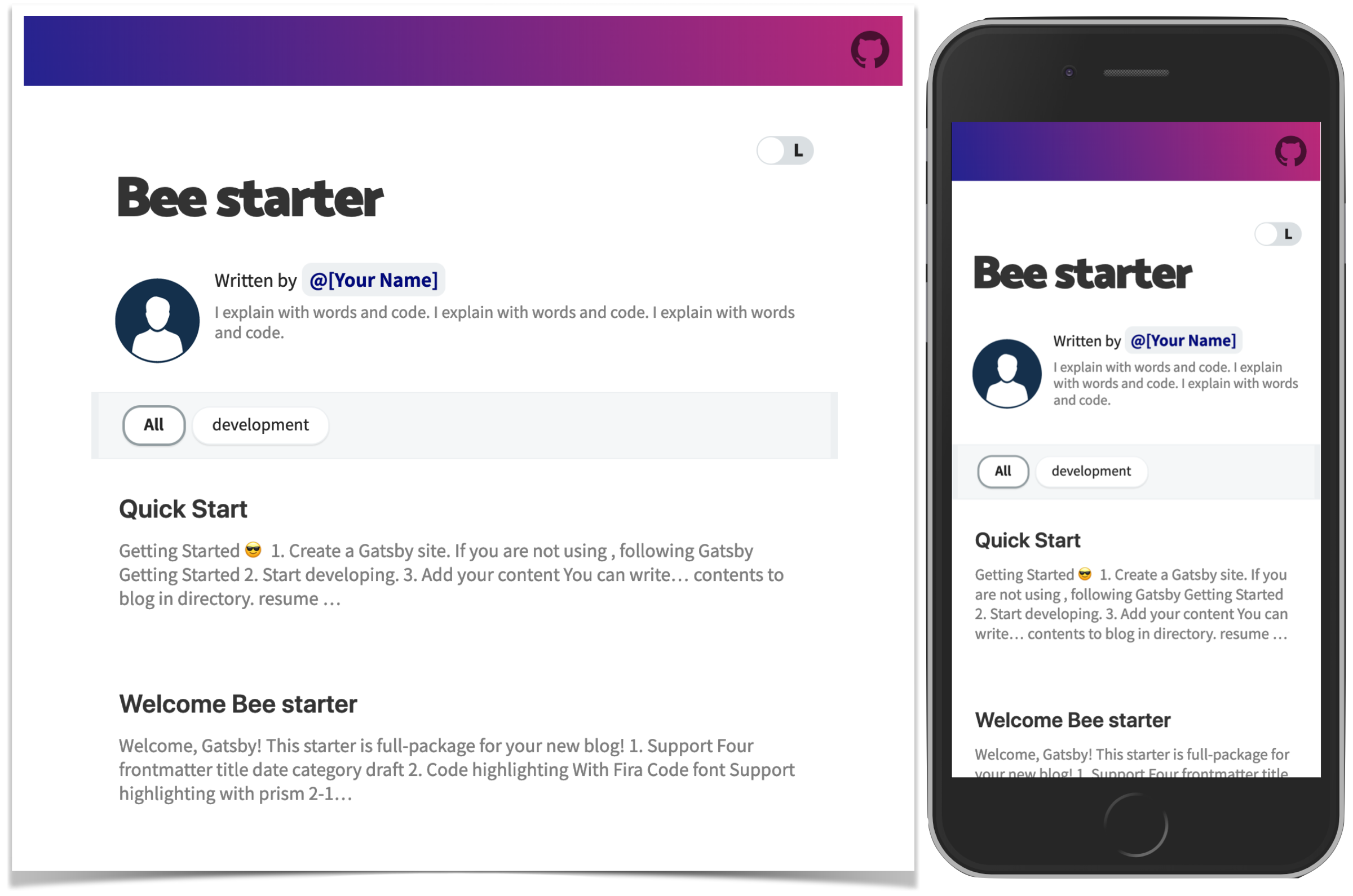
In this template...
