- 首页 :微信精选
- 资讯 : 新闻资讯
- 工具 : 生活常用小工具
- 猫窝 : 站长工具
基于聚合数据提供的一些免费API实现。集成了微信精选阅读,新闻资讯,生活常用查询以及开发者常用工具等。 同时感谢聚合数据提供的免费API。
- Clone 或者 Download 代码到本地
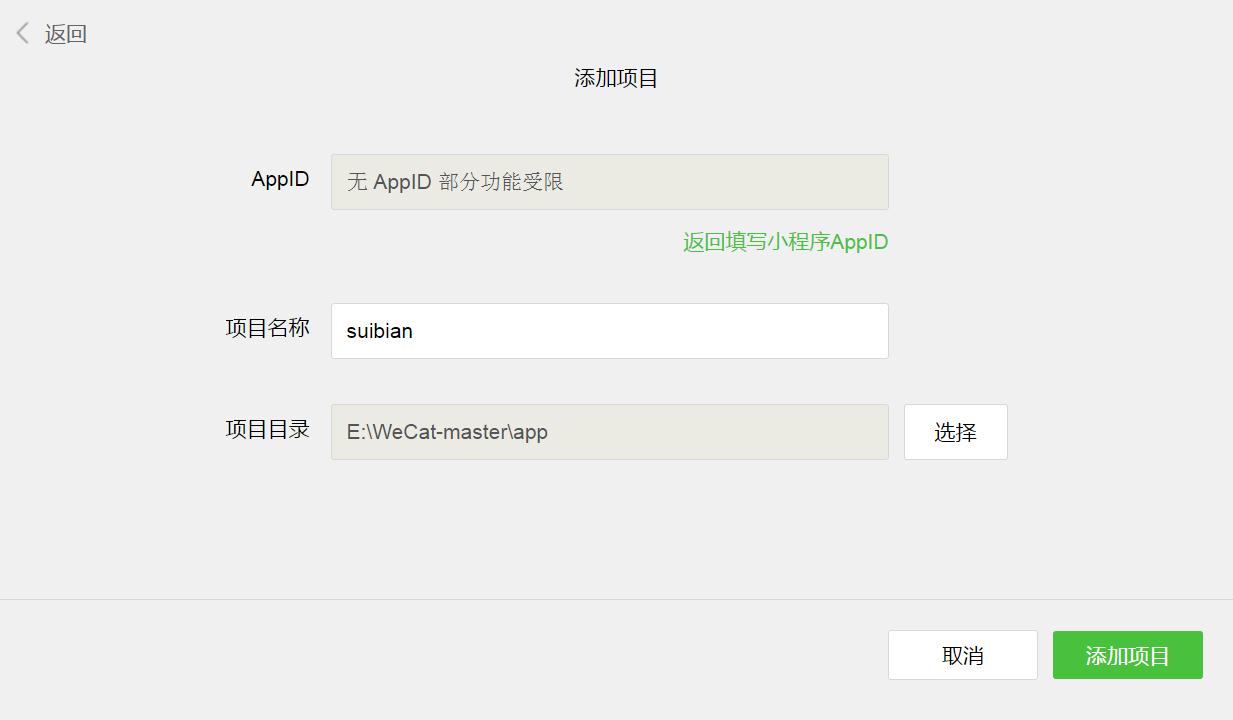
- 在小程序客户端中添加项目
 注意:
如果没有AppID,则点击无 AppID 。无AppID会有一些功能限制,如无法手机预览等。
项目路径一定要到app这一层。
注意:
如果没有AppID,则点击无 AppID 。无AppID会有一些功能限制,如无法手机预览等。
项目路径一定要到app这一层。 - 打开项目即可阅读和编辑代码。
- images/ ——项目图片
- pages/ ——项目页面
- utils/ ——工具类
- app.js ——小程序逻辑
- app.json ——小程序公共设置
- app.wxss ——小程序公共样式表
下载地址 : 微信小程序开发工具
MIT
如果遇到任何问题和建议,可以再Github上给我Pull request或者Issues。
如果该项目对你有帮助,请给项目一个star,这将是对我莫大的鼓励。

