Front Design Collection
재사용 가능한 의존성 없는 Component들로 이루어진 Front Design Collection입니다.
📂 Index
1. SideBar
1-1 GraphQL SideBar
2. Timer
2-1 Absolute Bottom Timer
3. Footer
3-1 Black Footer
4. 읽을 거리
- ____
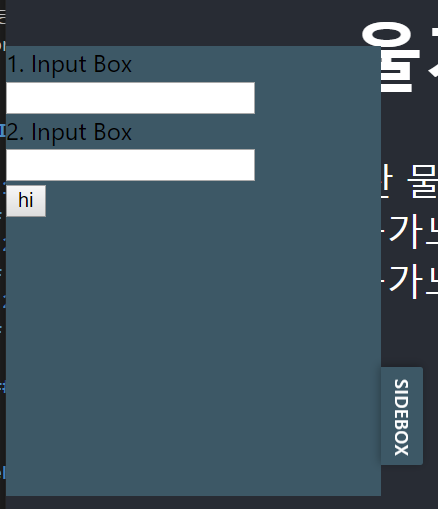
SideBar
- GraphQL SideBar
좌측에 SIDEBOX를 누르면 animation linear 으로 SIDEBOX가 나옵니다.
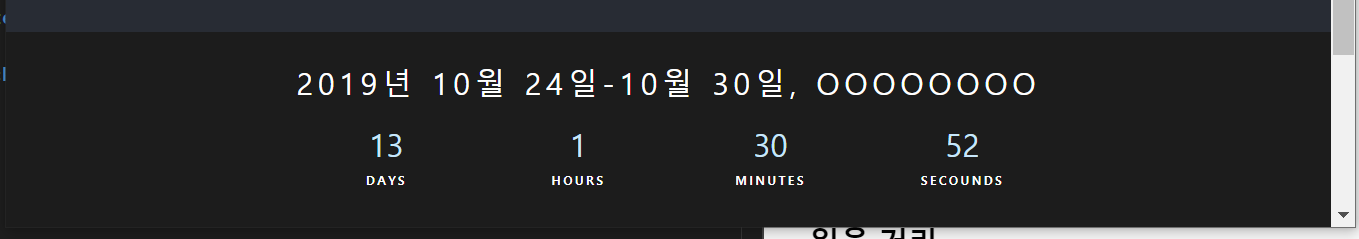
Timer
- Absolute Bottom Timer
position: absolute, left: 0, bottom:0로 브라우저 크기가 변해도 항상 하단에 고정되어있는 Timer 입니다. Scroll하면 Timer도 올라갑니다.
Footer
- Black Footer