The Visual Studio Code extension provided by Snyk.io finds bugs and critical vulnerabilities in your code. We support JavaScript and TypeScript, Java.
- Snyk for Visual Studio Code
- Table of Contents
- Snyk Extension
- Installation
- How to use it?
- Feedback and contact
Through the extension you can quickly start using Snyk's code review and analysis within your development workflow. The extension will automatically alert you about critical vulnerabilities you need to solve in your code the moment when you hit Save in your IDE. With Snyk's superior code review you save time finding and fixing bugs before they go to production.
Snyk uses symbolic AI to process hundreds of millions of commits in open source software projects and learns how to find serious coding issues. Because the platform determines the intent of the code — and not only the syntax mistakes — Snyk identifies 10x more critical bugs and security vulnerabilities than other tools.
In order to show the detailed explanation of a potential bug, we introduced a new AI technique called Ontology. With Ontology, we’ve integrated the capability to present logical argumentation used by the Snyk engine. If you want to learn more about the technologies behind Snyk, make sure to visit our website Snyk.io and the resources listed.
JavaScript, TypeScript, Java are currently supported. We also provide specific coverage for VUE and REACT.
-
We've prepared a short video on how to install and use the extension. Head over to YouTube to quickly get the extension up and running:
You can find the Snyk Extension in the Visual Studio Code Marketplace. So, to install, you can either navigate to the Snyk Extension on the Visual Studio Code Marketplace and press Install or use the build in mechanism in Visual Studio Code behind the Extensions Icon ![]() in the sidebar.
in the sidebar.
- Snyk's extension runs automatically when you opened a folder or project and hit Save (or the keyboard shortcut).
- If you don't like to save while working we strongly recommend to enable the AutoSave.
- In the configuration of the extension, you can enable Advanced Mode which enables you to manage the scanning process even better.
Whenever Snyk encounters an unseen project, you will be asked to provide consent for Snyk to handle the code. Without the consent, Snyk will not touch your code.
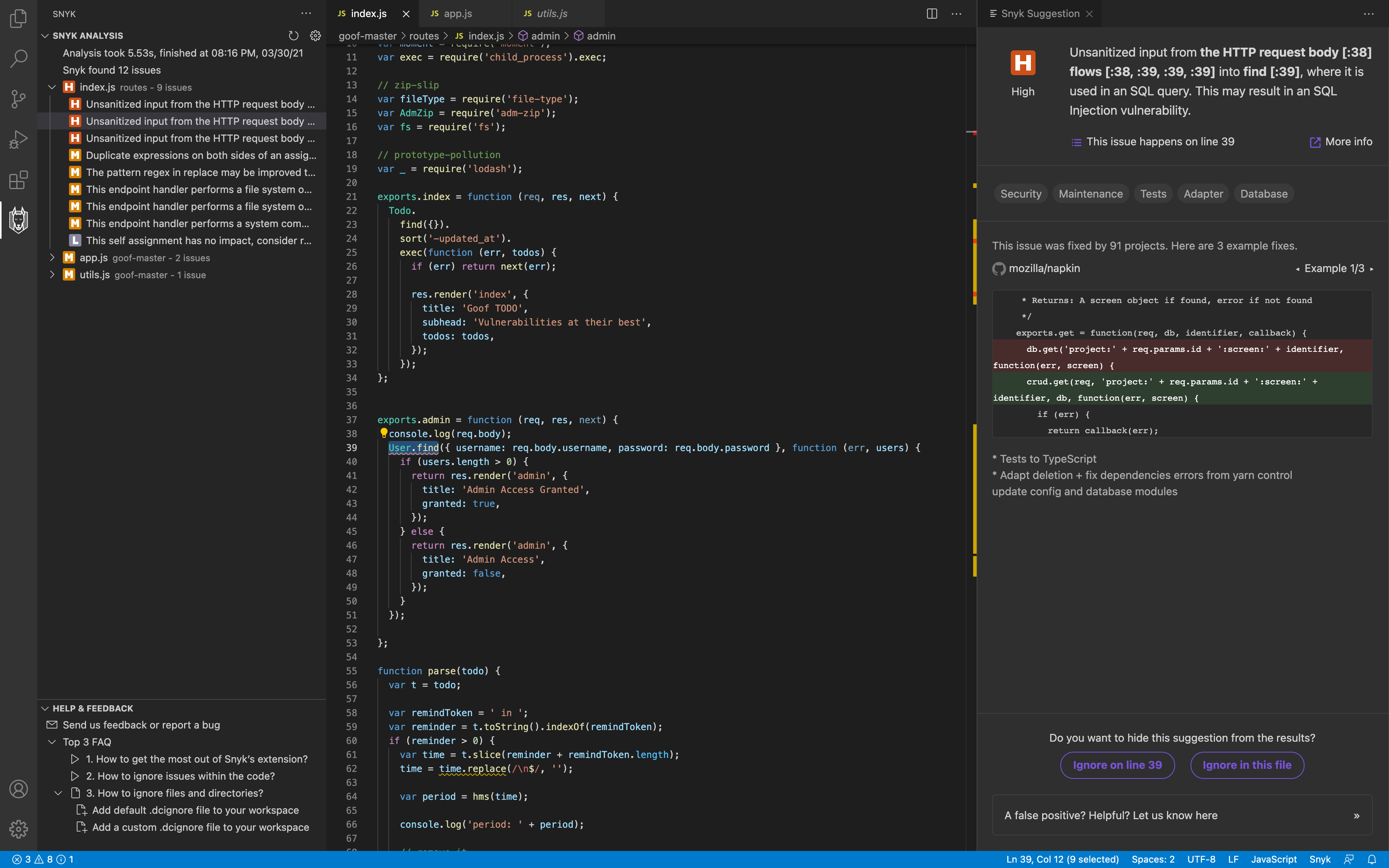
Snyk will then bundle the files and run an analysis. From Extension Version 3.x on, you can find a Snyk Icon in the sidebar ![]() . It provides all the suggestions in a concise and clean view containing all information that is available on the online dashboard.
. It provides all the suggestions in a concise and clean view containing all information that is available on the online dashboard.
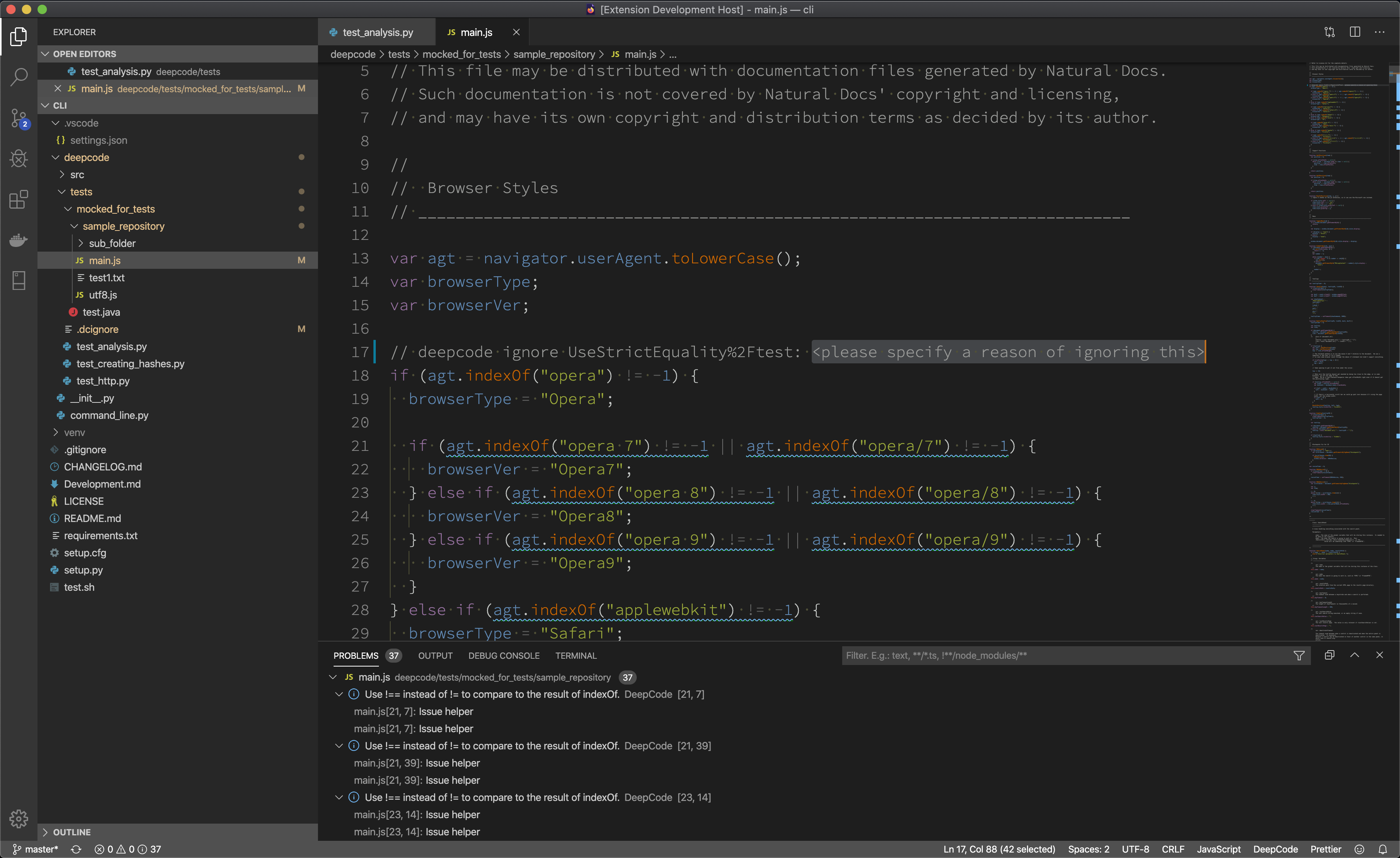
On the top left, you can see some statistics plus a list of files with the suggestions found for them. The icons here mean:
 High suggestion which should be addressed
High suggestion which should be addressed Medium suggestion which seems to be a coding error
Medium suggestion which seems to be a coding error Low suggestion which points to style glitches or logical issues
Low suggestion which points to style glitches or logical issues
Below, on the bottom left, you see a collection of helpful links about Snyk.
In the middle, you can see the editor window showing the code that is inspected and below the Problems window. These two provide syntax highlightning and context to the suggestion you are currently inspecting.
On the top right, you see the Snyk Suggestion window. It provides the argumentation of the Snyk engine using for example variable names of your code and the line numbers in red. Also, here you can find links to external resources to explain the bug pattern in more detail (see the More info link). Furthermore, you can see tags that were assigned by Snyk such as Security (this is an security issue), Database (it is related to database interaction), or In Test (it seems it is test code) to name a few. Moreover, you can see code from open source repositories that might be of help to see how others got rid of the issue at hand. Finally, you can insert the comments that command Snyk to ignore this particular suggestion or all of these suggestions for the whole file by using the two buttons on the lower end of the window. You want to do this in the case that you know what you are doing or it is testing code that explicitly does something wrong.
We also want to mention that we included the feedback mechanism for possible false positive in the same way as you know it from the web based dashboard.
