この記事はSvelteのカレンダー | Advent Calendar 2022 - Qiitaの21日目となる投稿です。
※注:これは、なぜかサンプルコードが付いてくる実録エッセイです。
SvelteのStore機能にはgetという関数があってな...というお話をします。
SvelteはStoreという機能を使って、コンポーネント間で何かいい感じに値を活用できるという仕組みが用意されています。
例えば、Store.jsというファイルに下記のような感じでmyMoneyというStoreを定義すると、、、
import {writable} from 'svelte/store';
export const myMoney = writable();別のコンポーネント内では$接頭辞を付けて $myMoneyという形で呼び出して、リアクティブな状態で使用する事ができます。
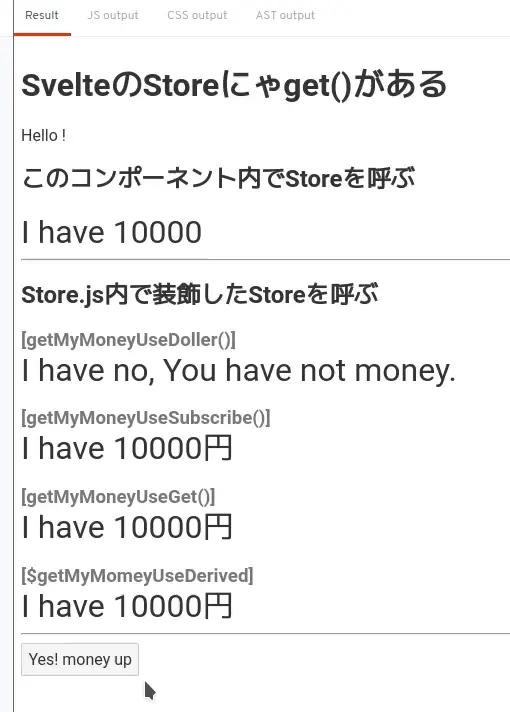
<h2>このコンポーネント内でStoreを呼ぶ</h2>
<p class="dekaimoji">
I have {$myMoney}
</p>記事進行の都合上、ここらへんでいっちょmyMoneyを修飾した値を取得したくなりました。
$接頭辞とても便利! Store.jsでmyMoneyを定義しつつ、修飾した値も返していくぞ!
export const getMyMoneyUseDollar = () => {
return $myMoney + suffix;
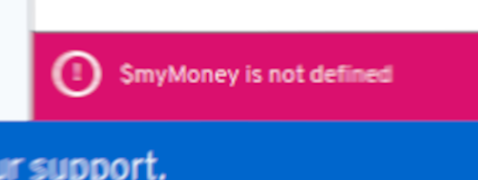
}なにィ!!! ば、バカな......
この記事は12月21日公開予定の記事なのですが、現在、20日の午後23時53分を過ぎたところです。そういった事情も踏まえまして、全てを割愛して説明しますと、
「ここでは$接頭辞を付けてStoreを呼び出せないんじゃ。残念じゃったの...」
どうにかしましょう。
Storeの持つ、本来の機能subscribeを使います。
export const getMyMoneyUseSubscribe = () => {
let money;
myMoney.subscribe(value => { money = value });
return money + suffix;
}ヨシ!
というか、なんか、実はgetが用意されていました。 知らんかった...
export const getMyMoneyUseGet = () => {
return get(myMoney) + suffix;
}ヨシ!
というか、なんか、実は今回の例のような場合では値げt^^v とかしなくても、derivedというStoreを派生させる機能が用意されていました。 知らんかった...
というか、なんか、本当は知っていたけどドキュメントを読んでも使いどころがピンときてなくて今回実際に試してみて初めて実感した驚きの「あっ、getあったけどgetせんでもええやんけ」でした。
export const getMyMoneyUseDerived = derived(
myMoney,
$myMoney => { return $myMoney + suffix }
);やったぜ!!
