This is a website for Omnifert, a Ghanaian company focused on providing indigenous fertilizers to farmers, both affordable and sustainable for the environment.
Figma file: Omnifert - Maurri Koné
The purpose of this project is to recreate the designs of the Figma file as a working webpage as closely as possible.
For quite awhile, I have practiced my frontend skills by tackling challenges on Frontend Mentor. Their challenges often give you a combination of a style guide, design guide, and a Figma file (for premium members). Using the given guides, you are tasked on recreating the webpage to as closely as possible, helping you level up your frontend skills.
However, many of their challenges are often single-paged with low depth of complexity. In addition, I am a free member so I took on their challenges with the given design images alone with no Figma file at all. Therefore, I wanted to change my practice routine by tackling on something more challenging, which has brought me to this project.
Because this project focuses mainly on the frontend aspect, there are no backend features or any features that relate to the backend, with some being omitted completely. However, here are a list of features that are available within the project:
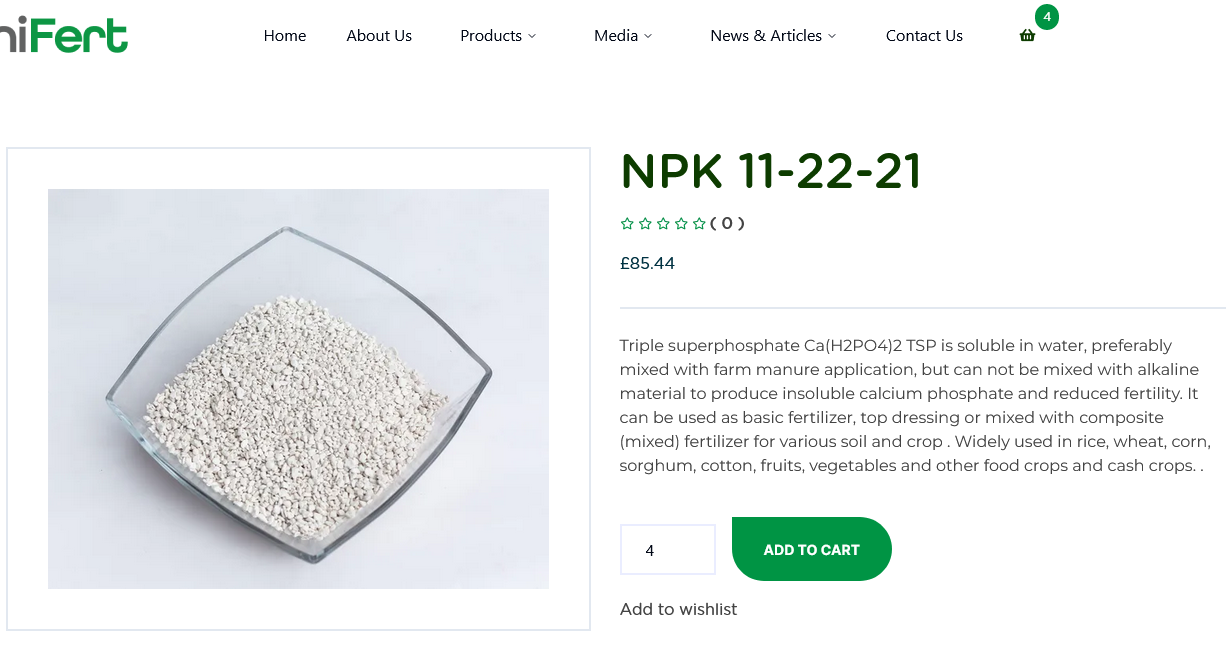
- Dynamic routes per Product item
- Dynamic routes per Article page
- State management handled by Nanostores
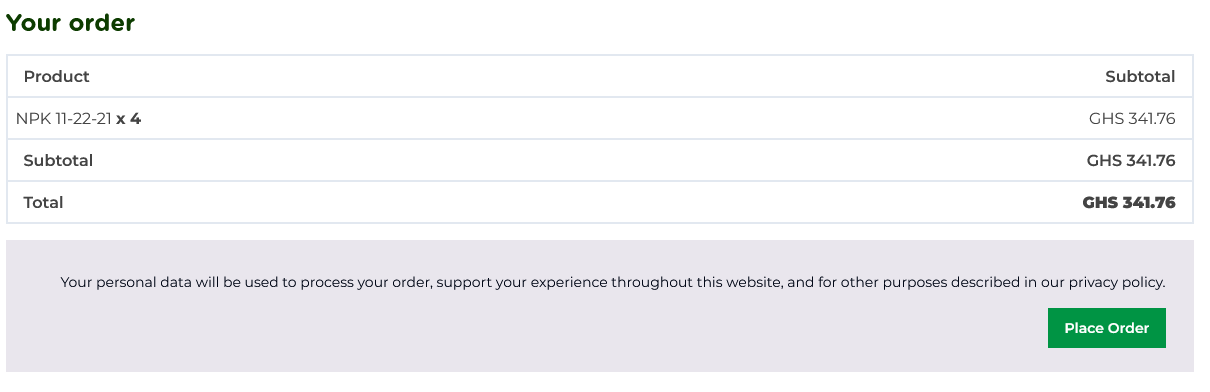
- Fake shopping cart functionality
- Fake shopping cart check-out
- Page pagination between Article pages
- Astro
- shadcn/ui
- Tailwind CSS
- Typescript
- Nanostores
- Zod