effect-dropdown-vue
Simple effects for Dropdown based on Vue.js。
中文 | English
安装
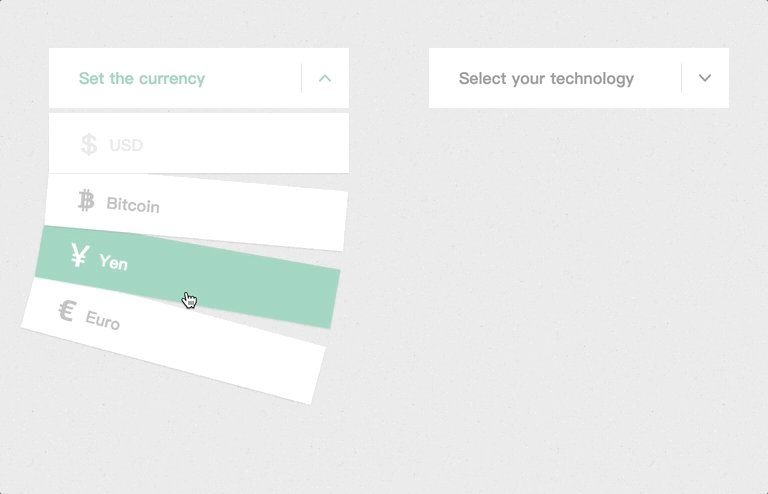
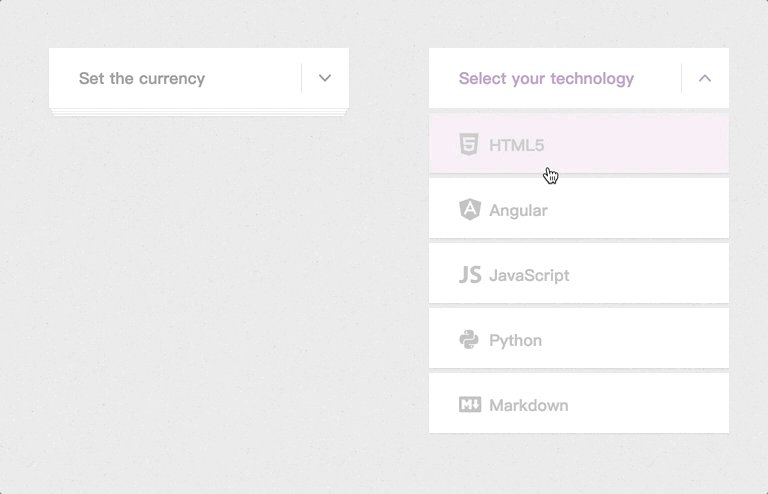
$ npm i -S effect-dropdown-vue # yarn add effect-dropdown-vue概览
使用
一个简单的例子
import EffectDropdown from 'effect-dropdown-vue'
import 'effect-dropdown-vue/dist/index.css'
Vue.use(EffectDropdown)<template>
<div class="dropdown-main">
<effect-dropdown label="Label" active-color="#97d1bc" effect="camber">
<effect-dropdown-item>Facebook</effect-dropdown-item>
<effect-dropdown-item>Twitter</effect-dropdown-item>
<effect-dropdown-item>Google</effect-dropdown-item>
<effect-dropdown-item>Airbnb</effect-dropdown-item>
</effect-dropdown>
</div>
</template>React
开发
$ npm install
$ npm run dev构建
$ npm run build:package # 构建 npm 包
$ npm run build:example # 构建示例站点
$ npm run build # build:package & build:example更新日志
详见 releases