- 💄 Code highlight with Fira Code font
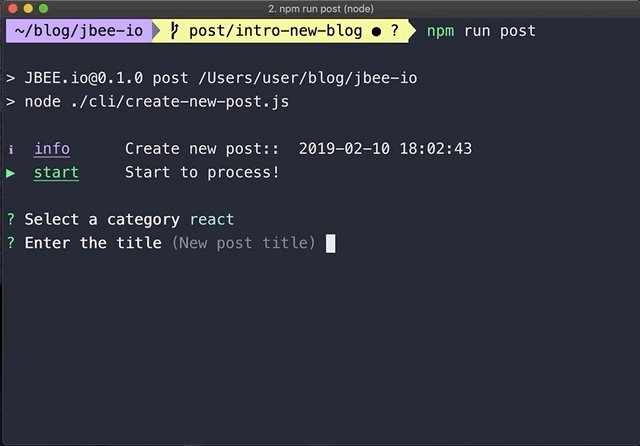
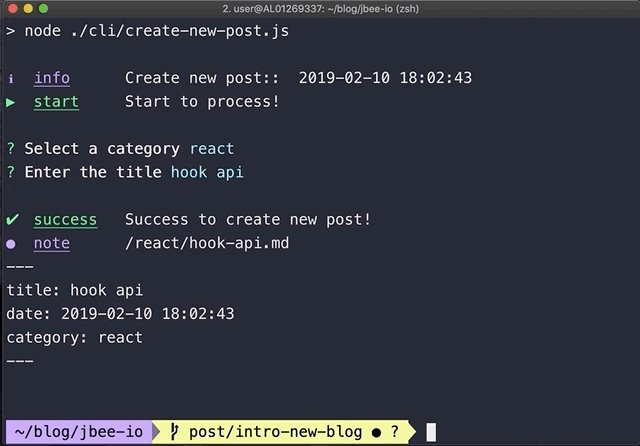
- 🧙 CLI Tool
- 😄 Emoji (emojione)
- 🗣 Social share feature (Twitter, Facebook)
- 💬 Comment feature (disqus, utterances)
- ☕ 'Buy me a coffee' service
- 🤖 GA
- ⭐ Enhance UX
- ⚙ Configurable
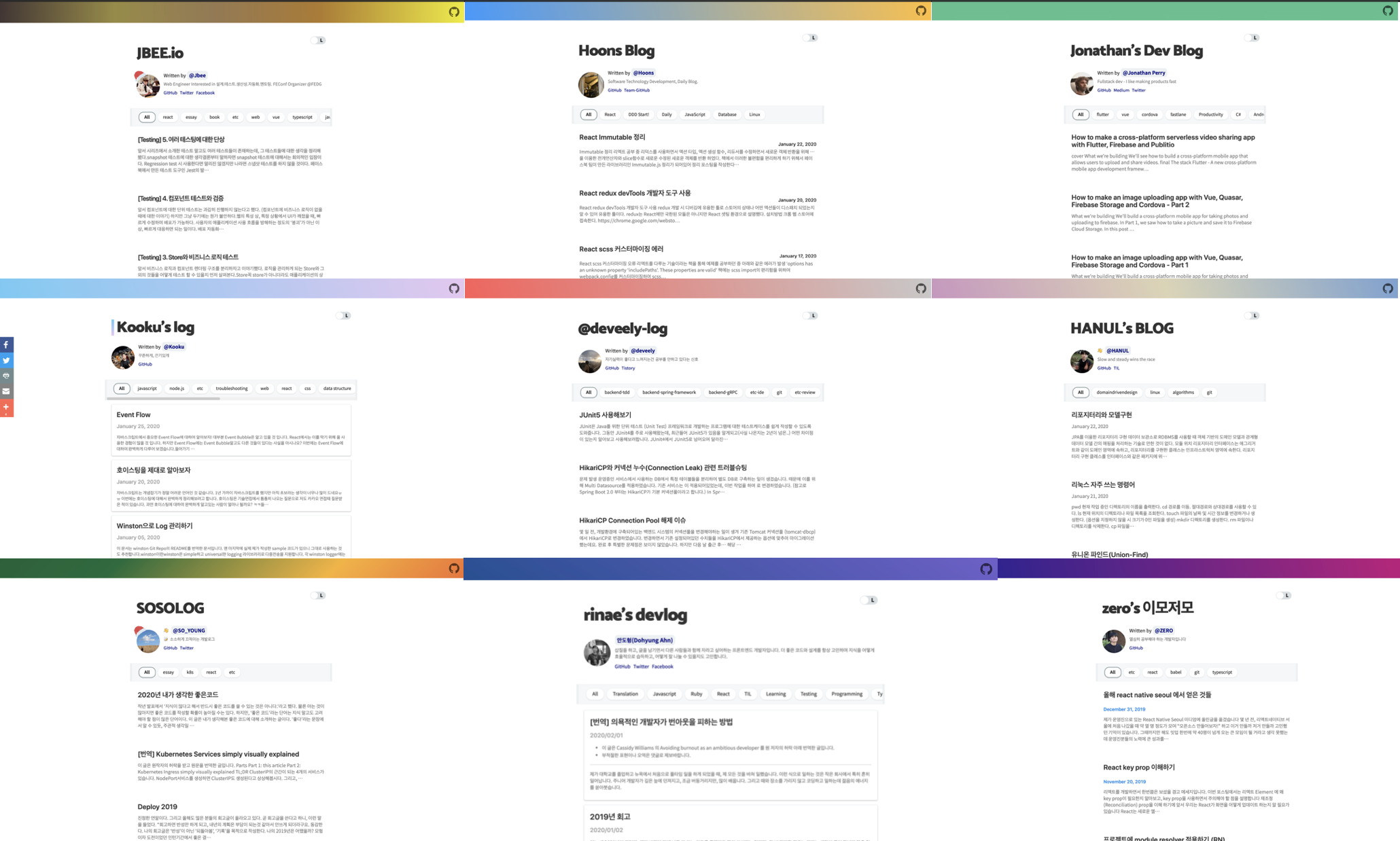
Use case
- JBEE.io: https://jbee.io
- Rinae's devlog: https://rinae.dev/
- Seungdols Company: https://seungdols.dev/
- Kooku's log: https://kooku.netlify.com/
- SOSOLOG: https://so-so.dev/
- delivan.dev: https://delivan.dev/
- Jungin's blog: https://jungin.netlify.com/
- Zero's blog: https://awesomezero.com/
- Jonathan's blog: https://www.learningsomethingnew.com/
- @deveely-log: https://deveely-log.netlify.com/
- Hanul's blog: https://hanul-dev.netlify.com/
- Hoons Blog: https://hoons-up.netlify.com/
- JWN.cool: https://jwn.cool
- ugaemi's dev note: https://ugaemi.github.io
- Minsu's Dev Log: https://alstn2468.github.io/
- Yungi's Dev Blog: https://yungis.dev/
- < Taenylog />: https://taeny.dev/
- brouk's devlog: https://brouk-devlog.netlify.com/
- CoodingPenguin's Repository: https://cooding-penguin.netlify.com/
- Garima's Tech Blog: https://garimasingh.netlify.app/
- DevRappers.dev: https://devrappers.dev/
- Let's doodle: https://duduling-blog.netlify.app/
- noopy.dev: https://noopy.dev/
- Hong_Devlog: https://hong-dev.github.io/
- samsara-ku's devlog: https://samsara-ku.dev/
- qooo.io: https://qooo.io/
- knou blog: https://bangtong.in/
- cereme.dev: https://cereme.dev
- taekki.dev: https://taekki.dev
- kkh913's Developer Blog: https://kkh913.github.io
- Merrily, Code: https://merrily-code.netlify.app/
- jeeneee's devlog: https://jeeneee.dev
- Noah's devlog: https://noah0316.github.io/
- bobs log: https://undefine.me
- irosyadi: https://irosyadi.netlify.app
- yujolog: https://yujo11.github.io/
- hexdrinker's devlog: https://hexdrinker.dev
If you're using this template, Please Pull Request for
Use case!
# create a new Gatsby site using the blog starter
npx gatsby new my-blog-starter https://github.com/JaeYeopHan/gatsby-starter-beeIf you are not using
