A hobby web browser developed from scratch
This is a web browser developed from scratch using Rust. I created this project to practice my Rust skills as well as to learn how the browser works.
To fit with the "make from scratch" spirit, I'll limit the use of external libraries as much as possible.
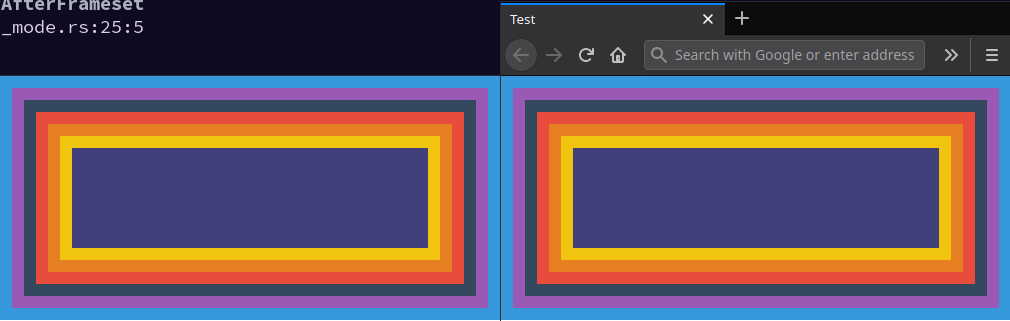
Currently, the browser is able to render block layout! I'm working on supporting other types of layout & text-rendering. Here's a comparison with Firefox rendering. (Moon is on the left, Firefox is on the right).
Here are the steps to try it out if you are interested:
- Clone the repository.
- Run
cargo make exampleand wait for the code to compile & execute. - Open
image.pngto see the output.
Refer to the Makefile.toml file for more info.
Requirement: Please refer to the proper Dockerfile in /docker for more information.
Tested on: Ubuntu 18.04
Bold text is what I'm working on
- 🔌 DOM API
- 📝 HTML Parsing
- HTML tokenizer
- HTML dom tree builder (85% specs)
- 🔌 CSSOM API
- 📝 CSS Parsing
- CSS tokenizer
- CSSOM parser/tree builder
- 📐 Style
- CSS cascade
- Style computation
- Render tree
- Selector matching
- 🎴 Layout process
- Box model
- Box tree generation
- Line fragmentation
- Layouts
- Flow (Block and inline)
- Flex
- Grid
- 🎨 Rendering
- Display list
- GPU rendering (still WIP to support all drawing operations)
- Font rendering
- IPC between kernel & rendering engine
- 🌎 Networking
- URL parsing
- DNS resolving
- DNS caching
- HTTP/HTTPS
- 🖼️ Media
- 🖼️ Image rendering
- JPG
- PNG
- GIF
- 🎬 Video playing
- MP4
- WebM
- 🔈 Audio playing
- MP3
- WAV
- 🖼️ Image rendering
- JavaScript
I write about what I learn from this journey on my blog (order by latest):
A quick look into how the browser layout process works. - Read more
A brief history of CSS & how browser process CSS values - Read more
Since I have foolishly made a promise with the first three words in the name of this series, let's build an HTML parser from scratch. - Read more
One of the main building blocks of the HTML rendering process is the DOM API. Before a browser can render the HTML document, it needs to parse the document content into a tree structure called the DOM tree. In this post, I'll break down my experimentation in building a DOM API with Rust. - Read more
This is the start of Browser from Scratch series, created to help me (and probably you too) to learn more about how a browser works by building one! - Read more