console.style is 0.6kb standalone micro-library that facilitates intuitive styling of the browser developer tools console using HTML markup and CSS.
Styling text in a browser console is fun, but, unfortunately, has a pretty unfriendly %c token system. This is especially true when you need to do more than simply set a single CSS rule.
For example, lets say you want to style some text green, typically it would look something like this:
console.log('%cThis text will all be green', 'color:green');That wasn't too bad, but what if you want just a section of text green? Then you'd have to do something like the following to reset the color back to black.
console.log('Only %cthis text%c will be green', 'color:green', 'color:black');Of course, in a real-world use you'd probably need to take it a step further by setting and resetting multiple CSS rules.
console.log('Some %ctext%c will be bold and %csome green%c, but not this', 'font-weight:bold;', 'font-weight:normal;', 'color:green;', 'color:black');As you can see it quickly gets out of hand. You must explicitly reset each style, and remember what %c token goes with which console log method parameter so the styles will not bleed over into the next section.
With console.style first the CSS rules are applied, then all are automatically reset for you.
###Check out some live examples
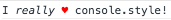
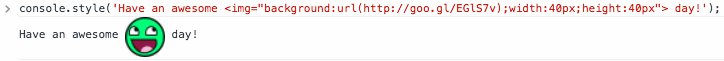
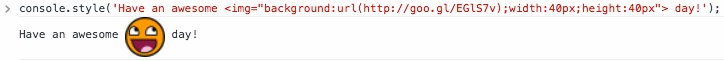
console.style('I <i>really</i> <b="color:red;">♥</b> console.style!');console.style('Have an awesome <img="background:url(http://goo.gl/EGlS7v);width:40px;height:40px"> day!');Note: This feature is not supported by all browsers.
console.style('You <css="color:#c00;font-weight:bold;text-decoration:underline;">really ♥</css> console.style!');Yes, you can do amazing things like this:
var css = 'font-size:100px;color:#fff;text-shadow:0 1px 0 #ccc,0 2px 0 #c9c9c9,0 3px 0 #bbb,0 4px 0 #b9b9b9,0 5px 0 #aaa,0 6px 1px rgba(0,0,0,.1),0 0 5px rgba(0,0,0,.1),0 1px 3px rgba(0,0,0,.3),0 3px 5px rgba(0,0,0,.2),0 5px 10px rgba(0,0,0,.25),0 10px 10px rgba(0,0,0,.2),0 20px 20px rgba(0,0,0,.15);';
console.style('<css="' + css + '">I ♥ console.style</css>');Don't like the look of the <css> tags in your JavaScript? No problem, you can always use the console.style.wrap method like this:
var wrap = console.style.wrap;
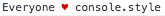
console.style('Everyone ' + wrap('♥', 'color:#c00;font-weight:bold;') + ' console.style');- black
- blue
- cyan
- gray
- green
- magenta
- red
- white
- yellow
- bgBlack
- bgBlue
- bgCyan
- bgGray
- bgGreen
- bgMagenta
- bgRed
- bgWhite
- bgYellow
var c = console.colors;
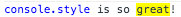
console.style(c.blue('console.style') + ' is so ' + c.bgYellow('great') + '!');It's simple to extend console.colors with your own presets using console.style.wrap.
console.colors.rainbow = function (text) {
return console.style.wrap(text, 'box-sizing:content-box;font:normal normal bold 70px/normal Helvetica,sans-serif;color:transparent;text-align:center;text-shadow:3px 0 0 #d91f26,6px 0 0 #e25b0e,9px 0 0 #f5dd08,12px 0 0 #059444,15px 0 0 #0287ce,18px 0 0 #044d91,21px 0 0 #2a1571;transition:all 600ms cubic-bezier(.68,-.55,.265,1.55)');
}
console.style(console.colors.rainbow('Epic!'));What, you mean beside the fact that it's awesome?! The sky is the limit... want to use the browser console on every page of your website to recruit front-end talent? Boom, done!
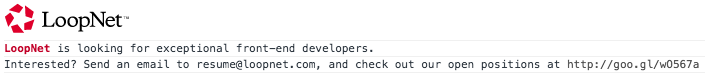
console.style('<img="background:url(http://goo.gl/NnHhVZ);width:127px;height:38px">');
console.style('<b="color:#C20028;">LoopNet</b> is looking for exceptional front-end developers.');
console.log('Interested? Send an email to resume@loopnet.com, and check out our open positions at http://goo.gl/wO567a');Pro Tip: Use a custom email address and url shortener to measure (and a/b test?) engagement and effectiveness.
 |
 |
 |
 |
 |
|---|---|---|---|---|
| ☑ Yep¹ | ☑ Yep | ☑ Yep | ☑ Yep¹ | ☐ lol yeah right |
¹ images don't work ☹
bower install console.style- download the zip
Nested tags will be supported as soon as you submit a pull request with the feature ;-) since it is not something I need.
All tasks can be run by simply running gulp or with the npm test command, or individually:
gulp lintwill lint source code for syntax errors and anti-patterns.gulp gpawill analyze source code against complexity thresholds.gulp testwill run the jasmine unit tests against the source code.gulp test-minwill run the jasmine unit tests against the minified code.
(The MIT License)
Copyright (c) 2015 Daniel Lamb dlamb.open.source@gmail.com
Permission is hereby granted, free of charge, to any person obtaining a copy of this software and associated documentation files (the 'Software'), to deal in the Software without restriction, including without limitation the rights to use, copy, modify, merge, publish, distribute, sublicense, and/or sell copies of the Software, and to permit persons to whom the Software is furnished to do so, subject to the following conditions:
The above copyright notice and this permission notice shall be included in all copies or substantial portions of the Software.
THE SOFTWARE IS PROVIDED 'AS IS', WITHOUT WARRANTY OF ANY KIND, EXPRESS OR IMPLIED, INCLUDING BUT NOT LIMITED TO THE WARRANTIES OF MERCHANTABILITY, FITNESS FOR A PARTICULAR PURPOSE AND NONINFRINGEMENT. IN NO EVENT SHALL THE AUTHORS OR COPYRIGHT HOLDERS BE LIABLE FOR ANY CLAIM, DAMAGES OR OTHER LIABILITY, WHETHER IN AN ACTION OF CONTRACT, TORT OR OTHERWISE, ARISING FROM, OUT OF OR IN CONNECTION WITH THE SOFTWARE OR THE USE OR OTHER DEALINGS IN THE SOFTWARE.