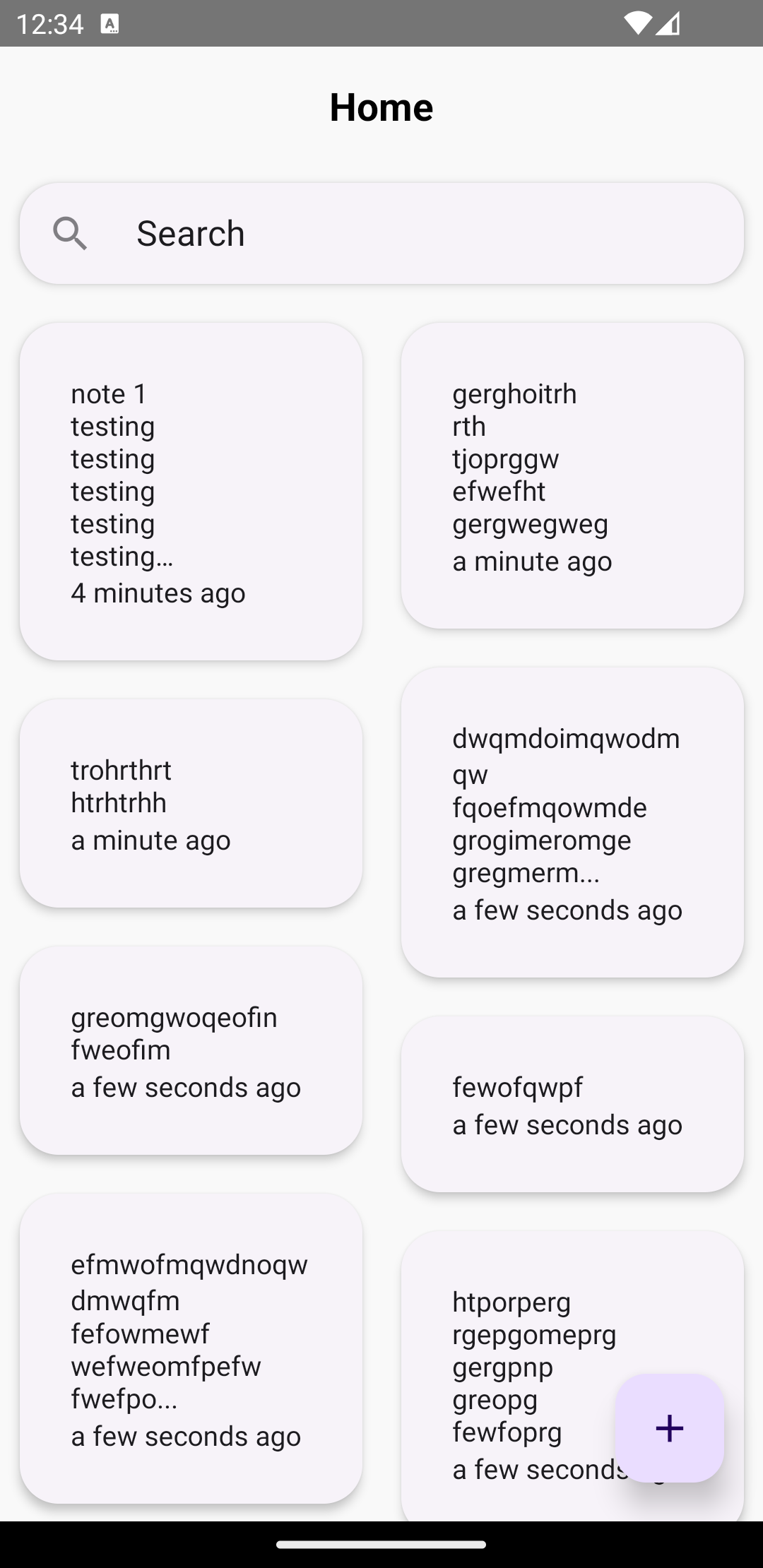
A React Native component for rendering a masonry layout of items in columns.
npm install react-native-masonry-gridviewimport { MasonryGridView } from 'react-native-masonry-gridview';
// ...
<MasonryGridView
items={notes}
columns={2}
renderItem={(item) => <MasonryNote item={item} />}
/>;See the contributing guide to learn how to contribute to the repository and the development workflow.
MIT
Made with create-react-native-library