npx, following Gatsby Getting Started
npm install -g gatsby-cli
gatsby new my-blog-starter https://github.com/JaeYeopHan/gatsby-starter-beecd my-blog-starter/
npm start
# open localhost:8000You can write...
- contents to blog in
content/blogdirectory. - resume
content/__aboutdirectory.
With markdown syntax and some meta data
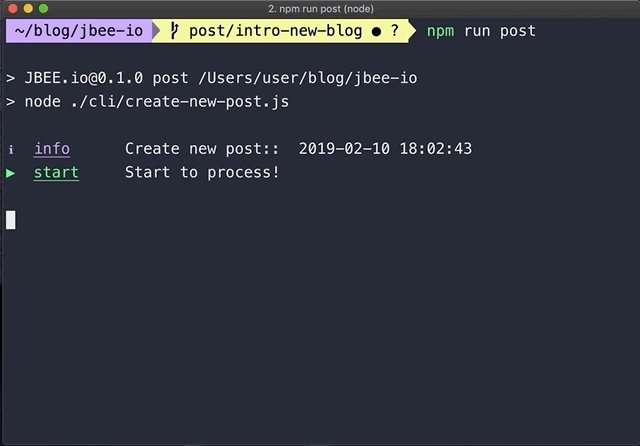
npm run post👉 Use gatsby-post-gen (https://github.com/JaeYeopHan/gatsby-post-gen)
You can fix meta data of blog in /gatsby-meta-config.js file.
5. Publish with netlify
💡 if you want to deploy github pages, add following script to package.json
"scripts": {
"deploy": "gatsby build && gh-pages -d public -b master -r 'git@github.com:${your github id}/${github page name}.github.io.git'"
}/root
├── gatsby-browser.js // font, polyfill, onClientRender ...
├── gatsby-config.js // Gatsby config
├── gatsby-meta-config.js // Template meta config
└── gatsby-node.js // Gatsby Node configsrc
├── components // Just component with styling
├── layout // home, post layout
├── pages // routing except post: /(home), /about
├── styles
│ ├── code.scss
│ ├── dark-theme.scss
│ ├── light-theme.scss
│ └── variables.scss
└── templates
├── blog-post.js
└── home.jsYou can customize color in src/styles directory.
src/styles
├── code.scss
├── dark-theme.scss
├── light-theme.scss
└── variables.scss- Profile image! (replace file in
/content/assets/profile.png) - Favicon image! (replace file in
/content/assets/felog.png) - Header gradient! ($theme-gradient
/styles/variables.scss) - Utterances repository! (replace repository address in
/gatsby-meta-config.js)⚠️ Please check, this guide(https://utteranc.es/)

If you are currently writing in the Medium, consider migration with medium-to-own-blog!
This project exists thanks to all the people who contribute. [Contribute].
Become a financial contributor and help us sustain our community. [Contribute]
Support this project with your organization. Your logo will show up here with a link to your website. [Contribute]
Project by @Jbee✌