Module to expose config variables to your javascript code in React Native, supporting iOS, Android and Windows.
Bring some 12 factor love to your mobile apps!
Create a new file .env in the root of your React Native app:
API_URL=https://myapi.com
GOOGLE_MAPS_API_KEY=abcdefgh
Then access variables defined there from your app:
import Config from "react-native-config";
Config.API_URL; // 'https://myapi.com'
Config.GOOGLE_MAPS_API_KEY; // 'abcdefgh'Keep in mind this module doesn't obfuscate or encrypt secrets for packaging, so do not store sensitive keys in .env. It's basically impossible to prevent users from reverse engineering mobile app secrets, so design your app (and APIs) with that in mind.
Install the package:
$ yarn add react-native-config
Link the library:
(Note: For React Native 0.60 or greater, autolinking is available)
(Note: For Windows, this module supports autolinking when used with react-native-windows@0.63
or later. For earlier versions you need to manually link the module.)
$ react-native link react-native-config
if cocoapods are used in the project then pod has to be installed as well:
(cd ios; pod install)
-
Manual Link (iOS)
- In XCode, in the project navigator, right click
Libraries➜Add Files to [your project's name] - Go to
node_modules➜react-native-config➜iosand addReactNativeConfig.xcodeproj - Expand the
ReactNativeConfig.xcodeproj➜Productsfolder - In the project navigator, select your project. Add
libRNCConfig.ato your project'sBuild Phases➜Link Binary With Libraries - And go the Build Settings tab. Make sure All is toggled on (instead of Basic)
- Look for Header Search Paths and add
$(SRCROOT)/../node_modules/react-native-config/ios/**asnon-recursive
- In XCode, in the project navigator, right click
-
Manual Link (Android)
android/settings.gradle
+ include ':react-native-config' + project(':react-native-config').projectDir = new File(rootProject.projectDir, '../node_modules/react-native-config/android')
android/app/build.gradle
dependencies { implementation "com.facebook.react:react-native:+" // From node_modules + implementation project(':react-native-config') }MainApplication.java
+ import com.lugg.RNCConfig.RNCConfigPackage; @Override protected List<ReactPackage> getPackages() { return Arrays.asList( new MainReactPackage() + new RNCConfigPackage() ); }
-
Manual Link (Windows)
windows/myapp.sln
Add the
RNCConfigproject to your solution.- Open the solution in Visual Studio 2019
- Right-click Solution icon in Solution Explorer > Add > Existing Project
- if using
react-native-windows@0.62or later selectnode_modules\react-native-config\windows\RNCConfig\RNCConfig.vcxproj- if using
react-native-windows@0.61selectnode_modules\react-native-config\windows\RNCConfig61\RNCConfig61.vcxproj
- if using
windows/myapp/myapp.vcxproj
Add a reference to
RNCConfigto your main application project. From Visual Studio 2019:- Right-click main application project > Add > Reference...
CheckRNCConfigfrom Solution Projects.
pch.h
Add
#include "winrt/RNCConfig.h".app.cpp
Add
PackageProviders().Append(winrt::RNCConfig::ReactPackageProvider());beforeInitializeComponent();.
You'll also need to manually apply a plugin to your app, from android/app/build.gradle:
// 2nd line, add a new apply:
apply from: project(':react-native-config').projectDir.getPath() + "/dotenv.gradle"
In android/app/build.gradle, if you use applicationIdSuffix or applicationId that is different from the package name indicated in AndroidManifest.xml in <manifest package="..."> tag, for example, to support different build variants:
Add this in android/app/build.gradle
defaultConfig {
...
resValue "string", "build_config_package", "YOUR_PACKAGE_NAME_IN_ANDROIDMANIFEST_XML"
}
If you want to get autocompletion and typesafety for your .env files. Create a file named react-native-config.d.ts in the same directory where you put your type declarations, and add the following contents:
declare module 'react-native-config' {
export interface NativeConfig {
HOSTNAME?: string;
}
export const Config: NativeConfig
export default Config
}Then when you want to use it, you just write:
import Config from 'react-native-config';
console.log(Config.HOSTNAME);
Config variables set in .env are available to your Java classes via BuildConfig:
public HttpURLConnection getApiClient() {
URL url = new URL(BuildConfig.API_URL);
// ...
