Server-side rendered App with Next.js, Apollo and GraphCMS
This example shows how to build a small music blog with Next.js, Apollo and GraphCMS.
To connect your app you have to setup a new GraphCMS project and create the required content models as described here.
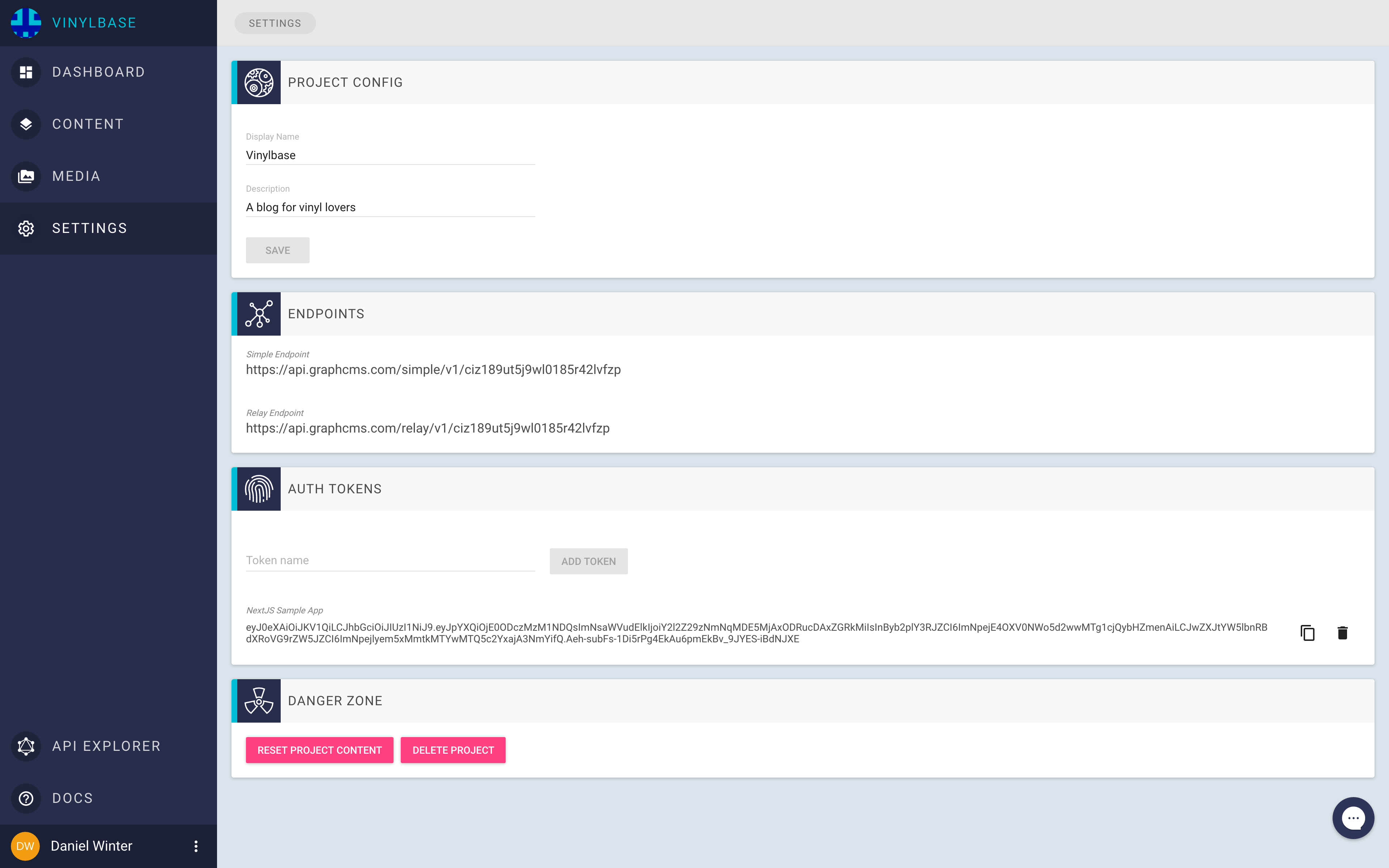
To get this information, log into GraphCMS and go to your project settings.
Copy the Endpoint URL for the Simple Endpoint from the ENDPOINTS section. Insert the URL into the variable GRAPHCMS_API in the file lib/initClient.
Installation
npm install
Starting
npm run start
Deployment
Install now:
npm install -g now
Deploy the app:
now