This CLI app will generate a team profile following a preset format.
View Demo
·
Report Bug
·
Request Feature
Table of Contents
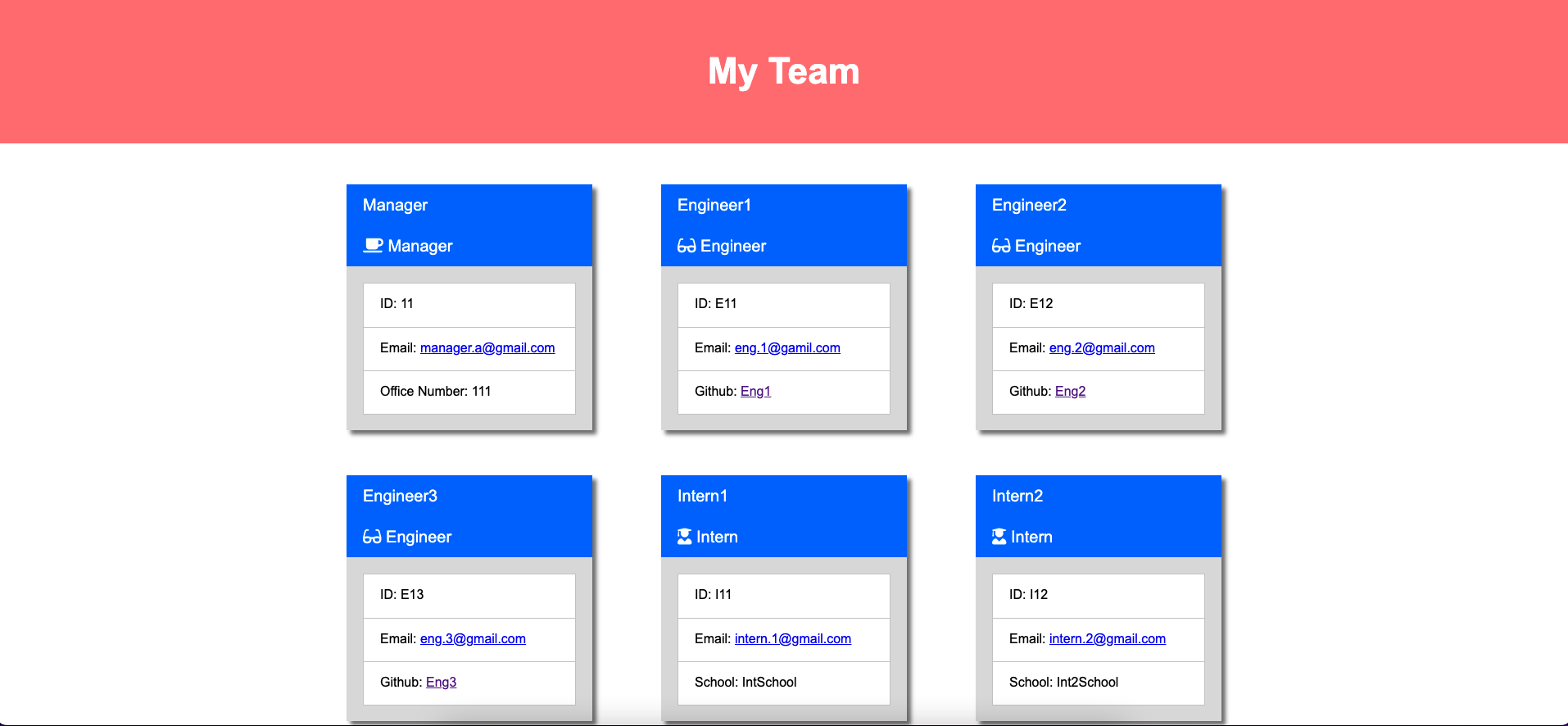
This Node.js command-line application is built to take in information about employees on a software engineering team, then generates an HTML webpage that displays summaries for each person.
Testing is key to making code maintainable, so tests have been organised to ensure that the app passes each criteria.
AS A manager
I WANT to generate a webpage that displays my team's basic info
SO THAT I have quick access to their emails and GitHub profilesGIVEN a command-line application that accepts user input
-
WHEN I am prompted for my team members and their information
THEN an HTML file is generated that displays a nicely formatted team roster based on user input -
WHEN I click on an email address in the HTML
THEN my default email program opens and populates the TO field of the email with the address -
WHEN I click on the GitHub username THEN that GitHub profile opens in a new tab
-
WHEN I start the application
THEN I am prompted to enter the team manager’s name, employee ID, email address, and office number -
WHEN I enter the team manager’s name, employee ID, email address, and office number
THEN I am presented with a menu with the option to add an engineer or an intern or to finish building my team -
WHEN I select the engineer option
THEN I am prompted to enter the engineer’s name, ID, email, and GitHub username, and I am taken back to the menu -
WHEN I select the intern option
THEN I am prompted to enter the intern’s name, ID, email, and school, and I am taken back to the menu -
WHEN I decide to finish building my team
THEN I exit the application, and the HTML is generated
The following dependencies/resources have been used:
- Node and NPM must be installed prior to initiating the app
- Install all necessary dependencies
- Inquirer and Jest must be installed
- Point the terminal to the main directory and run the following command
npm i
-
run the following command
node run index.js -
Follow the prompted questions
-
Find the generated page in
./dist/pages/index.html -
Should you want to deploy the page, copy the following folders as well as their content into the directory of your selection
./dist/pages ./dist/style
Distributed under the MIT License. See LICENSE for more information.
Heran Yang- LinkedIn
Project Link: https://github.com/heranyang93/team-profile-generator