There are two key steps here:
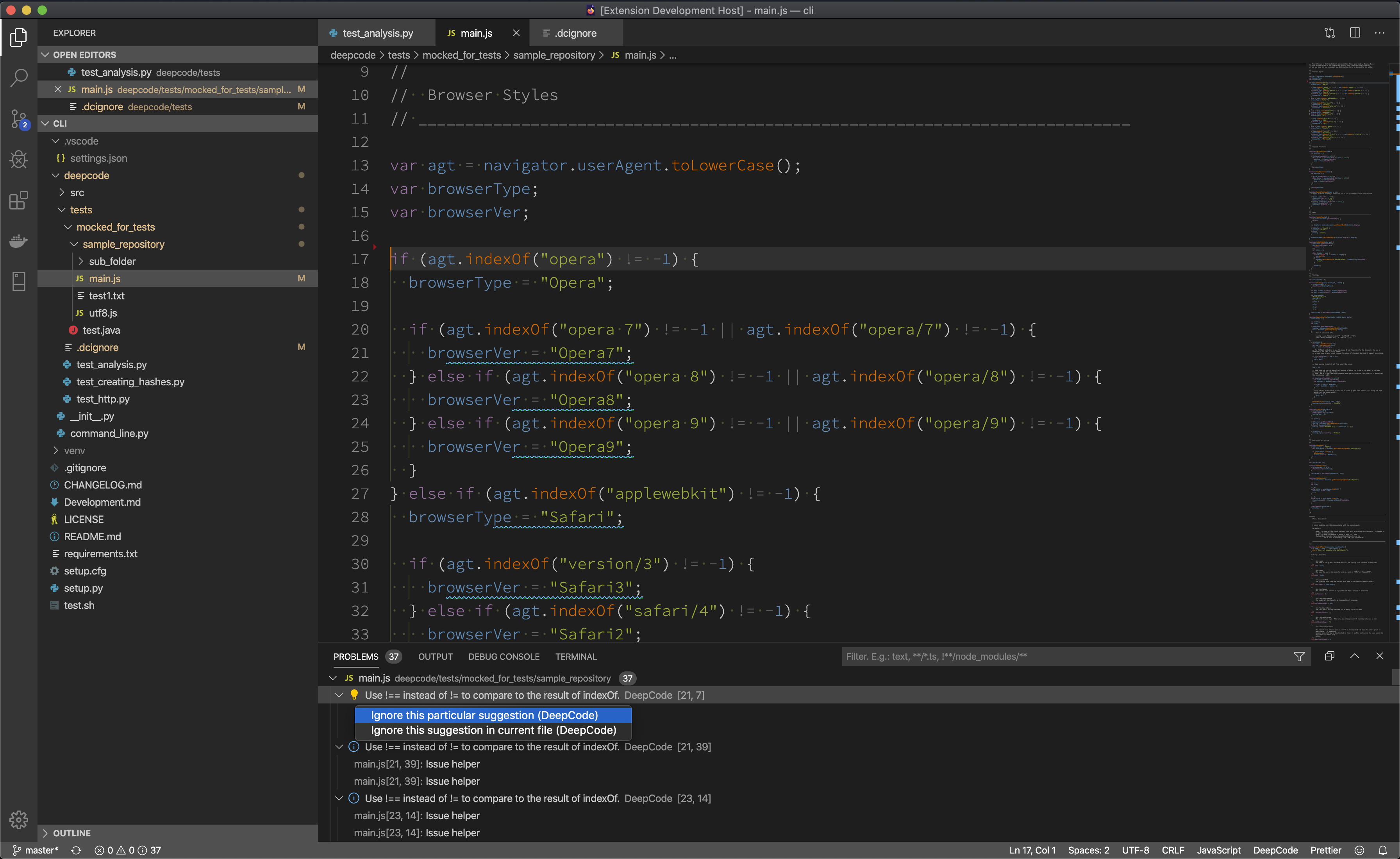
- Ignore particular alert directly within its Snyk Suggestion window as mentioned above, the suggestions tooltip or 'bulb' menu:
- Snyk will create a code comment, that will inform our analysis engine to ignore it. Don't forget to specify a description why you think it needs to be ignored.