}You can also read them from your Gradle configuration:
defaultConfig {
applicationId project.env.get("APP_ID")
}And use them to configure libraries in AndroidManifest.xml and others:
<meta-data
android:name="com.google.android.geo.API_KEY"
android:value="@string/GOOGLE_MAPS_API_KEY" />All variables are strings, so you may need to cast them. For instance, in Gradle:
versionCode project.env.get("VERSION_CODE").toInteger()
Once again, remember variables stored in .env are published with your code, so DO NOT put anything sensitive there like your app signingConfigs.
Read variables declared in .env from your Obj-C classes like:
// import header
#import "RNCConfig.h"
// then read individual keys like:
NSString *apiUrl = [RNCConfig envFor:@"API_URL"];
// or just fetch the whole config
NSDictionary *config = [RNCConfig env];You can access variables declared in .env from C++ in your App project:
std::string api_key = ReactNativeConfig::API_KEY;
Similarly, you can access those values in other project by adding reference to the RNCConfig as described in the manual linking section.
With one extra step environment values can be exposed to "Info.plist" and Build settings in the native project.
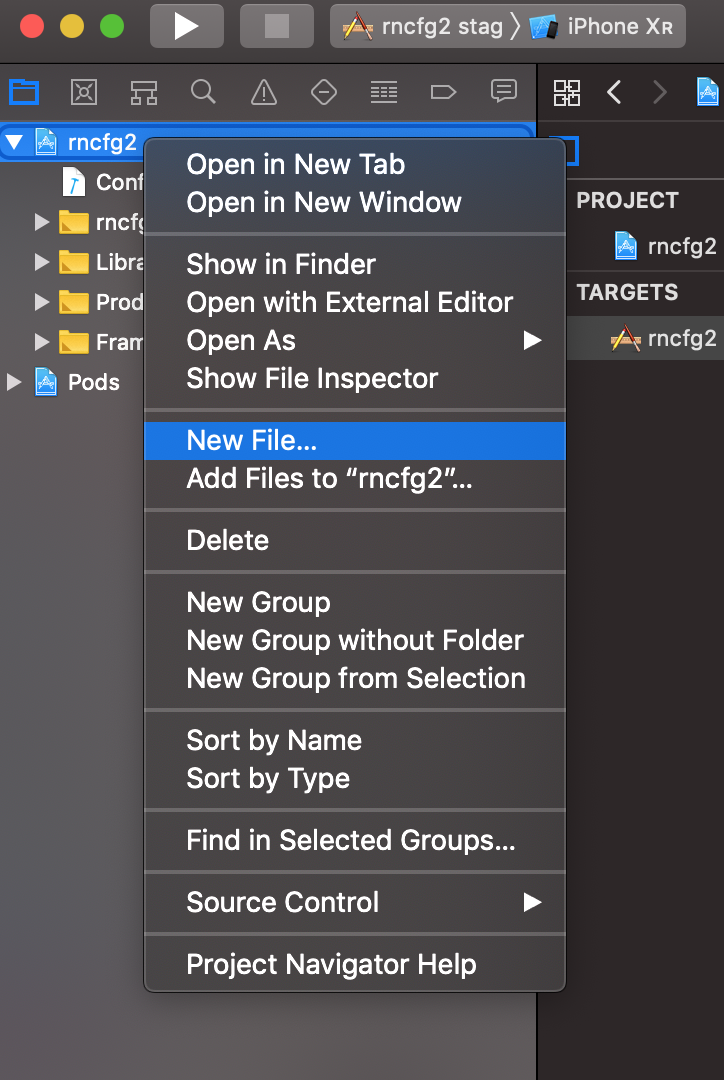
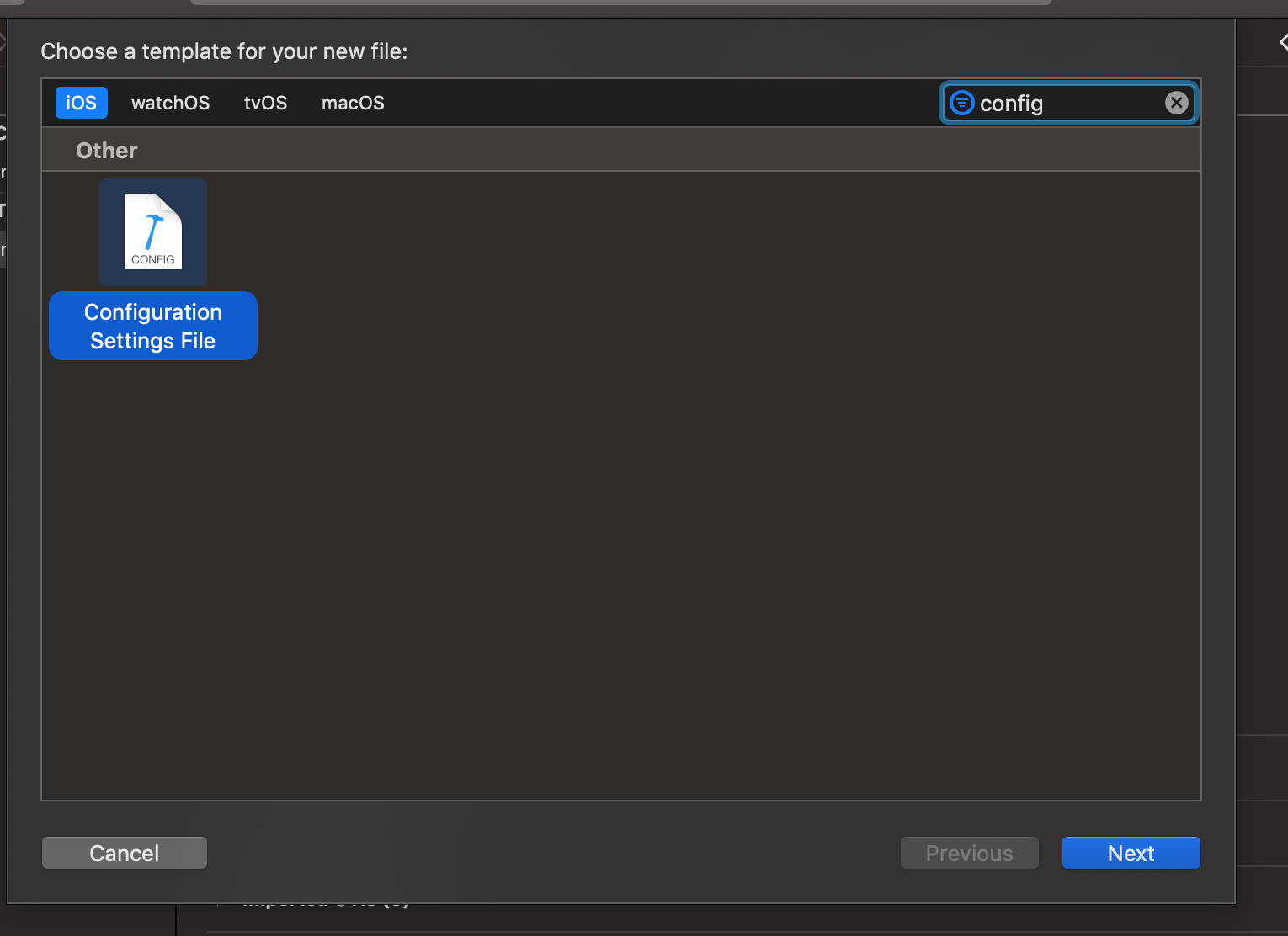
- click on the file tree and create new file of type XCConfig


- save it under
iosfolder as "Config.xcconfig" with the following content:
#include? "tmp.xcconfig"
- add the following to your ".gitignore":
