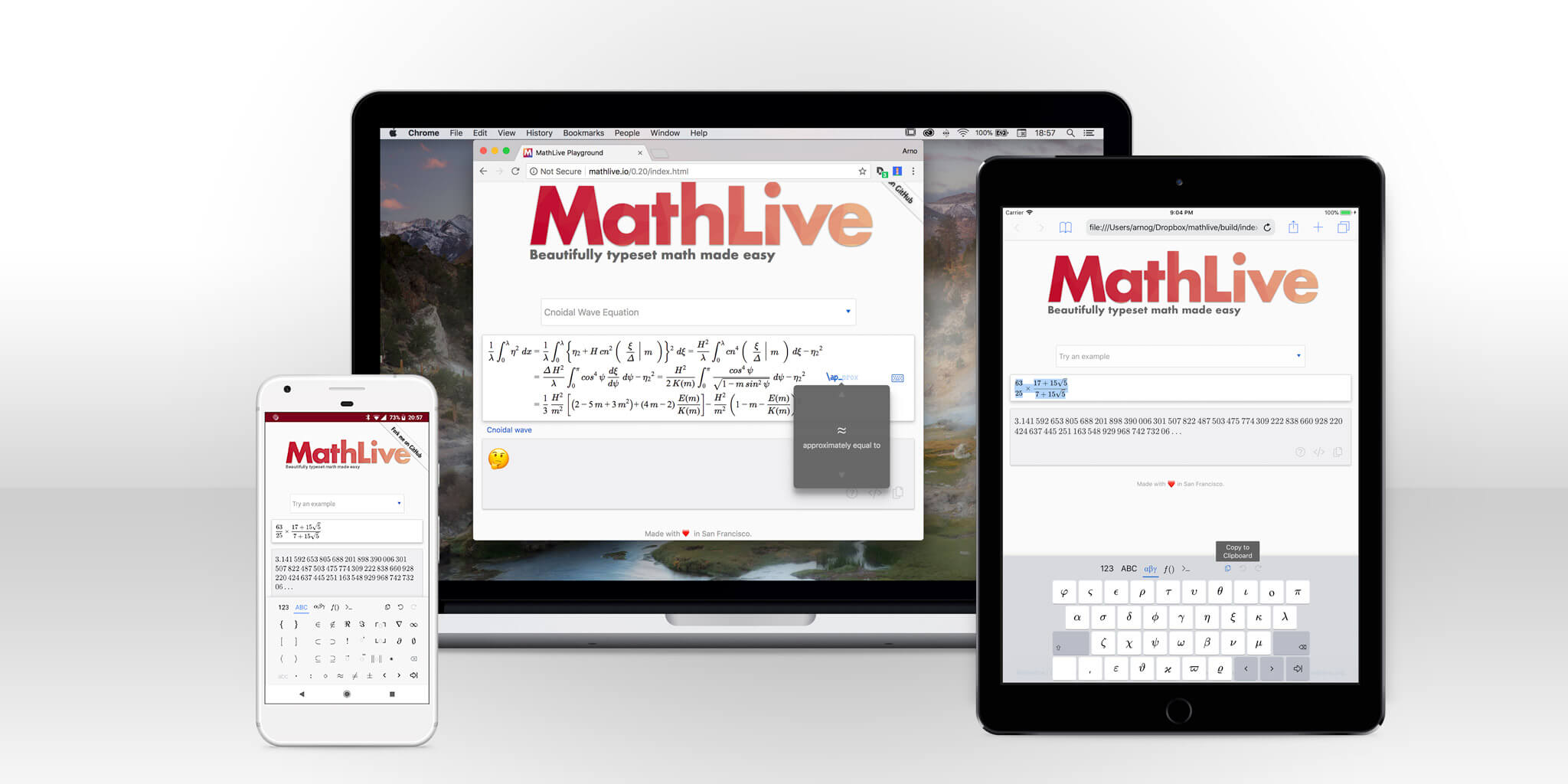
MathLive: Math Input Made Easy
- JavaScript library easy to integrate in your project
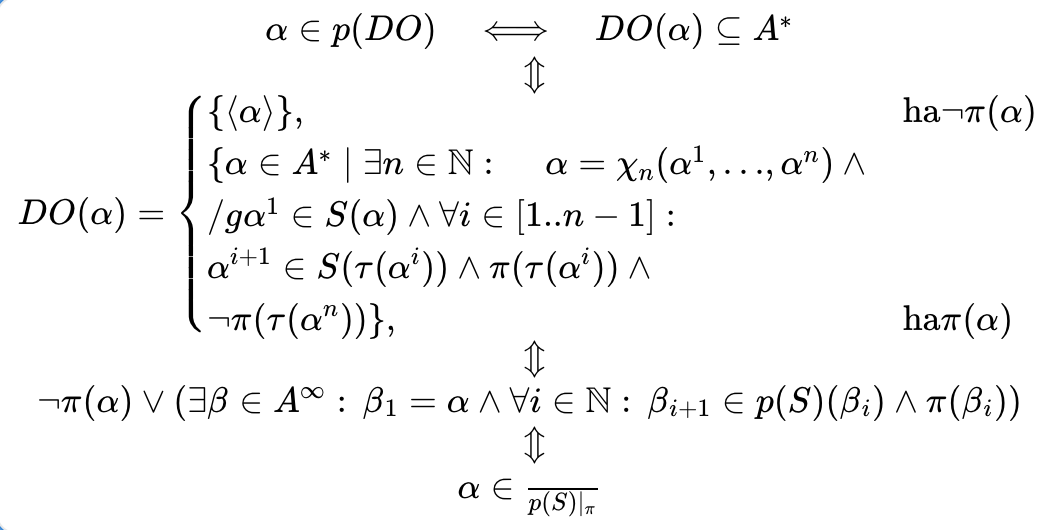
- Beautiful, TeX-quality typesetting
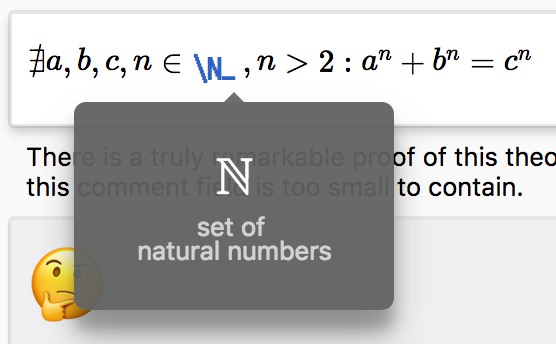
- Easy to use interface for formula editing
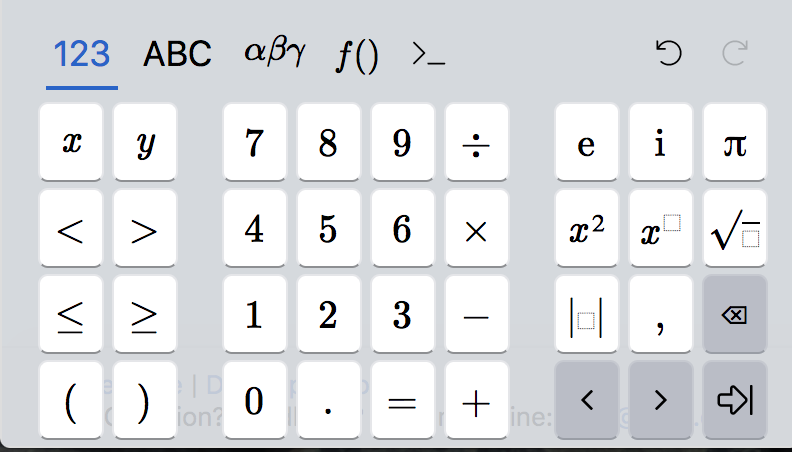
- Designed for mobile devices with an extensive set of virtual keyboards
- Accessility support: screen reader compatible, and includes custom math-to-speech support
- Outputs LaTeX, MathML and MathJSON (Abstract Syntax Tree)
- And it is easy to customize to your needs!
Try it at mathlive.io.

