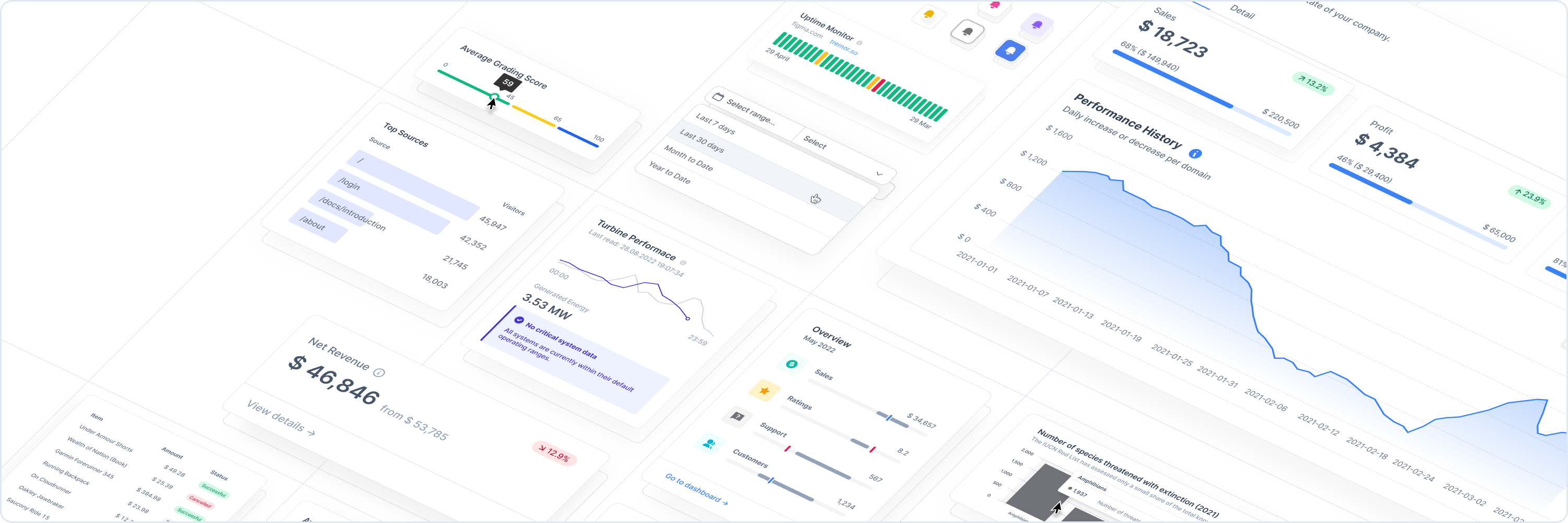
Tremor lets you create simple and modular components to build insightful dashboards in a breeze. Fully open-source, made by data scientists and software engineers with a sweet spot for design.
You can use tremor either within a React or Next.js Project. For new projects, we recommend using Next.js, as it also provides a simple deployment workflow through the Vercel platform.
In your terminal, we create a new React project:
npx create-react-app my-project --template typescript
cd my-projectUsing the --template typescript option is optional here.
Install tremor from your command line via npm.
npm install @tremor/reactImport the tremor stylesheet into the App.js / App.tsx file:
import '@tremor/react/dist/esm/tremor.css';Finally, run the dev server.
npm startIn your terminal, we create a new Next project:
npx create-next-app my-project --typescript
cd my-projectUsing the --typescript option is optional here.
Install tremor from your command line via npm.
npm install @tremor/reactImport the tremor stylesheet into the _app.js / _app.tsx file:
import '@tremor/react/dist/esm/tremor.css'Finally, run the dev server
npm run dev💡 Hint: Since we are in beta, please be aware that there might be breaking changes in the future. If you want to see how you can build your first dashboard, have a look at our documentation.
With tremor creating an analytical interface is easy.
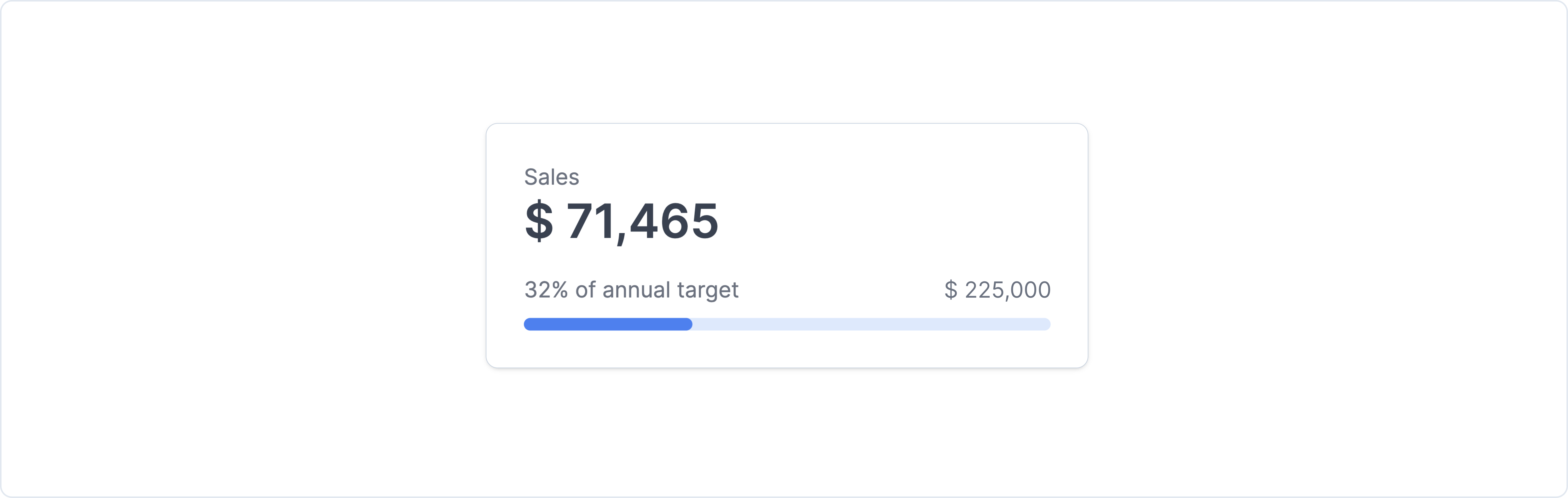
//Card.tsx
import { Card, Text, Metric, Flex, ProgressBar } from "@tremor/react";
export default () => (
<Card maxWidth="max-w-sm">
<Text>Sales</Text>
<Metric>$ 71,465</Metric>
<Flex marginTop='mt-4'>
<Text>32% of annual target</Text>
<Text>$ 225,000</Text>
</Flex>
<ProgressBar percentageValue={ 32 } marginTop="mt-2" />
</Card>
);We are always looking for new ideas or other ways to improve tremor. If you have developed anything cool or found a bug, send us a pull request.
Copyright © 2022 Tremor. All rights reserved.