# react-native-config codegen
ios/tmp.xcconfig
-
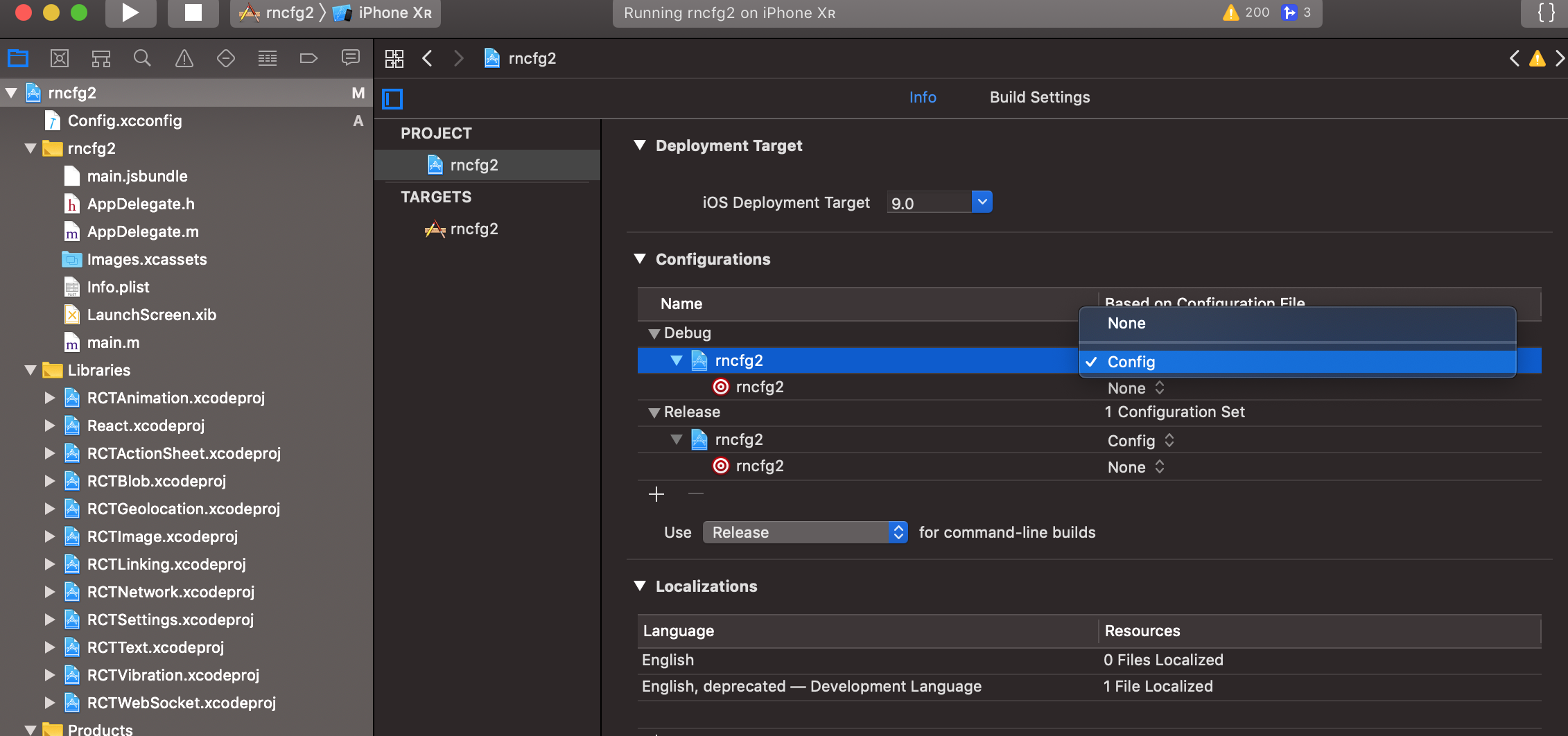
go to project settings
-
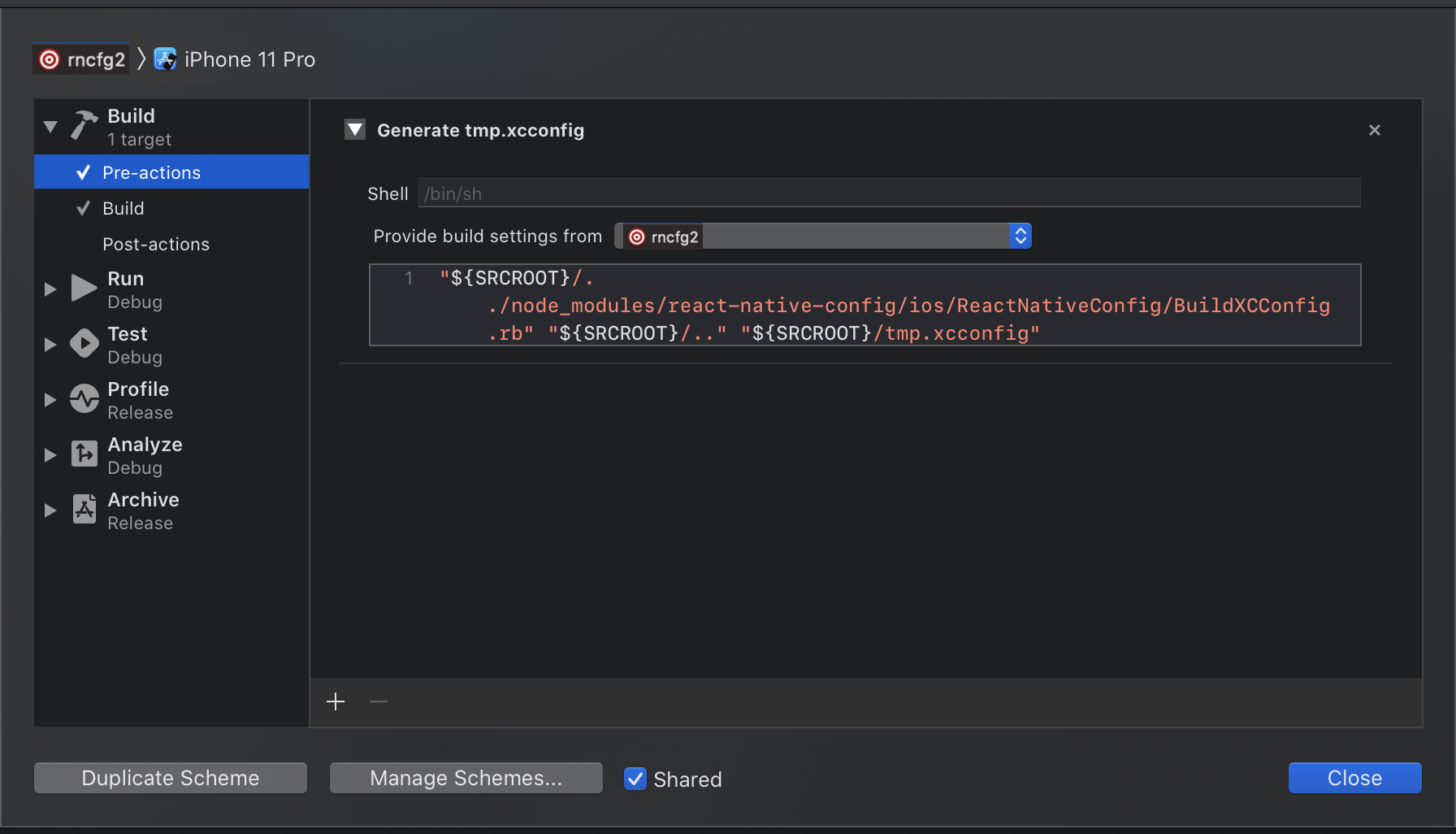
Go to Edit scheme... -> Build -> Pre-actions, click + and select New Run Script Action. Paste below code which will generate "tmp.xcconfig" before each build exposing values to Build Settings and Info.plist. Make sure to select your target under Provide build settings from, so
$SRCROOTenvironment variables is available to the script. (Note that this snippet has to be placed after "cp ... ${PROJECT_DIR}/../.env" if approach explained below is used)."${SRCROOT}/../node_modules/react-native-config/ios/ReactNativeConfig/BuildXCConfig.rb" "${SRCROOT}/.." "${SRCROOT}/tmp.xcconfig" -
You can now access your env variables in the Info.plist, for example
$(MY_ENV_VARIABLE). If you face issues accessing variables, please open a new issue and provide as much details as possible so above steps can be improved.
Add dependency to react-native-config.
target 'ShareExtension' do
platform :ios, '9.0'
pod 'react-native-config', :path => '../node_modules/react-native-config'
# For extensions without React dependencies
pod 'react-native-config/Extension', :path => '../node_modules/react-native-config'
end
Save config for different environments in different files: .env.staging, .env.production, etc.
By default react-native-config will read from .env, but you can change it when building or releasing your app.
