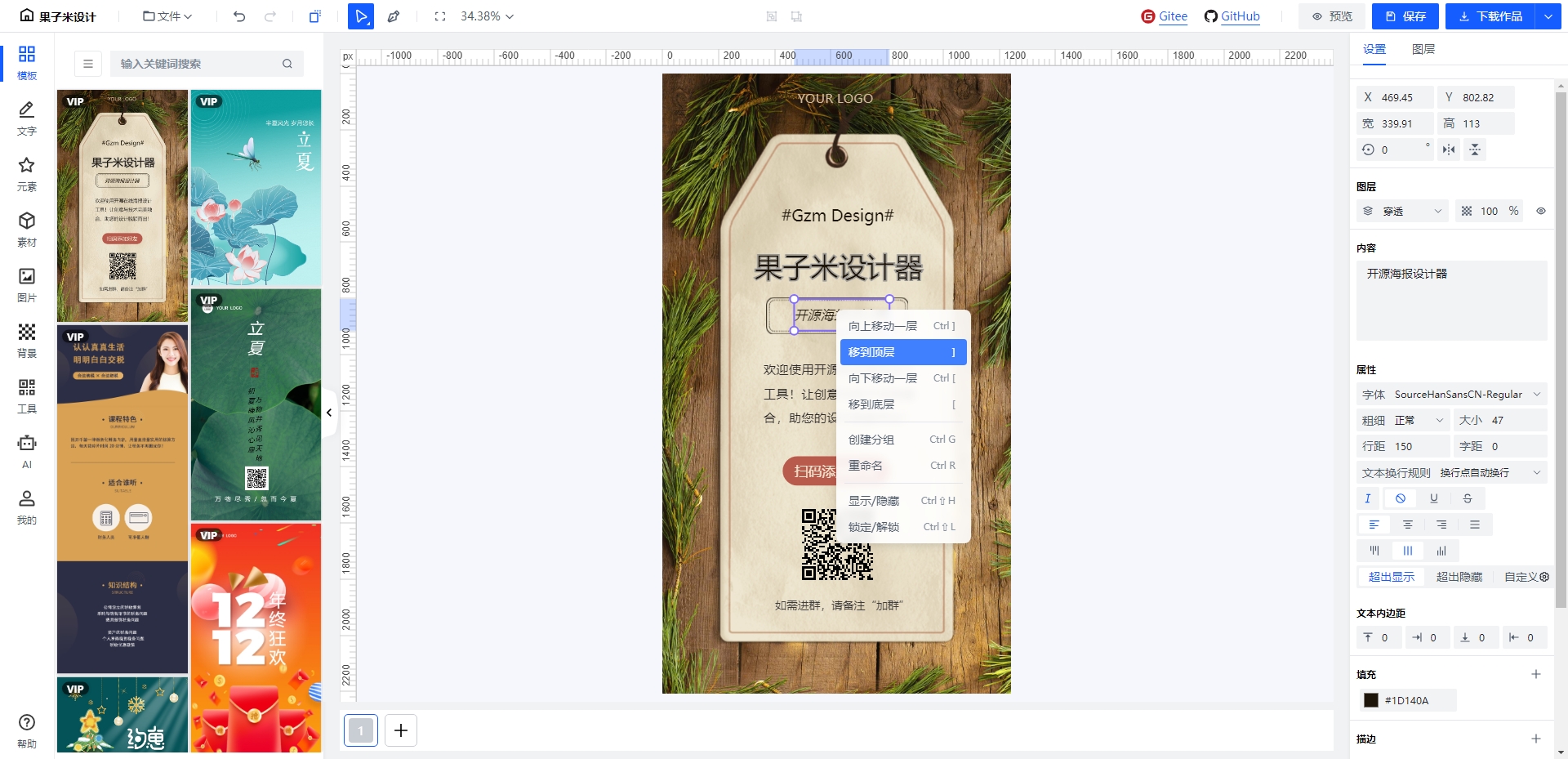
Leafer Design 是一个免费开源的海报设计器。使用了最新的vue3,vite4,TypeScript等主流技术开发,开箱即用。
- 地址1:gzm-design
- 备用地址:gzm-design
编写中
Tips: 🕙筹划中 🔲筹备中 🚧进行中 ✅已完成
- ✅ PSD导入
- ✅ 支持RGB色彩模式的PSD文件导入
- 🕙 支持CMYK色彩模式的PSD文件导入及色彩模式转换
- ✅ 分组处理
- ✅ 层级处理
- ✅ 图片解析
- ✅ 剪切蒙版
- ✅ 单层蒙版
- 🔲 连续多层蒙版
- ✅ 文字解析
- ✅ 普通文本
- ✅ 富文本
- 🚧 效果/特效处理
- ✅ 字体加载
- 🕙 智能对象
- ✅ JSON导入
- ✅ 多页面支持
- ✅ 快捷键支持(部分功能)
- ✅ 模板导入
- ✅ 图层管理
- ✅ 标尺工具
- ✅ 钢笔工具
- ✅ 默认画笔样式
- 🚧 自定义画笔样式
- ✅ 元素编辑
- ✅ 预览
- ✅ 文件下载(JSON / PNG / JPG / WEBP)
- ✅ 整个画布导出
- ✅ 指定元素导出
- ✅ 画布缩放、拖动模式
- ✅ 边框描边(纯色、线性渐变、径向渐变、图片)
- ✅ 填充(纯色、线性渐变、径向渐变、图片)
- ✅ 混合模式、旋转、透明度
- ✅ 文本字体、粗细、大小、下划线、中划线、倾斜、行距、字距、内边距、换行规则
- ✅ 文本超出控制、自定义超出显示
- ✅ 多元素打组、拆分组
- ✅ 画布尺寸修改、多背景填充
- ✅ 元素超出组裁剪/显示
- ✅ 富文本支持
- ✅ 组内放置(拖入)
- ✅ 遮罩功能
- ✅ 组内蒙版
- ✅ 组内擦除功能
- ✅ 外阴影、内阴影
- ✅ 撤销、恢复功能
- 🔲 图片裁剪
- 🔲 图片滤镜
- 🕙 SDK封装
- 🚧 PSD导入插件化封装
- 🕙 针对标尺线、元素的自动吸附功能
- ✅ 二维码工具
