A starting point for creating a static HTML/CSS/JS site
ProtoKit requires Node.js. Before starting with we recommend you download the latest Node.js LTS for your system
- Clone this repository
$ git clone https://github.com/heymrcarter/protokit- Navigate to folder
$ cd protokit- Install dependencies
$ npm install- Setup ProtoKit for your project
$ npm run setup- Run your project
$ npm startOpen a terminal window in your project's directory and do the following:
- Create a local git repository
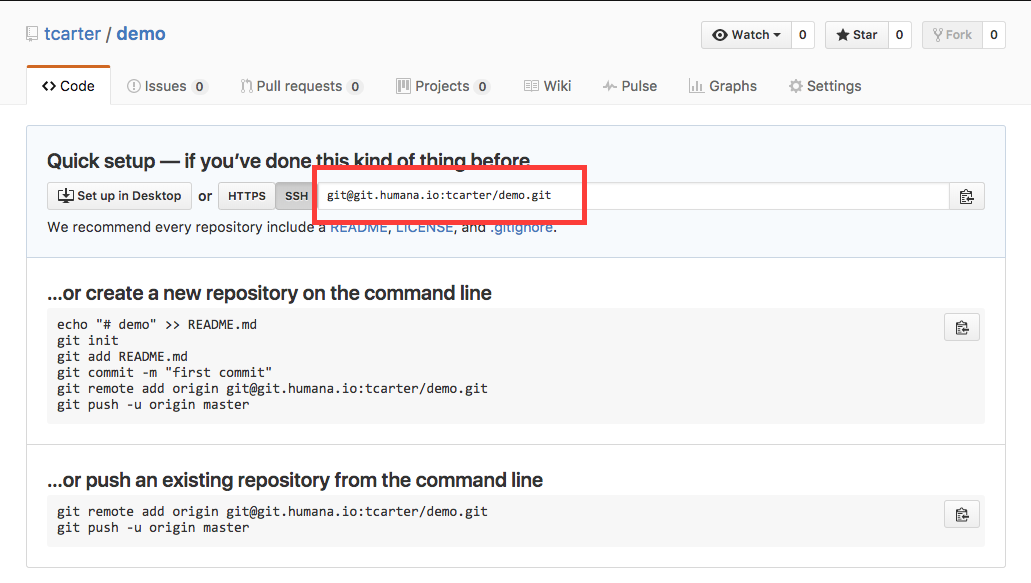
$ git init- Create GitHub repository in your GitHub account and copy remote link
- Add GitHub remote repository to local repository
$ git remote add origin <YOUR REMOTE URL>- Commit changes
$ git add .
$ git commit -m '<COMMIT MESSAGE>'- Push changes to GitHub
$ git push origin head