This project includes different demos based on Lightstreamer - Stock-List Demo - Java Adapter:
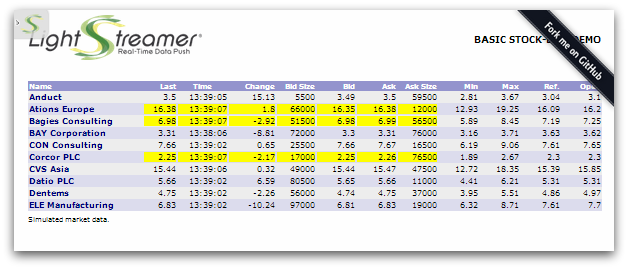
- Basic Stock-List Demo
- Stock-List Demo
- Framed Stock-List Demo
- Simple Grid Demo
- Chart Demo
This demo displays real-time market data for ten stocks, generated by a feed simulator.
This page uses the JavaScript Client API for Lightstreamer to handle the communications with Lightstreamer Server. A simple user interface is implemented to display the real-time data received from Lightstreamer Server. The front-end code is kept extremely simple and represents a good introduction to Lightstreamer subscription management. In particular, the client code can be considered as a reference example of item subscriptions in MERGE mode.
The demo includes the following client-side functionalities:
- A Subscription containing 10 items, subscribed to in MERGE mode feeding a StaticGrid.
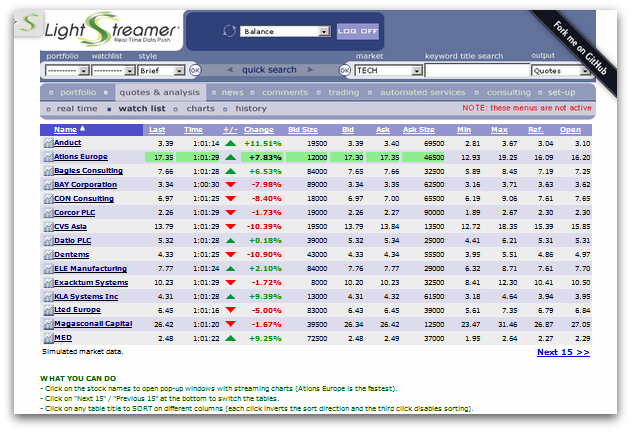
This demo shows some further features with respect to the Basic Stock-List Demo.
Click on the stock names to open pop-up windows that display real-time streaming charts. Notice that the maximum update frequency set for the pop-up windows is greater than the frequency set for the main window. The data is resampled by Lightstreamer Server, according to the maximum frequency requested by each table (you can easily notice that if you open "Ations Europe").
Click on the link under the table (Next/Previous 15) to dynamically switch between two lists of fifteen items, without losing previously opened pop-ups. If you open the same demo in different browser windows, you will see slightly different values for the most updated stocks. Again, this behavior shows how the data resampling is done in real-time on a per-window basis.
Notice that a large portion of the JavaScript front-end code is devoted to client-side formatting operations.
The demo includes the following client-side functionalities:
- A Subscription containing 15 items, subscribed to in MERGE mode feeding a DynaGrid.
- For each pop-up window opened, a Subscription containing 1 item, subscribed to in MERGE mode feeding both a StaticGrid and a Chart.
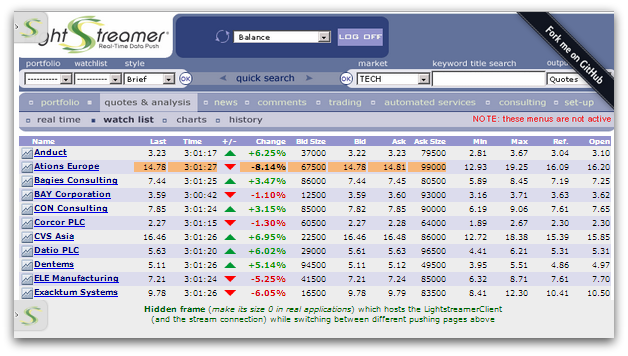
The same as the Stock-List Demo, but with a different architecture for the LightstreamerClient integration.
A LightstreamerClient object is always kept alive in a hidden frame. For an explanation of the different deployment strategies, please refer to the "Web Client Guide" document.
The demo includes the following client-side functionalities:
- A Subscription containing 15 items, subscribed to in MERGE mode feeding a DynaGrid.
- For each pop-up window opened, a Subscription containing 1 item, subscribed to in MERGE mode feeding both a StaticGrid and a Chart.
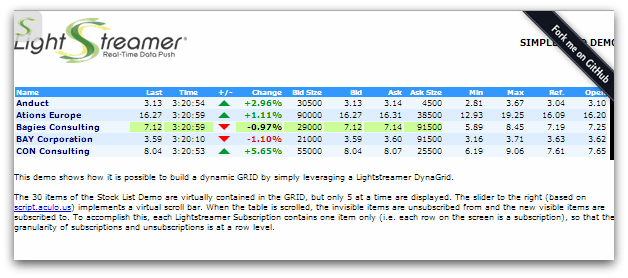
This demo shows how it is possible to build a "dynamic-subscription grid" by leveraging a Lightstreamer DynaGrid.