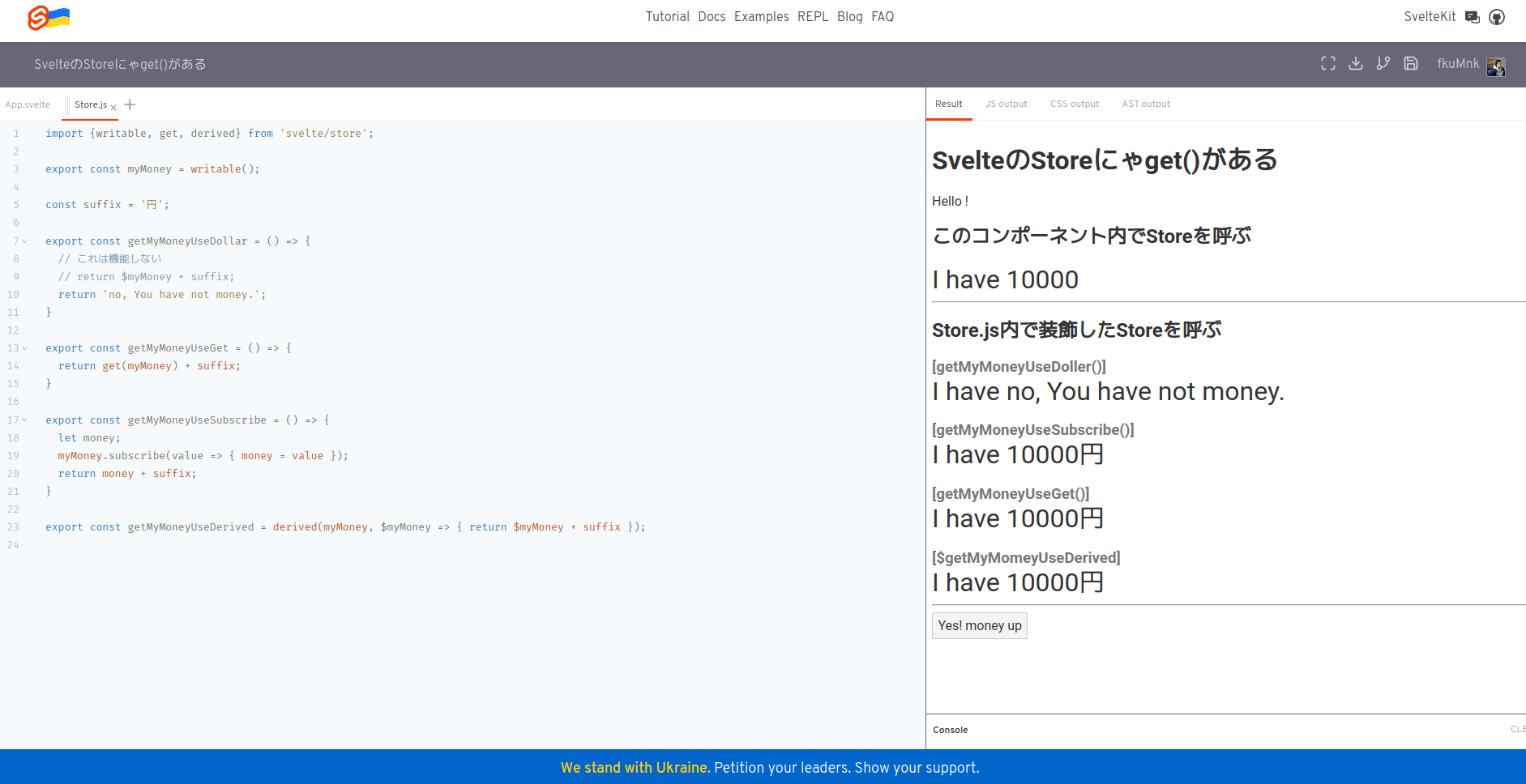
SvelteのStoreにゃget()がある • REPL • Svelte
今回、Storeの値を直接ゲットしたいという湧き上がる衝動と、実はStoreにはget()が用意されていたという事実の発見により本稿に取り掛かりましたが、サンプルコードを書き進めていく過程で、ああ、get、ああ、、、となりました。
Svelteには便利なREPLがあるので、もっと練習しましょう。 パッと練習できるし。 あと、REPLで書いたコードを保存して公開しておくとなんと実はググって検索できるし。 という結論になります。【完】
明日のSvelte Advent Calendar 2022は...
Svelteのカレンダー | Advent Calendar 2022 - Qiita