In Android, to style our text we use Spans.
Spans are markup objects that can be applied to parts of the text.
It requires us to deal with the indexes of the text that we want to style.
val string = SpannableString("Text with a foreground color span")
string.setSpan(ForegroundColorSpan(Color.RED), 12, 28, Spanned.SPAN_EXCLUSIVE_EXCLUSIVE)But what if the text is dynamic and the styling of the text is also dynamic.
Now, dealing with indexes and styling becomes really difficult for us.
This is where SpannableStringParser helps us.
You can specify which text to style and how to style them inside the string itself, and use the spannify() extension function to style it.
val string = "Text with a { `foreground color` < text-color:#FF0000 /> } span".spannify()This string can also come from a back-end server and if we wish to change the style of the text in future, the string can be easily changed from back-end and no front-end change will be required.
SpannableStringParser internally uses Spannable, which is more performant than Html.
"Hello { `SpannableStringParser` < text-color:#0000FF /> }""Hello { `SpannableStringParser` < text-color:#0000FF ; text-decoration:underline /> }""Hello { `SpannableStringParser` < text-color:#0000FF ; text-decoration:underline|strike-through /> }"- Syntax for "text" having a property
text_view.text = "{ `text` < property:value /> }".spannify()- Syntax for "text" having multiple properties
text_view.text = "{ `text` < property:value ; property:value /> }".spannify()- Syntax for "text" having multiple properties with multiple values
text_view.text = "{ `text` < property:value ; property:value|value /> }".spannify()- You can even add custom properties using the
spannermethod.
spanner { property, value ->
when (property) {
"..." -> {
if (value == "...")
return@spanner Custom1Span()
}
"..." -> {
if (value == "...")
return@spanner Custom2Span()
}
}
return@spanner null
}- If you don't want these properties and values coming from a back-end server, you can use the
propertymethod.
"text"
.property("property", "value")
.property("property", "value", "value")
.spannify()Note: Make sure to call the spannify method at the end.
If you are using Node.js for your back-end, you can use SpannableStringFormatter to efficiently and correctly format your strings.
- The
text-colorproperty specifies the color of text.
"Hello { `World` < text-color:#FF00FF /> }""Hello { `World` < text-color:#44FF00FF /> }"- The
background-colorproperty specifies the background color of text.
"Hello { `World` < background-color:#FF00FF /> }""Hello { `World` < background-color:#44FF00FF /> }"- The
line-background-colorproperty specifies the background color of lines.
"Hello { `World` < line-background-color:#FF00FF /> }""Hello { `World` < line-background-color:#44FF00FF /> }"- The
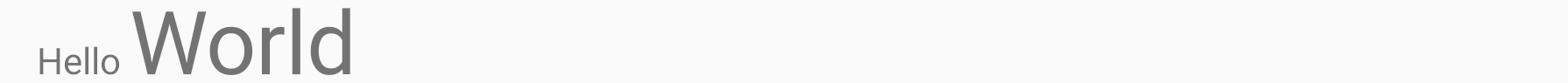
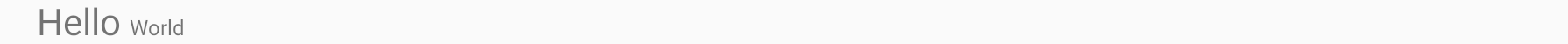
text-sizeproperty sets the size of text.
"Hello { `World` < text-size:24dp /> }""Hello { `World` < text-size:2.4em /> }""Hello { `World` < text-size:24px /> }"- The
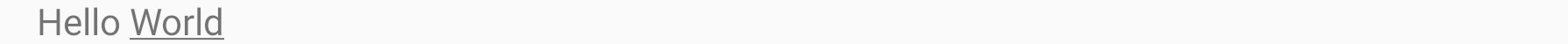
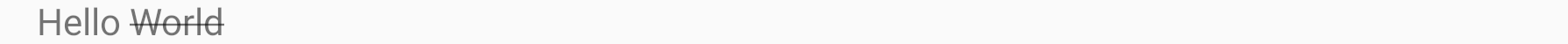
text-decorationproperty sets the kind of text decoration to use (like underline, strike-through).
"Hello { `World` < text-decoration:underline /> }""Hello { `World` < text-decoration:strike-through /> }"- The
subscriptproperty defines subscript text.
"Hello { `World` < subscript:true /> }"- The
superscriptproperty defines superscript text.
"Hello { `World` < superscript:true /> }"- The
text-styleproperty specifies the style of text.
"Hello { `World` < text-style:normal /> }""Hello { `World` < text-style:bold /> }""Hello { `World` < text-style:italic /> }"- The
font-familyproperty specifies the font of text.
"Hello { `World` < font-family:monospace /> }""Hello { `World` < font-family:serif /> }""Hello { `World` < font-family:sans-serif /> }"- The
text-alignmentproperty specifies the alignment of text.
"{ `Hello World` < text-alignment:normal /> }""{ `Hello World` < text-alignment:opposite /> }""{ `Hello World` < text-alignment:center /> }"- The
line-heightproperty specifies the height of line.
val lorem_ipsum = "lorem ipsum ..."
"{ `${lorem_ipsum}` < line-height:120px /> }"- The
urlproperty specifies the url for text, clicking on which will open the url.
"Click { `here` < url:`https://www.google.com` /> } for more information"Note: You have to set LinkMovementMethod on the TextView for supporting url clicks.
text_view.movementMethod = LinkMovementMethod.getInstance()
You can add your custom properties using the spanner method.
But! If you want any property to be added in SpannableStringParser, feel free to open issues/pull requests.
Add JitPack repository to your root build.gradle file
allprojects {
repositories {
maven { url 'https://jitpack.io' }
}
}
Add the dependency to your app build.gradle file
dependencies {
implementation 'com.github.hitanshu-dhawan:SpannableStringParser:1.2.1'
}
Copyright (c) 2019 Hitanshu Dhawan
Licensed under the Apache License, Version 2.0 (the "License");
you may not use this file except in compliance with the License.
You may obtain a copy of the License at
http://www.apache.org/licenses/LICENSE-2.0
Unless required by applicable law or agreed to in writing, software
distributed under the License is distributed on an "AS IS" BASIS,
WITHOUT WARRANTIES OR CONDITIONS OF ANY KIND, either express or implied.
See the License for the specific language governing permissions and
limitations under the License.