The simplest approach is to tell it what file to read with an environment variable, like:
$ ENVFILE=.env.staging react-native run-ios # bash
$ SET ENVFILE=.env.staging && react-native run-ios # windows
$ env:ENVFILE=".env.staging"; react-native run-ios # powershell
This also works for run-android. Alternatively, there are platform-specific options below.
The same environment variable can be used to assemble releases with a different config:
$ cd android && ENVFILE=.env.staging ./gradlew assembleRelease
Note: When trying to release the bundle you need to export with a different config
$ cd android && export ENVFILE=.env.staging ./gradlew bundleRelease
Alternatively, you can define a map in build.gradle associating builds with env files. Do it before the apply from call, and use build cases in lowercase, like:
project.ext.envConfigFiles = [
debug: ".env.development",
release: ".env.production",
anothercustombuild: ".env",
]
apply from: project(':react-native-config').projectDir.getPath() + "/dotenv.gradle"
Also note that besides requiring lowercase, the matching is done with buildFlavor.startsWith, so a build named debugProd could match the debug case, above.
The basic idea in iOS is to have one scheme per environment file, so you can easily alternate between them.
Start by creating a new scheme:
- In the Xcode menu, go to Product > Scheme > Edit Scheme
- Click Duplicate Scheme on the bottom
- Give it a proper name on the top left. For instance: "Myapp (staging)"
- Make sure the "Shared" checkbox is checked so the scheme is added to your version control system
Then edit the newly created scheme to make it use a different env file. From the same "manage scheme" window:
- Expand the "Build" settings on left
- Click "Pre-actions", and under the plus sign select "New Run Script Action"
- Where it says "Type a script or drag a script file", type:
cp "${PROJECT_DIR}/../.env.staging" "${PROJECT_DIR}/../.env" # replace .env.staging for your file
Also ensure that "Provide build settings from", just above the script, has a value selected so that PROJECT_DIR is set.
Alternatively, if you have separated build configurations, you may easily set the different envfiles per configuration by adding these lines into the end of Podfile:
ENVFILES = {
'Debug' => '$(PODS_ROOT)/../../.env.debug',
'Release' => '$(PODS_ROOT)/../../.env.production',
}
post_install do |installer|
installer.pods_project.targets.each do |target|
target.build_configurations.each do |config|
if target.name == 'react-native-config'
config.build_settings['ENVFILE'] = ENVFILES[config.name]
end
end
end
endNote that if you have flipper enabled in your Podfile, you must move the flipper_post_install into the newely added hook since Podfile doesn't allow multiple post_install hooks.
target 'MyApp' do
# ...
use_flipper!
- post_install do |installer|
- flipper_post_install(installer)
- end
end
post_install do |installer|
+ flipper_post_install(installer)
installer.pods_project.targets.each do |target|
target.build_configurations.each do |config|
if target.name == 'react-native-config'
config.build_settings['ENVFILE'] = ENVFILES[config.name]
end
end
end
endWhen Proguard is enabled (which it is by default for Android release builds), it can rename the BuildConfig Java class in the minification process and prevent React Native Config from referencing it. To avoid this, add an exception to android/app/proguard-rules.pro:
-keep class com.mypackage.BuildConfig { *; }
com.mypackage should match the package value in your app/src/main/AndroidManifest.xml file.
If using Dexguard, the shrinking phase will remove resources it thinks are unused. It is necessary to add an exception to preserve the build config package name.
-keepresources string/build_config_package
This error stems from .env file being malformed. Accepted formats are listed here https://regex101.com/r/cbm5Tp/1. Common causes are:
- Missing the .env file entirely
- Rogue space anywhere, example: in front of env variable:
MY_ENV='foo'
Since react-native-config contains native code, it cannot be run in a node.js environment (Jest, Mocha). react-native-config-node provides a way to mock react-native-config for use in test runners - exactly as it is used in the actual app.
On Windows, the Example app supports running automatic tests by using WinAppDriver. In the Example app folder run:
yarn appium
yarn test:windowsFor mocking the Config.FOO_BAR usage, create a mock at __mocks__/react-native-config.js:
// __mocks__/react-native-config.js
export default {
FOO_BAR: 'baz',
};
Created by Pedro Belo at Lugg.