PageSpeed Insights with reporting
Run mobile and desktop performance tests for your deployed site using Google PageSpeed Insights V2 with tidy reporting for your build process.
$ npm install psi
const psi = require('psi');
// Get the PageSpeed Insights report
psi('theverge.com').then(data => {
console.log(data.ruleGroups.SPEED.score);
console.log(data.pageStats);
});
// Output a formatted report to the terminal
psi.output('theverge.com').then(() => {
console.log('done');
});
// Supply options to PSI and get back speed and usability scores
psi('theverge.com', {nokey: 'true', strategy: 'mobile'}).then(data => {
console.log('Speed score:', data.ruleGroups.SPEED.score);
console.log('Usability score:', data.ruleGroups.USABILITY.score);
});As of PSI 2.x, we expose both the PageSpeed Insights speed and usability scores. The latter is based on usability rules that score a page based on factors like the presence of a sensible mobile viewport.
Returns a Promise for the response data from Google PageSpeed Insights.
Type: string
URL of the page for which the PageSpeed Insights API should generate results.
Type: Object
Type: string
Default: Free tier
When using this module for a production-level build process, registering for an API key from the Google Developer Console is recommended.
Type: string
Default: mobile
Values: mobile desktop
Strategy to use when analyzing the page.
Type: string
Default: en_US
Locale results should be generated in.
Type: number
Default: 70
Threshold score to pass the PageSpeed test. Useful for setting a performance budget.
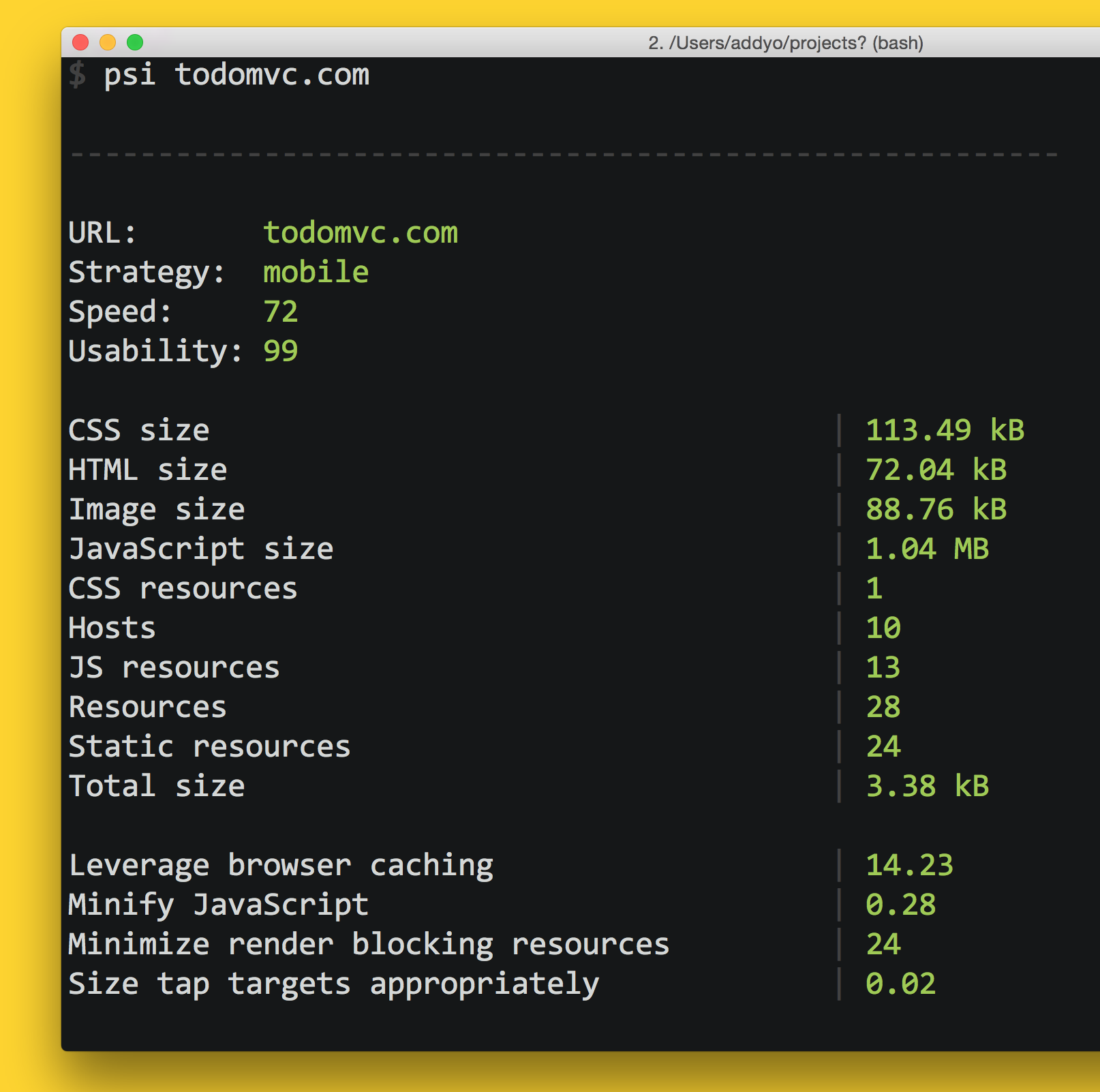
Output the formatted report to the terminal.
Returns a promise for the response data from Google PageSpeed Insights.
url and options is the same as psi().
$ npm install --global psi
$ psi --help
Usage
$ psi <url>
Options
--key Google API Key. By default the free tier is used
--strategy Strategy to use when analyzing the page: mobile|desktop
--format Output format: cli|json|tap
--locale Locale results should be generated in
--threshold Threshold score to pass the PageSpeed test
--optimized Get the URL of optimized resources
--download Download optimized resources
Example
$ psi todomvc.com --strategy=mobile
A sample Gulp project using PSI is available.
If you use Grunt, grunt-pagespeed is a task by James Cryer that uses PSI under the hood.
For testing local project, we recommend using ngrok.
Apache-2.0 - Copyright 2015 Google Inc