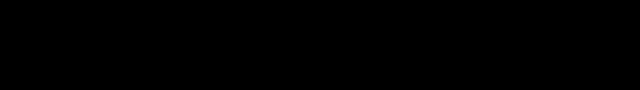
Fireworks effects appear when you click the mouse. Ideal for insertion in blogs and other such sites
from npm
npm i mouse-firework --saveor just use it in your browser
<script src="https://cdn.jsdelivr.net/npm/mouse-firework@latest/dist/index.umd.js"></script>Just one line of code
firework(<options>)e.g.
<script>
firework({
excludeElements: ["a"],
particles: [
{
shape: "circle",
move: ["emit"],
easing: "easeOutExpo",
colors: [
"rgba(255,182,185,.9)",
"rgba(250,227,217,.9)",
"rgba(187,222,214,.9)",
"rgba(138,198,209,.9)",
],
number: 30,
duration: [1200, 1800],
shapeOptions: {
radius: [16, 32],
},
},
],
});
</script>interface FireworkOptions {
excludeElements: string[];
particles: {
shape: "circle" | "star" | "polygon";
move: Array<"emit" | "diffuse" | "rotate">;
easing?: EasingTypes;
colors: string[];
number: number | [number, number];
duration: number | [number, number];
shapeOptions: CircleOptions | StarOptions | PolygonOptions;
moveOptions?: EmitOptions | DiffuseOptions | RotateOptions;
}[];
}
type CircleOptions = {
radius: number | [number, number];
alpha?: number | [number, number];
lineWidth: number | [number, number];
};
type StarOptions = CircleOptions & {
spikes: number | [number, number];
};
type PolygonOptions = CircleOptions & {
sides: number | [number, number];
};
type EmitOptions = {
emitRadius?: number | [number, number]; // default [50, 180]
radius?: number | [number, number]; // default 0.1
alphaChange?: boolean; // default false
alpha?: number | [number, number]; // default 0
alphaEasing?: EasingTypes; // default linear
alphaDuration?: number | [number, number]; // default [600, 800]
};
type DiffuseOptions = {
diffuseRadius?: number | [number, number]; // default [80, 160]
lineWidth?: number | [number, number]; // for ring, default 0
alpha?: number | [number, number]; // default 0
alphaEasing?: EasingTypes; // default linear
alphaDuration?: number | [number, number]; // default [600, 800]
};
type RotateOptions = {
angle?: number | [number, number]; // default [-180, 180]
};Fireworks are not triggered when these elements are clicked
It is recommended to exclude animations on elements like a and buttons tags
Specific options of firework particles
Shape of the particles
The way the particles move, emit indicates random movement from the center in all directions, diffuse indicates getting bigger and fading from the center
see types for more information.
Color pool, particles will be randomly selected from these colors, supports rgba and hexadecimal.
e.g.
colors: [
"rgba(255,182,185,.9)",
"rgba(250,227,217,.9)",
"rgba(187,222,214,.9)",
"rgba(138,198,209,.9)",
];
colors: ["#fff", "#000"];Number of particles, support interval
Duration of the motion of the particle, support interval
Initial properties of a circle
Initial radius of the circle, support interval
Initial alpha of the circle, support interval
If set, the shape changes to hollow
Initial lineWidth of the circle, support interval
Number of star spikes, support interval
Number of polygon sides, support interval
Emission radius, default 50-180px
The final radius of the particle, default 0.1px
If or not the alpha is changed when emitting, default false.
The final alpha at the end of the emission, default 0
Easing function of the alpha, default linear, see types for more information.
Duration of alpha changes during emission, default 600-800ms
Diffusion radius, default 80-160px
The final lineWidth of the ring, default 0px
The final alpha at the end of the diffusion, default 0
Easing function of the alpha, default linear, see types for more information.
Duration of alpha changes during diffusion, default 600-800ms
Angle of rotation in degrees, default -180-180deg