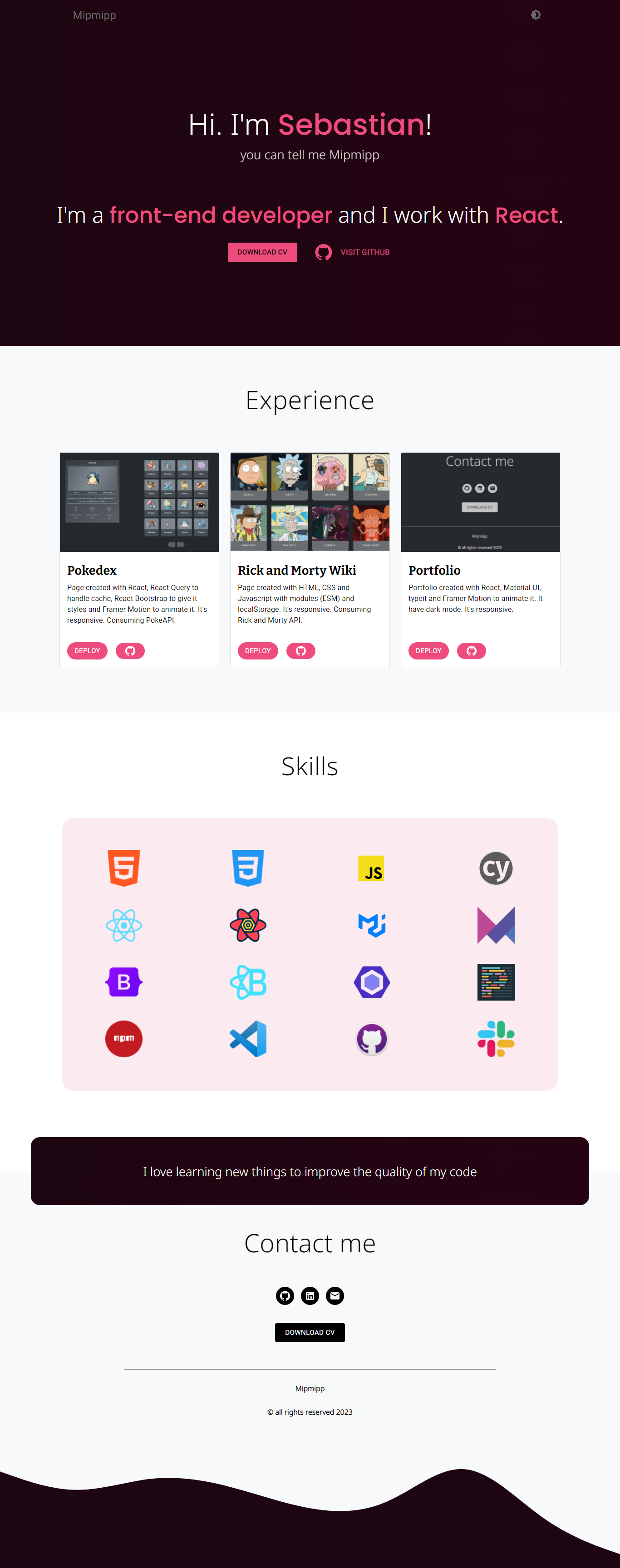
This is my portfolio website, where you can find information about me, my experience, projects, and skills.
This portfolio showcases my work and provides insights into my skills and experience. It includes information about my background, projects I have worked on, and my expertise in various technologies.
The portfolio is deployed and available online. You can visit it by clicking on the following link: Portfolio Live Demo
- React: A JavaScript library for building user interfaces.
- Framer Motion: A simple and powerful React animation library.
- Material UI: An open-source React component library that implements Google's Material Design.
- TypeIt: The most versatile JavaScript tool for creating typewriter effects with a straightforward configuration.
- Interactive and responsive design.
- Smooth animations powered by Framer Motion.
- Modern and visually appealing UI using Material UI components.
- Typewriter effect for dynamic and engaging content using TypeIt.
- Clone this repository on your local machine.
- Open a terminal in the project folder.
- Run the following command to install the dependencies:
npm install- Once the installation is complete, you can start the application with the following command:
npm run start- Access the application in your browser through the URL: http://localhost:3000.
If you have any questions, suggestions, or feedback, feel free to reach out to me.
- Email: imipmipp@gmail.com
Here are some screenshots of the Portfolio application: