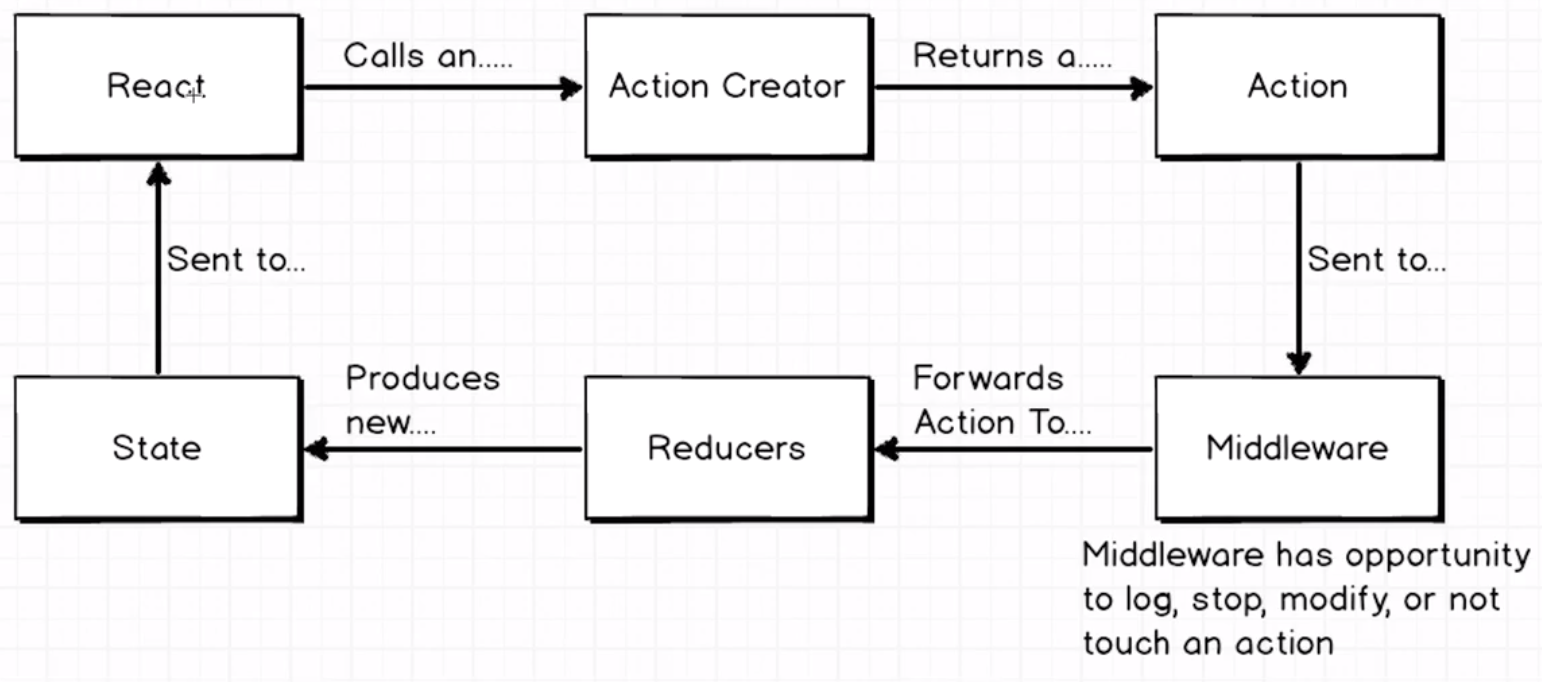
Middleware sits between actions creators and reducers! Anything you want to do (any modifications), you can do it in middleware.
Middleware will help resolve any action before it hits to reducers.
// pseudo code
//middleware pattern
export default function({ dispatch }) {
return next => action => {
// here we have all the actions which flows to our app
// if action does not have a payload or not a promise
if (!action.payload .....) { // some other condition
//send it to next middleware
next(action);
}
//if it is a promise , resolve it , do some logic etc and dispatch new action with current data plus new data from response
action.payload.then ....
dispatch(newAction)
}
}The object being destructured�� ({ dispatch }) is actually the redux store object which also has the getState method on it. This is what makes middlewares so useful / powerful.