The 30 items of the Stock-List Demo are virtually contained in the grid, but only 5 at a time are displayed. The slider to the right implements a virtual scroll bar. When the table is scrolled, the invisible items are unsubscribed from and the new visible items are subscribed to. To accomplish this, each Lightstreamer Subscription contains one item only and each row on the DynaGrid is fed by a different Lightstreamer Subscription: the granularity of subscriptions and unsubscriptions is at the row level.
This technique enables to handle visual grids containing thousands of items with a very low impact on both the client side and the server side.
The demo includes the following client-side functionalities:
- A Subscription for each visible row, containing 1 item, subscribed to in MERGE mode. All of the Subscriptions feed the same DynaGrid.
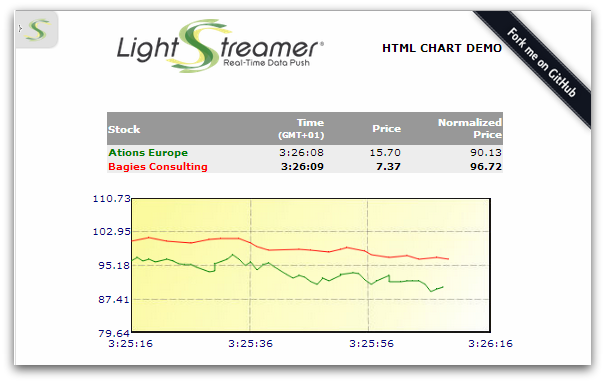
This demo shows the capability of Lightstreamer to plot some simple real-time streaming charts in pure HTML and JavaScript. This feature is also demonstrated in the pop-up windows of the Stock-List Demo. For more sophisticated charts, it is possible to use third-party charting libraries.
In this chart, the prices for two stocks are normalized to 100 and plotted.
The demo includes the following client-side functionalities:
- A Subscription containing 2 items, subscribed to in MERGE mode feeding a StaticGrid and a Chart.
If you want to install a version of one of these demos pointing to your local Lightstreamer Server, follow these steps:
- Note that, as prerequisite, the Lightstreamer - Stock- List Demo - Java Adapter has to be deployed on your local Lightstreamer Server instance. Please check out that project and follow the installation instructions provided with it.
- Launch Lightstreamer Server.
- Get the
lightstreamer.min.jsfile from npm or unpkg and put it in thesrc/[demo_name]/jsfolder of the demo (if that is the case, please create it). Alternatively, you can generate a customized lightstreamer.min.js library containing only the classes you actually use; see the build instructions on the GitHub page. In that case, be sure to include the LightstreamerClient, Subscription, DynaGrid, StaticGrid, Chart, SimpleChartListener, ConnectionSharing, and StatusWidget modules. - Get the
require.jsfile form requirejs.org and put it in thesrc/[demo_name]/jsfolder of the demo. - This applies only for Simple Grid Demo. Get the zip file from script.aculo.us and put the
prototype.js,scriptaculous.js, andslider.jsfiles in thesrc/[demo_name]/js/scriptaculousfolder of the demo.
You can deploy these demos to use the Lightstreamer server as Web server or in any external Web Server you are running.
If you choose the former case, please create the folders <LS_HOME>/pages/demos/[demo_name] then copy here the contents of the src/[demo_name] folder of this project.
The client demos configuration assumes that Lightstreamer Server, Lightstreamer Adapters, and this client are launched on the same machine. If you need to target a different Lightstreamer server, please search this line:
var lsClient = new LightstreamerClient(protocolToUse+"//localhost:"+portToUse,"DEMO");in lsClient.js or index.html, depending on the demo, and change it accordingly.
The demos are now ready to be launched.
The html applications can be optionally built, to reduce the number and size of the files to be downloaded by the browser, using r.js. A ready-made configuration file for the build process of the Chart Demo is available in the build_r.js folder of this project.
The build is configured to use Google Closure compiler to minify the files. To run it as-is, you need to download rhino js.jar file, compiler.jar from the closure compiler project and r.js from RequireJS. You also need a Java Virtual Machine installed on your system.
Once ready, from the build_r.js/ChartDemo folder, run
java -cp compiler.jar;js.jar org.mozilla.javascript.tools.shell.Main r.js -o app.build.jsAs an alternative, it is possible to customize the build file to use UglifyJS; in this case, it can be built using node.js instead of using the JVM.
- Lightstreamer - Stock-List Demo - Java Adapter
- Lightstreamer - Reusable Metadata Adapters - Java Adapter
- Lightstreamer - Basic Stock-List Demo - jQuery (jqGrid) Client
- Lightstreamer - Stock-List Demo - Dojo Toolkit Client
- Lightstreamer - Stock-List Demos - Flex Clients
- Lightstreamer - Basic Stock-List Demo - Java SE (Swing) Client
- Lightstreamer - Basic Stock-List Demo - .NET Client
- Compatible with Lightstreamer Web Client library version 7.0 or newer (installation instructions for version 8.0 or newer).

 View live demo
View live demo