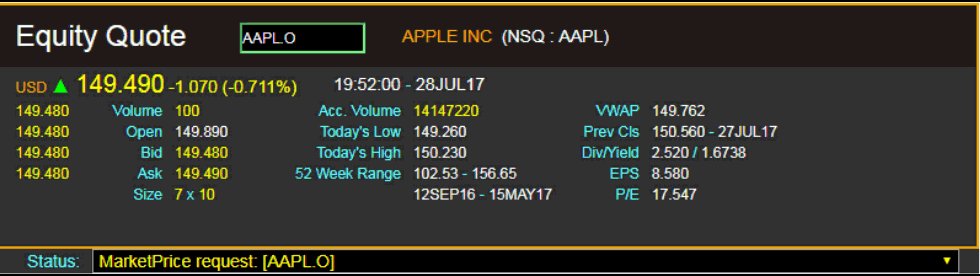
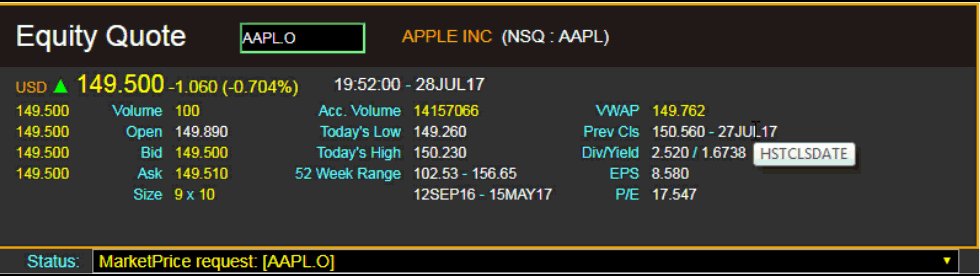
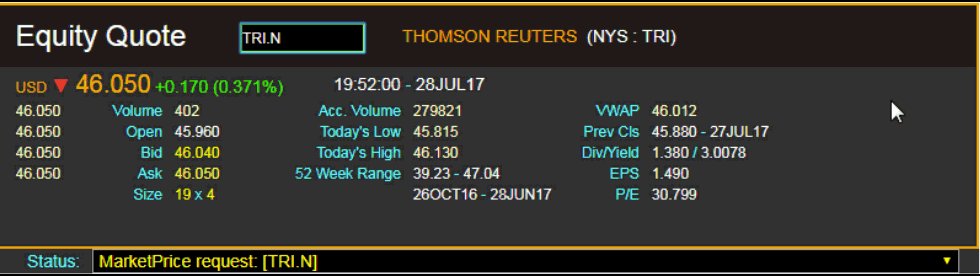
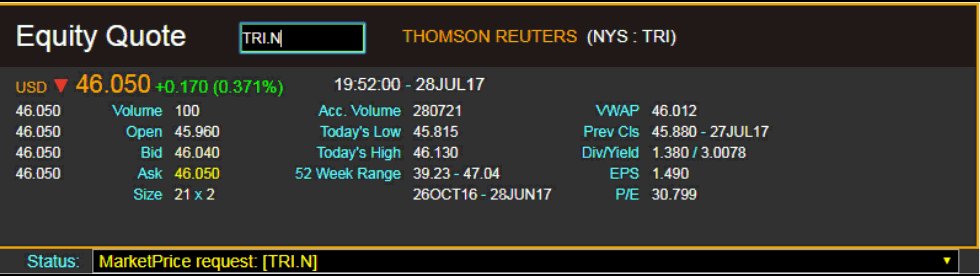
The Real-time quote widget is a lightweight web-based interface utilizing capabilities offered within the Elektron RealTime (ERT) streaming services to deliver real-time market data quotes to the browser. Utilizing popular web technologies such as Angular JS and Twitter Bootstrap, the widget displays a simple equity quote interface showing updates in real-time.
Details and concepts are explained in the How to build a Real-time streaming Quote widget article published on the Developer Community portal. In addition, for an overview of the WebSocket API, you can refer to the Webinar - Integrating real-time content with the Elektron WebSocket API within the Developer Community portal.
For any question related to this article please use the Developer Community Q&A Forum.
Note: To be able to ask questions and to benefit from the full content available on the Developer Community portal we recommend you to register here or login here.
The source code presented in this project has been written by Refinitiv only for the purpose of illustrating the concepts of building a simple real-time quote widget. It has not been tested for a usage in production environments.
Software components used:
- Elektron WebSocket API - Interface to access Elektron real-time market data.
