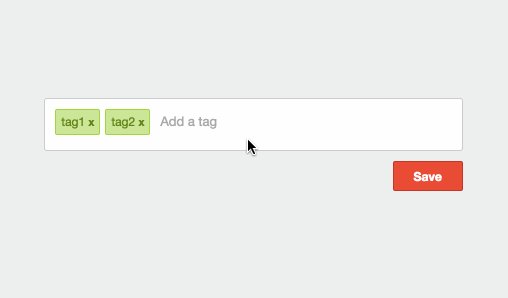
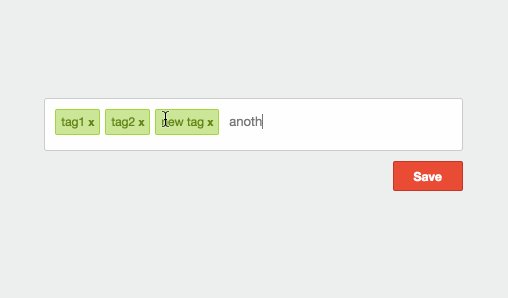
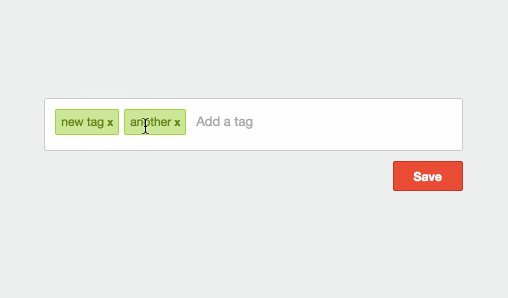
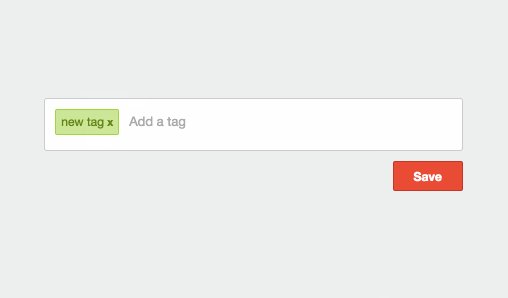
Simple React component for inputing tags.
npm install react-tagsinput --saveor
bower install react-tagsinput --savevar TagsInput = require('./react-tagsinput');
var App = React.createClass({
saveTags: function () {
console.log('tags: ', this.refs.tags.getTags().join(', '));
},
render: function () {
return (
<div>
<TagsInput ref="tags" tags={["tag1", "tag2"]} />
<button onClick={this.saveTags}>Save</button>
</div>
);
}
});Tags to preloaded, default is [].
Placeholder text for the add a tag input, default is "Add a tag".
Namespace for CSS classes, default is react i.e CSS classes are react-tagsinput.
Boolean whether a tag should be added when the input field blurs, default
is true.
A function which returns true if a tag is valid, default function returns true for every string but the empty string.
An array of key codes that add a tag, default is [9, 13] (Tab and Enter).
Callback when the tag input changes, the argument is an array of the current tags.
Callback when the input changes, the argument is the value of the input.
Callback when a tag is added, argument is the added tag.
Callback before a tag is added, if it returns a string the tag is
transformed if it returns a falsy value the tag is not added.
Callback when a tag is removed, argument is the removed tag.
Callback before a tag removed, if it returns a falsy value the tag is not removed.
Returns an array of the current tags.
Adds a tag.
Focus on the tag input.
Look at react-tagsinput.css for an idea on how to style this component.
An example of how to add input completion to the TagsInput component can
be found in examples/completion.html.
MIT Licensed