InstaMaterial
Updated
Current source code contains UI elements from Design Support Library. If you still want to see how custom implementations of e.g. Floating Action Button or Navigation drawer work, just checkout this source code on tag Post 8.
Source code for implementation of Instagram with Material Design (based on Emmanuel Pacamalan's concept).
INSTAGRAM with Material Design concept video
Summary
The summary of making of InstaMaterial project is available on blog: Instagram with Material Design concept is getting real
Current build
The most recent app version is available here
Full showcase of application
Blog posts
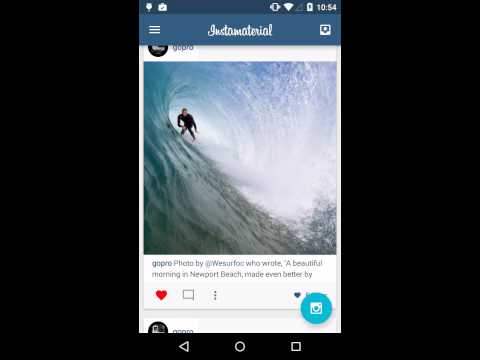
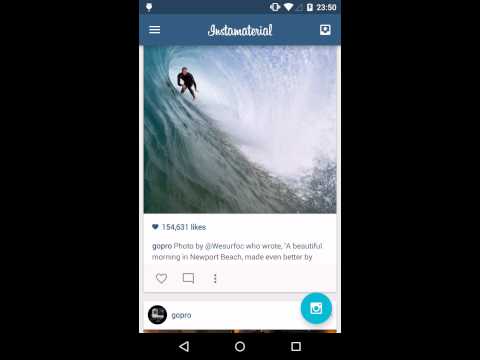
Getting started - opening the app
Implemented elements and effects:
- Application intro transitions
- Toolbar
- Floating action button
- RecyclerView
Implemented elements and effects:
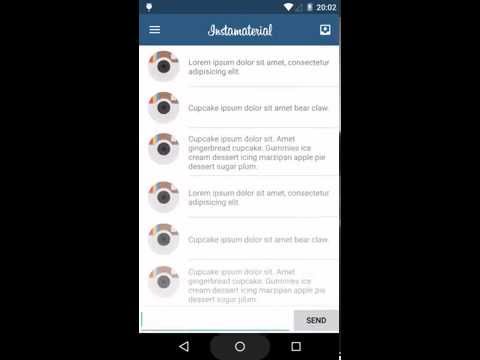
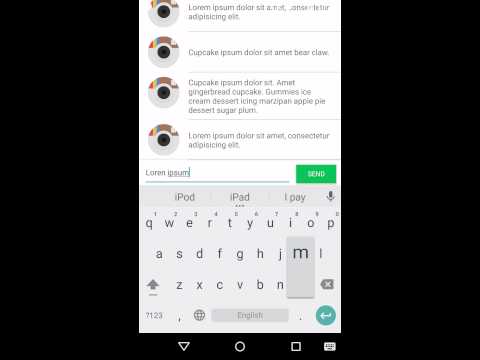
- Comments view enter and exit transition
Implemented elements and effects:
- Send button animation in comments view
- ViewAnimator
- Ripples
- RecyclerView smoothness
Implemented elements and effects:
- Floating context menu for feed item
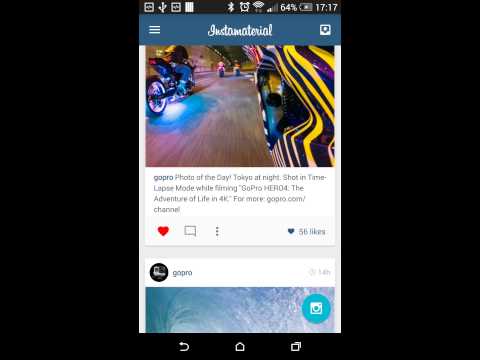
Implemented elements and effects:
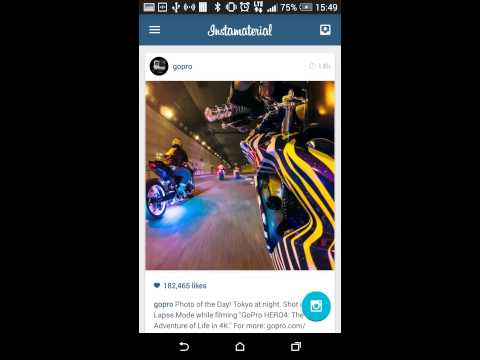
- Like counter
- Like button animation
- Like photo animation
- AnimatorSet
- ObjectAnimator
- TextSwitcher
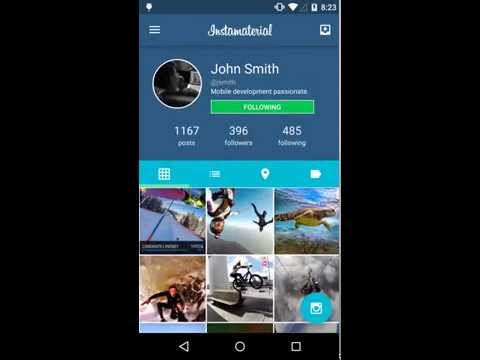
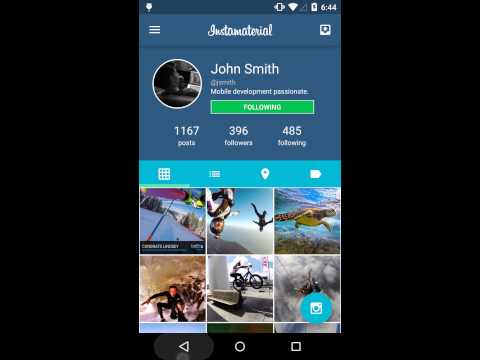
Implemented elements and effects:
- User profile
- Circural user photo
- Circural reveal transition
- ViewPropertyAnimator
Implemented elements and effects:
- Navigation Drawer
- DrawerLayoutIstaller
Implemented elements and effects:
- Camera preview
- Capturing photo
- Circular reveal
Implemented elements and effects:
- Custom view drawing
- Intent flags