- Angular JS (v1.6.5)- Googles Client-side JavaScript framework to build rich HTML applications. Not only provides an easy and intuitive capability to binding our content within our pages but also animated visual feedback of real-time updates.
- Bootstrap (v3.3.7) - CSS templates providing useful styles for our display.
- Access to ERT streaming services.
Browser support:
- Any browser that supports the ES2015 specification.
The package includes the complete source code and necessary dependencies to execute. You can contact your local Market Data team or Refinitiv representative to provide the necessary setup to connect and test. Because the package includes the ERTController submodule, you will need to properly clone using:
git clone --recursive <URL of this package>
The application package includes the following:
-
ERTController/ERTWebSocketController.js
-
ERTController/ERTRESTController.js
Generic interfaces to manage authentication to the platform and all communication to the Elektron RealTime (ERT) services. Refer to the Example.ERT.Javascript.ERTController project for further details.
-
quoteObject.html, quoteObject.js
HTML/JavaScript utilizing the Angular JS framework to build our widget..
-
css / fonts / js
Supporting technologies: Angular JS, Bootstrap.
The quote widget is a single application providing the ability to access the ERT streaming services available within either the Elektron Data Platform (EDP), a locally deployed TREP environment or through your Eikon Desktop installation (future). Before configuring the specific authentication properties, you will first need to instruct the widget to point to the configuration to determine how you want to access.
Within quoteObject.js file, choose your session:
// Application session configuration
// Define the session (TREP, EDP/ERT) you wish to use to access streaming services.
// To define your session, update the following setting:
// session: undefined
//
// Eg: session: 'EDP' // EDP/ERT Session
// session: 'ADS' // TREP/ADS Session
app.constant('config', {
session: undefined, // 'ADS' or 'EDP'.Once you have specified your session, refer to the specific section below which outlines the steps required to setup and run this widget within the browser.
Note: Accessing ERT streaming services within Eikon will be provided when services are released and supported within the Eikon desktop.
To setup access to your locally deployed TREP environment, you will need to provide the server and authentication details within the quoteObject.js file. Within the code section, define your properties:
// TREP (ADS) session.
// This section defines the connection and authentication requirements to connect
// directly into the streaming services from your locally installed TREP installation.
// Load this example directly within your browswer.
adsSession: {
wsServer: 'ewa', // Address of our ADS Elektron WebSocket server. Eg: 'elektron'
wsPort: '15000', // Address port of our ADS Elektron Websccket server. Eg: 15000
wsLogin: { // Elektron WebSocket login credentials
user: 'user', // User name. Optional. Default: desktop login.
appId: '256', // AppID. Optional. Default: '256'
position: '127.0.0.1', // Position. Optional. Default: '127.0.0.1'
}
//wsService: 'ELEKTRON_EDGE', // Optional. Elektron WebSocket service hosting
// realtime market data
},To run the widget, simply load the file within your browser.
Connecting into the cloud from your browser will require the JavaScript to run within a local proxy. The browser enforces the Same-origin policy which is a critical security mechanism to reduce malicious attacks.
To setup your environment to access ERT in the cloud, perform the following steps:
-
Within the installation directory, install Node.js modules by executing the following.
Note: Node.js must be installed on your machine.
$> npm installThis will create a local directory called node_modules/ containing the modules to run a local HTTP server.
-
Start your server
$> node server.jsThis will start a local HTTP server running on port 8080.
Note: If the machine is behind a proxy server, you need to configure Node.js to use a proxy instead of a direct HTTP connection via the following command in a command prompt:
set https_proxy=http://<proxy.server>:<port> -
Configure your access within your specific example. Refer to the section of code that requires the authentication details:
// ERT (Elektron Real Time) in Cloud session. // This section defines authenticastion to access EDP (Elektron Data Platform)/ERT. // Start the local HTTP server (provided) and within your browser, specify the // URL: http://localhost:8080/quoteObject.html edpSession: { wsLogin: { user: undefined, password: undefined, clientId: undefined }, //wsService: 'ELEKTRON_EDGE', // Optional. Elektron WebSocket service hosting // realtime market data
-
Load the widget within the browser using the following URL format:
http://localhost:8080/quoteObject.html
Please read CONTRIBUTING.md for details on our code of conduct, and the process for submitting pull requests to us.
- Nick Zincone - Release 1.0. Initial version (TREP connectivity only)
- Nick Zincone - Release 2.0. Added connectivity into EDP/ERT in the cloud.
This project is licensed under the MIT License - see the LICENSE.md file for details