A simple minimalist blog theme for Jekyll built with lori.css
- Blog oriented
- Responsive
- Categories support
- Menu with categories
- Customizable color theme
- Customizable home page layout
- You can turn the sidebar on/off
- Custom logo and Open Graph image (social network share)
- Google Analytics support
- Google Adsense support (advertisement on the sidebar, and in the post content)
- You can turn ads on/off per post basis
- Facebook comments and like button support
- Random post recommendation on post page
- Customizable footer text
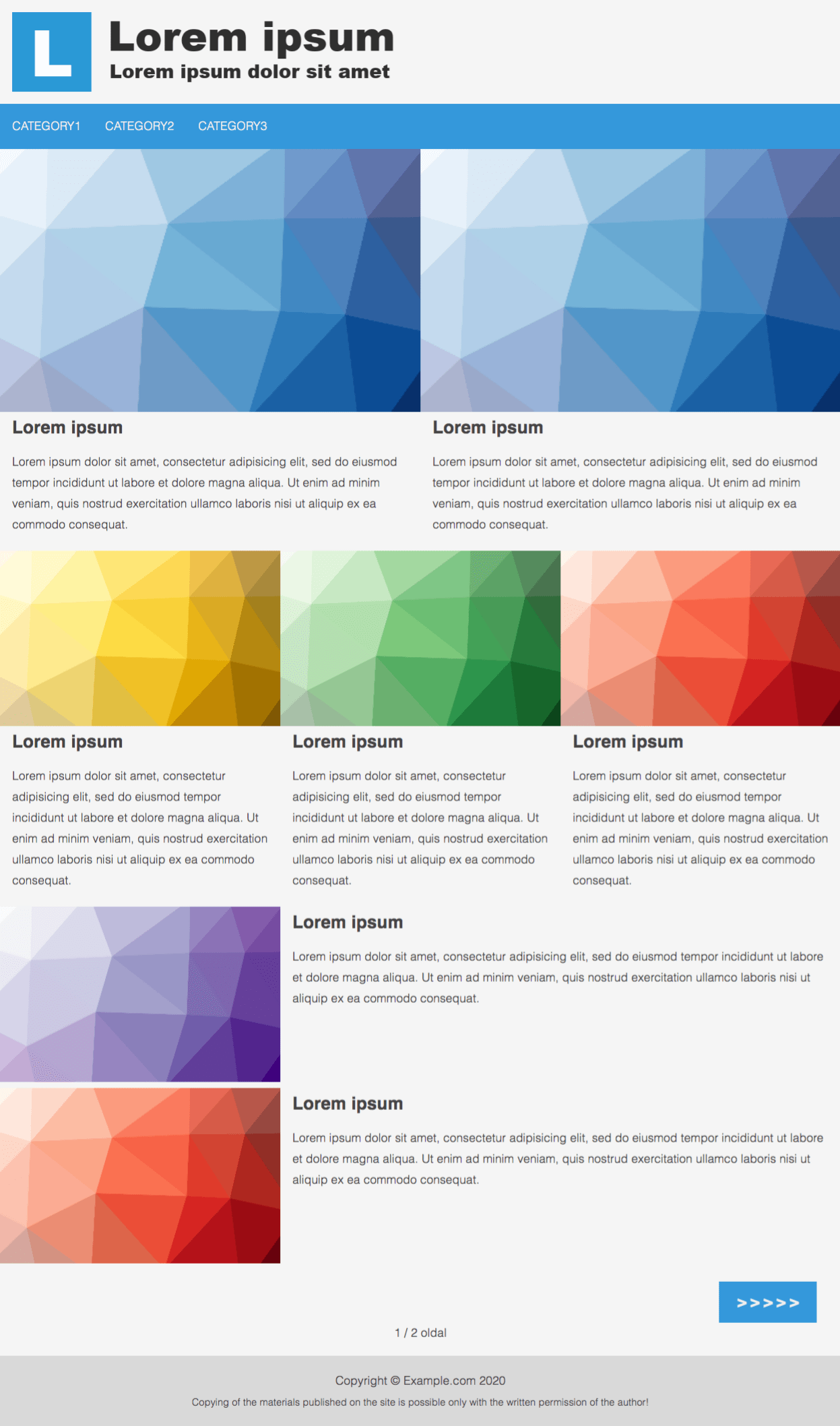
| Home page layout A |
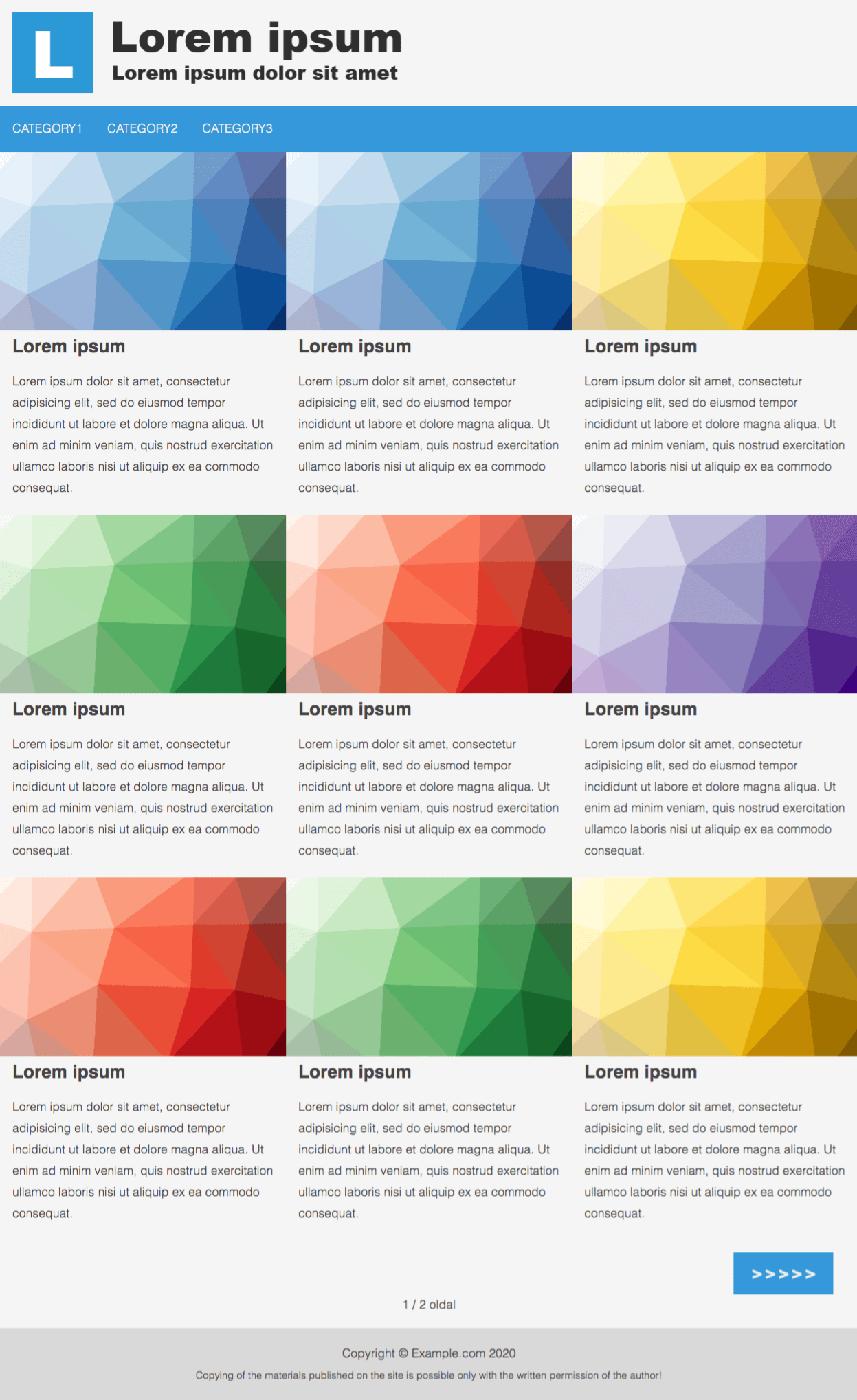
Home page layout B |
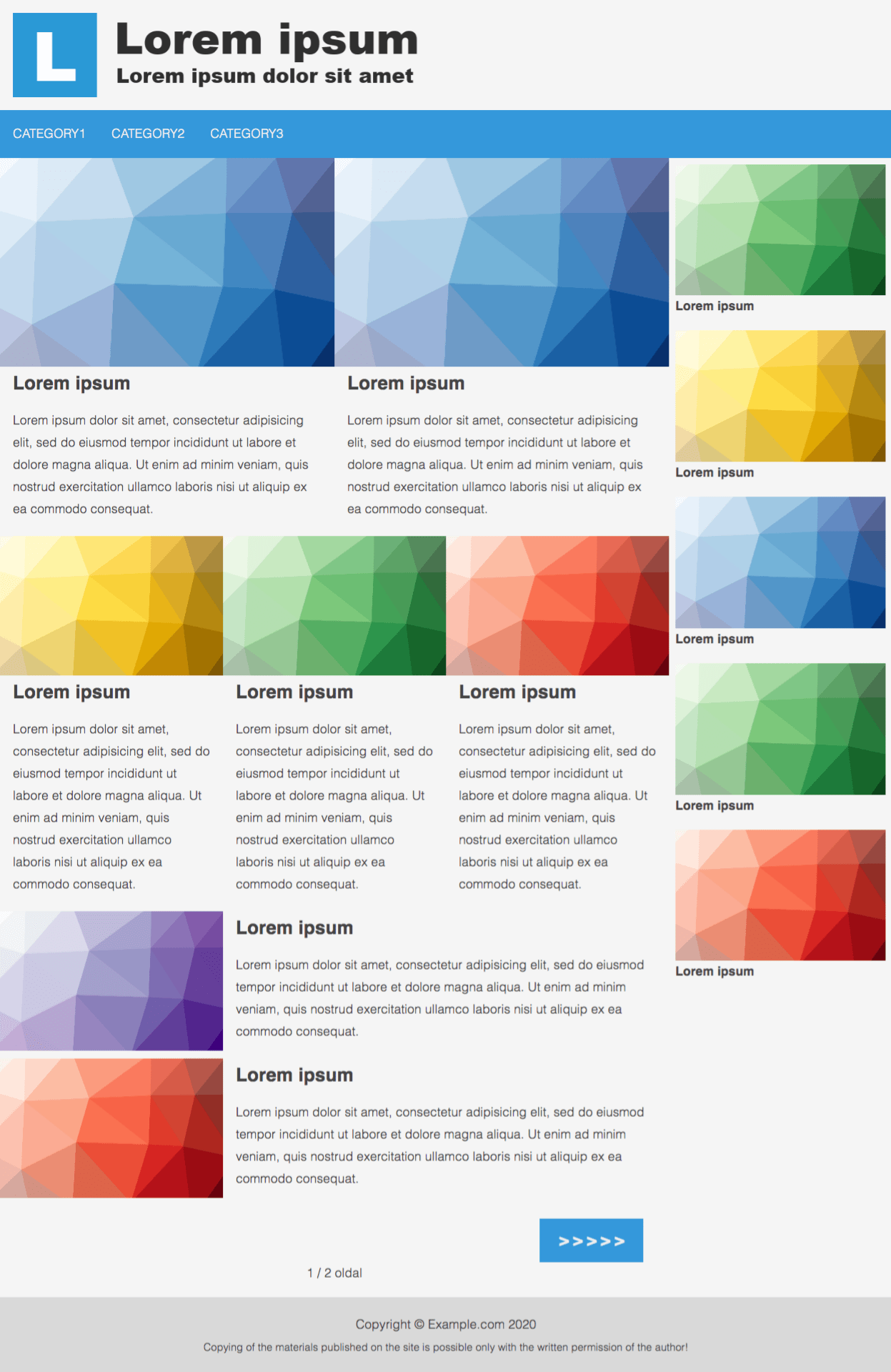
Home page with sidebar |
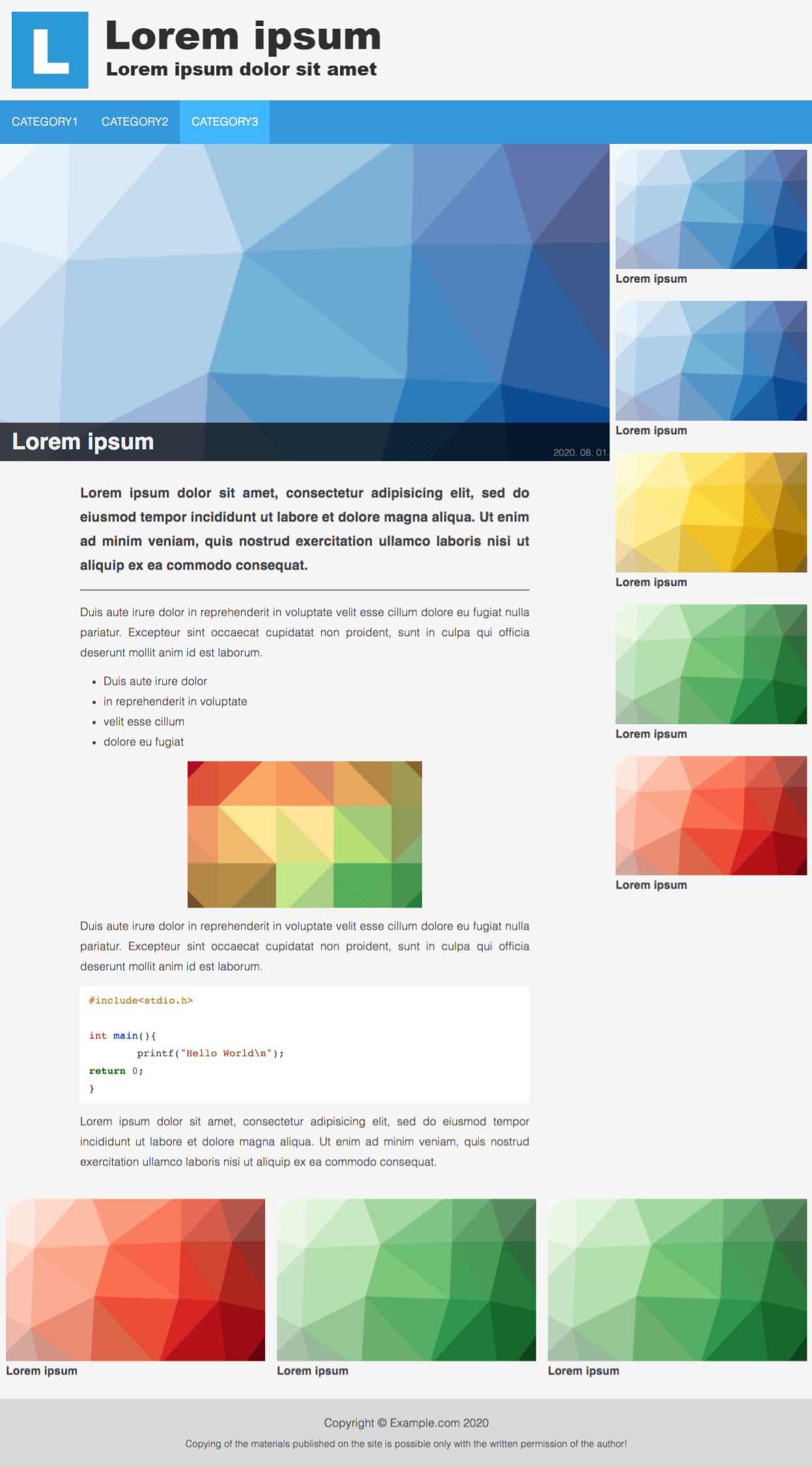
Post page |
|---|---|---|---|
 |
 |
 |
 |
The _config.yml is well documented. Just read form top to bottom and fill the required fields
Fork this repository, read and fill _config.yml
Place your blog posts in the _posts/ folder as .md markdown files. Recommended front matter for the posts:
---
title: Your post title
date: 2020-08-05 12:00
categories: category1 category2
tags: tag1 tag2 tag3
image: thumbnail.jpg
published: true
hidden: false
ad: true
---
- Categories will appear on the menu bar
- Tags will used for meta keywords.
- Your post's first paragraph will used as an excerpt and as meta description.
Place your images inside the images/ folder. You can link images in the post with this markdown expression (you dont have to specify the absolute path, only the filename): 
- (Fork this repository, read and fill
_config.yml) - Register on netlify.com with your GitHub account
- Look for the "New site from Git" button and follow the instructions.
macOS/Linux (on Windows install inside WSL Windows Subsystem for Linux):
sudo apt update
sudo apt install jekyll
# navigate to blog folder:
cd simple-jekyll-blog
sudo bundle install
sudo bundle jekyll serve
# open your browser: 127.0.0.1:4000