- If the above information is not enough and want to see it in action, here is a video:
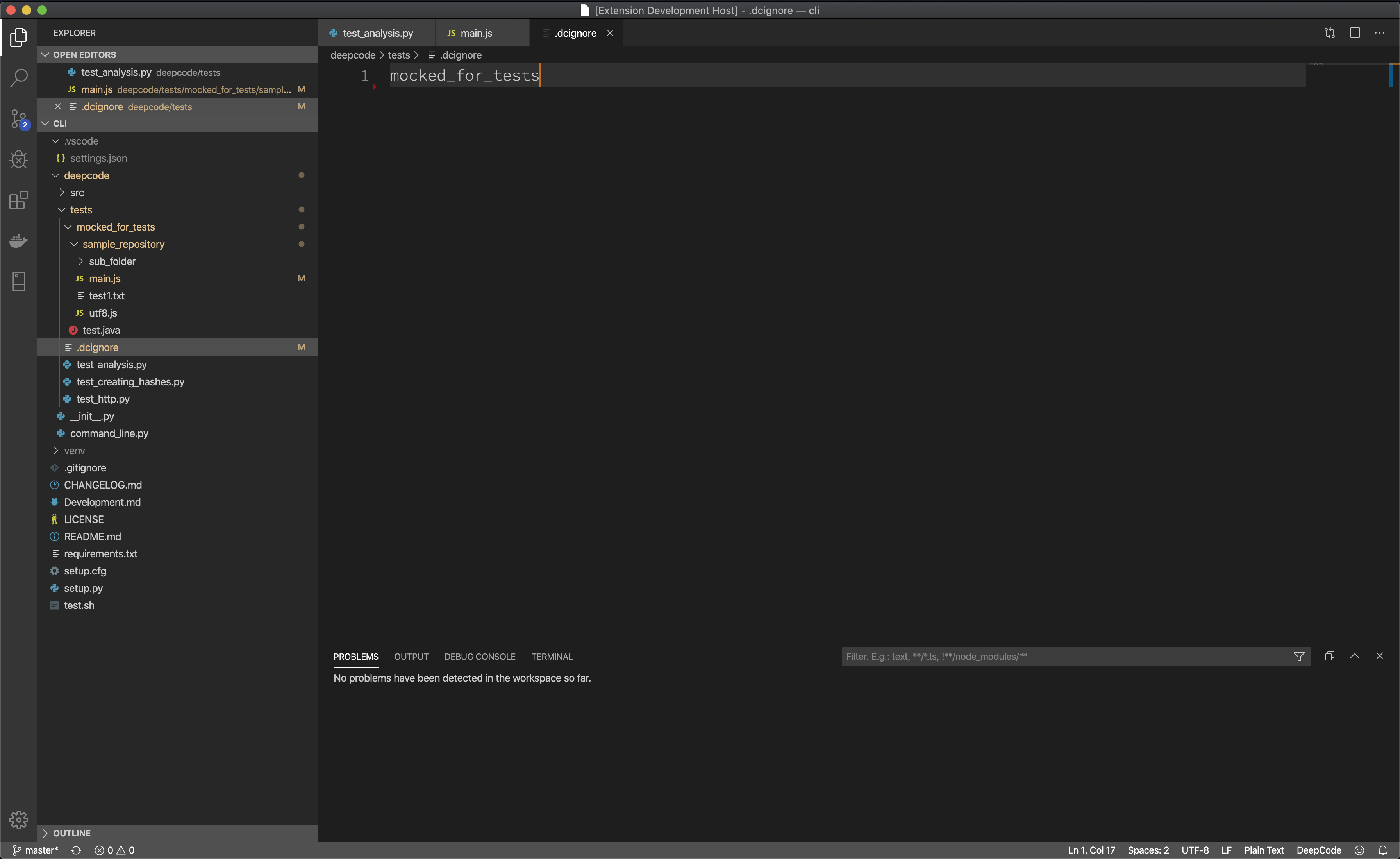
- If you want to ignore certain files/folders (like node_modules for example), create a .dcignore file. You can create it in any folder on any level starting from the directory where your project resides. The file syntax is identical to .gitignore:
- We listed feedback channels and more information resources in the window on the lower left of the Snyk dashboard in Visual Studio Code.
- In case you need to contact us or you want to provide feedback, we love to hear from you - here is how to get in touch with us.
- If you need to update this file, you can do so by editing this README.md.