And, an easy way to see/understand the chain of functions is that, in the end, we just have a function with access to store (or dispatch on this case), the next middleware and the current action on its scope.
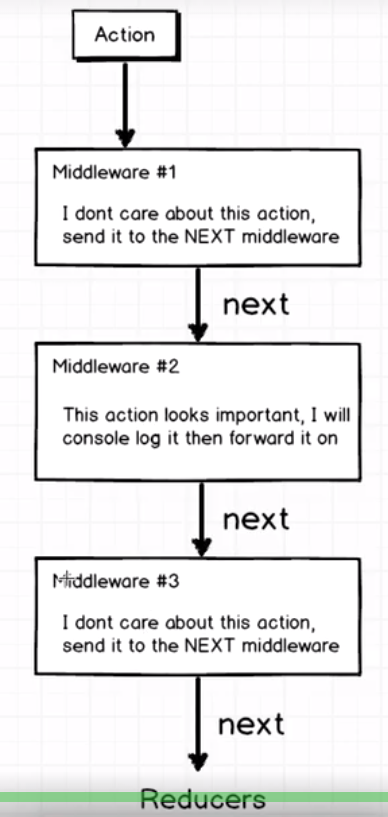
### Middleware stack (example with some 3 middlewares)
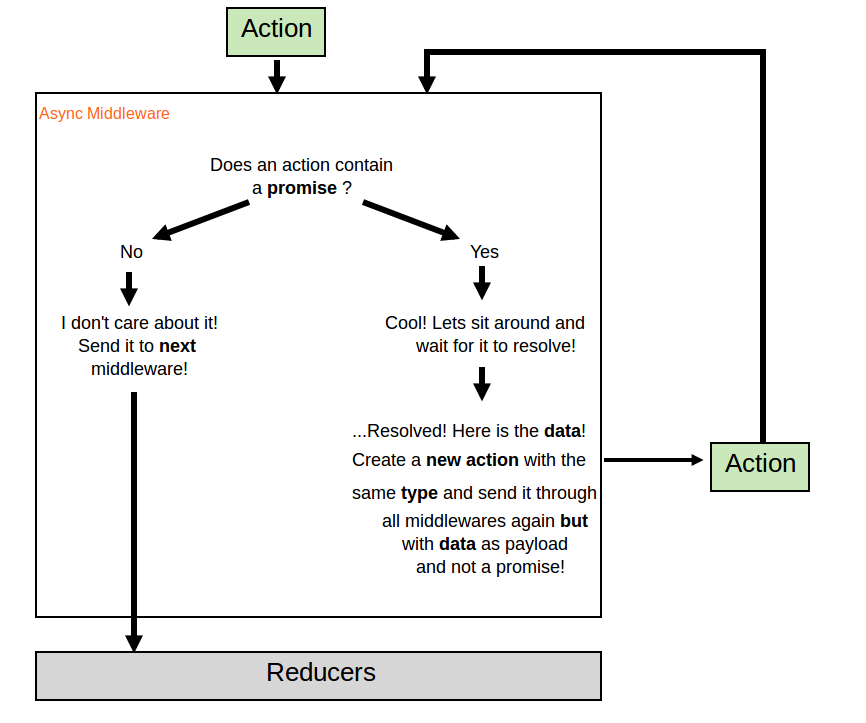
### Handling actions via middleware
- Pass your middleware to the
applyMiddlewareL11 at your top level file - If we have more than one middleware just pass them like this:
applyMiddleware(Middleware1,Middleware2, Middleware3)(createStore) - Depending on the action which flows to middleware either send to to next middleware or dispatch an action with the resolved promise (data) (DIAGRAM ABOVE) async
clone the reponpm installnpm run start- navigate to
localhost:8080
- ReduxReactSimpleStarter https://github.com/StephenGrider/ReduxSimpleStarter
- fake json api https://jsonplaceholder.typicode.com/
- axios