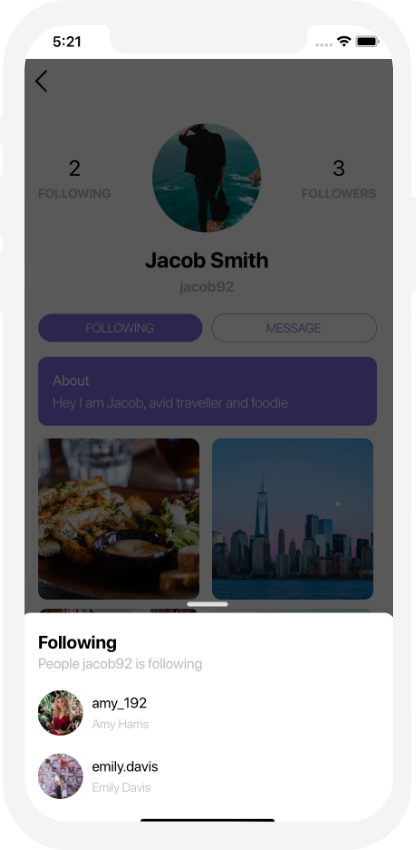
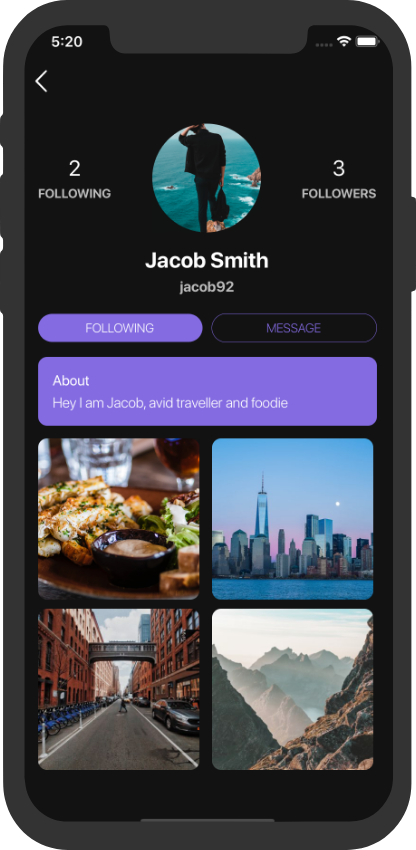
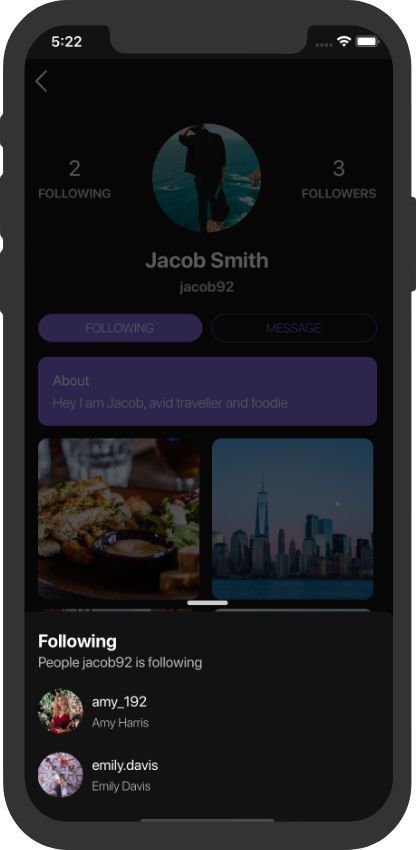
📱 Screenshots
🏃 Running the project
To run the project just use the following
- Android
yarn && yarn android
- iOS
yarn && yarn cocoapods && yarn ios
Note: It is recommended to use yarn if you want to run this project as npm skips few dependencies. I am not sure why but this reported by many developers and fixed when they switched to yarn.
But if the issue persists feel free to open an issue and I'll assist you with running the app.
🙌 Contributing:
Want to contribute to this project? Contributions are now open for bug fixes.
🔏 License
- See LICENSE