|

|

|
|
Render math equations by adding a two lines to your web page.
<!DOCTYPE html>
<html lang="en-US">
<body>
<h1>Euler's Identity</h1>
<p>$$e^{i\pi} + 1 = 0$$</p>
<script type="module">
import MathLive from 'https://unpkg.com/mathlive/dist/mathlive.mjs';
MathLive.renderMathInDocument();
</script>
</body>
</html>You can also incorporate a “mathfield” to edit math just like you would edit text. The MathLive APIs allow you to interact with the mathfield, including extracting its content, inserting placeholders and more.
<!DOCTYPE html>
<html lang="en-US">
<body>
<div id="mathfield">f(x)=</div>
<script type="module">
import MathLive from 'https://unpkg.com/mathlive/dist/mathlive.mjs';
MathLive.makeMathField('mathfield');
</script>
</body>
</html>- Using MathLive in your project? Want to support the project ongoing maintenance? Consider becoming a patron on Patreon or making a donation with PayPal
- Something wrong? Got ideas for new features? Write up an issue. Read about Contributing and follow our Code of Conduct
- Want to contribute some code for an issue or a feature? Read the Contributor Guide and the docs. Looking for inspiration? Pick one of the good first issues
- Look at some examples
- Want to use MathLive in your web page? The Usage Guide has all the details
- Read the API documentation
- Join our Gitter community
- Drop a line to arno@arno.org or /u/real_arnog
This project is licensed under the MIT License.