- ✅ 条形码码工具
- 🕙 AI抠图
- 🕙 AI图生图、自动补全
- ✅ 标尺线npm包封装
- 获取项目代码
# GitHub
git clone https://github.com/LvHuaiSheng/gzm-design.git
# Gitee
git clone https://gitee.com/sourcenet/gzm-design.git- 安装依赖
cd gzm-design
pnpm install- 运行
pnpm dev- 打包
pnpm build如果觉得还不错,请作者喝杯咖啡吧 ☺
非常欢迎你的加入!提一个 Issue 或者提交一个 Pull Request。
Pull Request:
- Fork 代码!
- 创建自己的分支:
git checkout -b feat/xxxx - 提交你的修改:
git commit -am 'feat(function): add xxxxx' - 推送您的分支:
git push origin feat/xxxx - 提交
pull request
- 参考 vue
规范 (Angular)
feat增加新功能fix修复问题/BUGstyle代码风格相关无影响运行结果的perf优化/性能提升refactor重构revert撤销修改test测试相关docs文档/注释chore依赖更新/脚手架配置修改等workflow工作流改进ci持续集成types类型定义文件更改wip开发中
特别感谢以下项目和贡献者:
- liumingye/fabric 一款基于fabirc的高性能编辑器。
- poster-design 一款基于dom的在线海报图片设计器。
- vue-fabric-editor 一款基于fabric.js和Vue的图片编辑器。
- free-font 可商用免费字体收录汇总
- gzm-design 遵循 MIT 协议
- Copyright © 2023-present guozimi.cn