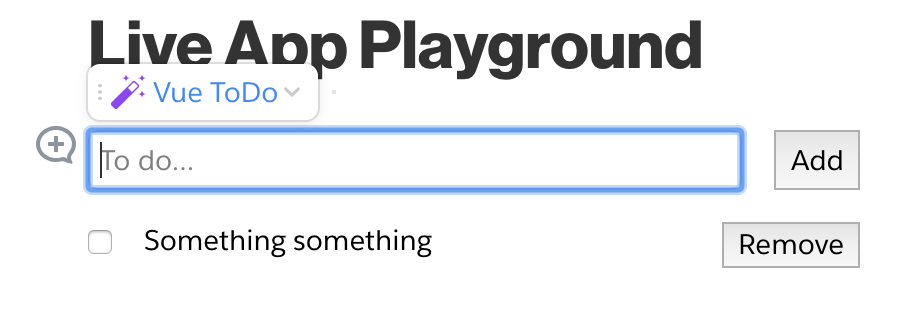
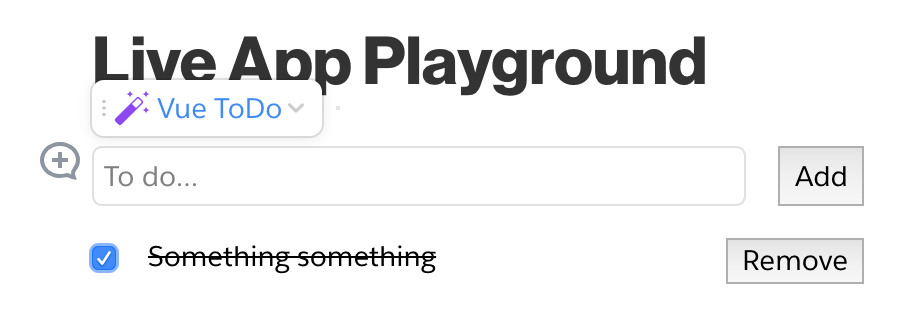
This is a version of the classic "To Do List" that is often used to compare different frameworks and such (for even more examples, see http://todomvc.com/). This simple app lets you add items to a list, mark them as completed, and remove them. It stores the item information using Quip Records.
Check out my Getting Started Guide for detailed information on what changes are made and important caveats.
git clone https://github.com/herrevilkitten/quip-hello-vue
cd quip-hello-vue
npm install
For the most part, all of the deployment instructions from the Quip Live App Developer Guide will also apply to this repository.
To run the development server, use the command
npm run start
To build a deployable application, use the command
npm run build