Grasshopper-UI
This is the front-end for Grasshopper, CFPB's work-in-progress geocoder. Expect to be able to geocode individual addresses as well as batches of addresses from files or piped in from other APIs.
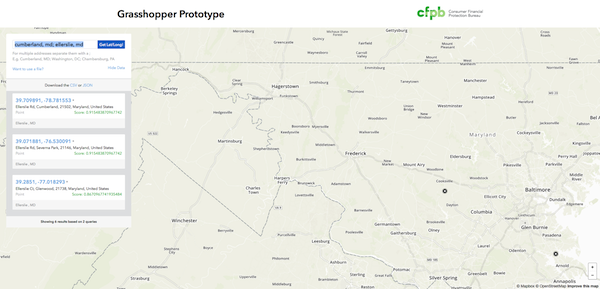
Our working prototype can be found running in gh-pages
Dependencies
Front-end
- Node
- Grunt
- Mapbox.js (for now)
Installation
Grunt
First run
$ npm installTo view the site run
$ grunt
The site should now be live at http://localhost:9001.
It uses grunt-contrib-connect, grunt-connect-proxy to handle the API call, and connect-livereload.
Docker
The site can also be run as a Docker container. It hosts a CentOS Nginx server that merges the grasshopper addresspoints API and grasshopper-ui static site into a single site.
Note: This is currently a very manual process, and geared towards a boot2docker dev environment. A simpler, more generic Docker setup is coming soon.
- Add the Elasticsearch and grasshopper addresspoints Docker images. Follow the instructions from the grasshopper project:
master
* https://github.com/cfpb/grasshopper/tree/master/addresspoints#running
-
Import test data into Elasticsearch using the grasshopper-loader:
-
Build grasshopper-ui static site.
grunt build -
Build the grasshopper-ui Docker image.
docker build --rm -t hmda/grasshopper-ui . -
Start a grasshopper-ui Docker container:
docker run -p 80:80 hmda/grasshopper-ui
Known issues
We are still in the prototyping phase so there is a lot of ongoing work and errors could occur at anytime.
Getting help
If you have questions, concerns, bug reports, etc, please file an issue in this repository's Issue Tracker.
Getting involved
TBD