##3D Touch
- Home Screen Quick Actions
- Peek and Pop
- Force Properties
###1. Home Screen Quick Actions
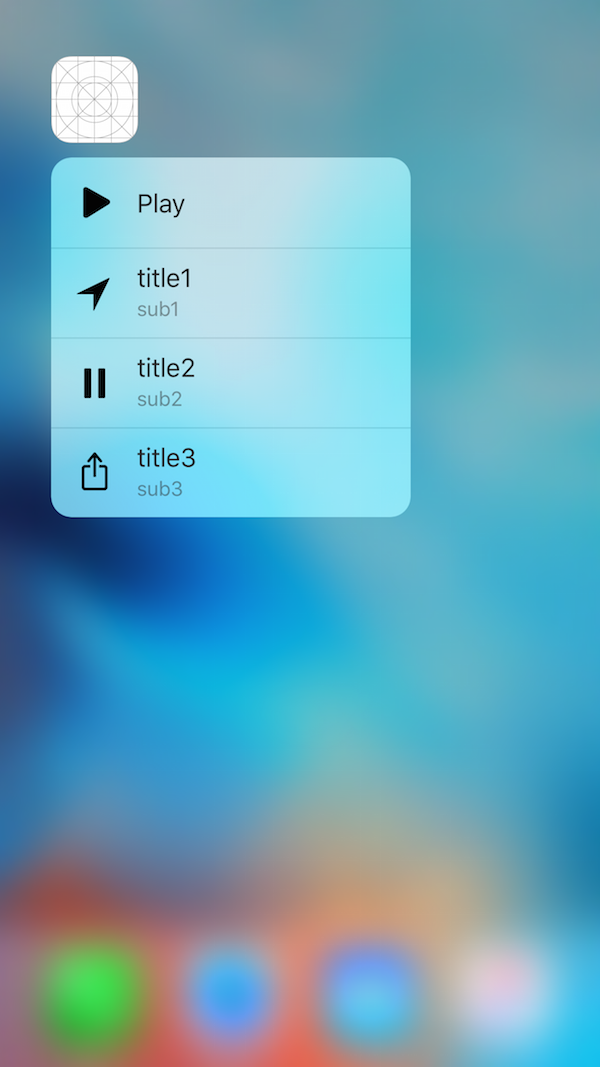
By pressing an app icon on an iPhone 6s or iPhone 6s Plus, the user obtains a set of quick actions
####- by info.plist
<key>UIApplicationShortcutItems</key>
<array>
<dict>
<key>UIApplicationShortcutItemIconType</key>
<string>UIApplicationShortcutIconTypePlay</string>
<key>UIApplicationShortcutItemTitle</key>
<string>Play</string>
<key>UIApplicationShortcutItemType</key>
<string>static</string>
<key>UIApplicationShortcutItemUserInfo</key>
<dict>
<key>key1</key>
<string>value1</string>
</dict>
</dict>
</array>
####- by code
UIApplicationShortcutItem *item1 = [[UIApplicationShortcutItem alloc] initWithType:@"dynamic1" localizedTitle:@"title1" localizedSubtitle:@"sub1" icon:[UIApplicationShortcutIcon iconWithType:UIApplicationShortcutIconTypeLocation] userInfo:nil];
UIApplicationShortcutItem *item2 = [[UIApplicationShortcutItem alloc] initWithType:@"dynamic2" localizedTitle:@"title2" localizedSubtitle:@"sub2" icon:[UIApplicationShortcutIcon iconWithType:UIApplicationShortcutIconTypePause] userInfo:nil];
UIApplicationShortcutItem *item3 = [[UIApplicationShortcutItem alloc] initWithType:@"dynamic3" localizedTitle:@"title3" localizedSubtitle:@"sub3" icon:[UIApplicationShortcutIcon iconWithType:UIApplicationShortcutIconTypeShare] userInfo:nil];
[[UIApplication sharedApplication] setShortcutItems: @[ item1, item2, item3 ]];
###2. Peek and Pop
Press deeply and the view transitions to show the peek
If instead of ending the touch, the user swipes the peek upward, the system shows the peek quick actions you’ve associated with the peek.
Press a bit more deeply and the view transitions to show the pop
####- 1. register a view in viewcontroller for 3D Touch
if (self.traitCollection.forceTouchCapability == UIForceTouchCapabilityAvailable) {
[self registerForPreviewingWithDelegate:self sourceView:self.imageView];
}
####- 2. implement UIViewControllerPreviewingDelegate
@interface ViewController () <UIViewControllerPreviewingDelegate>
- (nullable UIViewController *)previewingContext:(id <UIViewControllerPreviewing>)previewingContext viewControllerForLocation:(CGPoint)location
{
NSLog(@"peek");
previewingContext.sourceRect = self.imageView.frame;
RedImageViewController *vc = [self.storyboard instantiateViewControllerWithIdentifier:@"RedImageViewController"];
vc.preferredContentSize = CGSizeMake(0, 300);
return vc;
}
- (void)previewingContext:(id <UIViewControllerPreviewing>)previewingContext commitViewController:(UIViewController *)viewControllerToCommit
{
NSLog(@"pop");
RedImageViewController *vc = (RedImageViewController *)viewControllerToCommit;
vc.closeButton.hidden = NO;
vc.view.backgroundColor = [UIColor yellowColor];
[self presentViewController:viewControllerToCommit animated:YES completion:nil];
}
####- 3. add preview Action
- (NSArray <id <UIPreviewActionItem>> *)previewActionItems
{
UIPreviewAction *action1 = [UIPreviewAction actionWithTitle:@"action1" style:UIPreviewActionStyleDefault handler:^(UIPreviewAction * _Nonnull action, UIViewController * _Nonnull previewViewController) {
NSLog(@"action1 selected.");
}];
UIPreviewAction *action2 = [UIPreviewAction actionWithTitle:@"action2" style:UIPreviewActionStyleSelected handler:^(UIPreviewAction * _Nonnull action, UIViewController * _Nonnull previewViewController) {
NSLog(@"action1 selected.");
}];
UIPreviewAction *action3_1 = [UIPreviewAction actionWithTitle:@"action3-1" style:UIPreviewActionStyleDefault handler:^(UIPreviewAction * _Nonnull action, UIViewController * _Nonnull previewViewController) {
NSLog(@"action1 selected.");
}];
UIPreviewAction *action3_2 = [UIPreviewAction actionWithTitle:@"action3-2" style:UIPreviewActionStyleDefault handler:^(UIPreviewAction * _Nonnull action, UIViewController * _Nonnull previewViewController) {
NSLog(@"action1 selected.");
}];
UIPreviewActionGroup *action3 = [UIPreviewActionGroup actionGroupWithTitle:@"action3" style:UIPreviewActionStyleDestructive actions:@[action3_1, action3_2]];
return @[action1, action2, action3];
}
###3. Force Properties
the UITouch class has two new properties to support custom implementation of 3D Touch in your app: force and maximumPossibleForce
- (void)touchesMoved:(NSSet<UITouch *> *)touches withEvent:(UIEvent *)event
{
UITouch *t = touches.anyObject;
NSLog(@"touchesMoved : %f / %f", t.force, t.maximumPossibleForce);
}