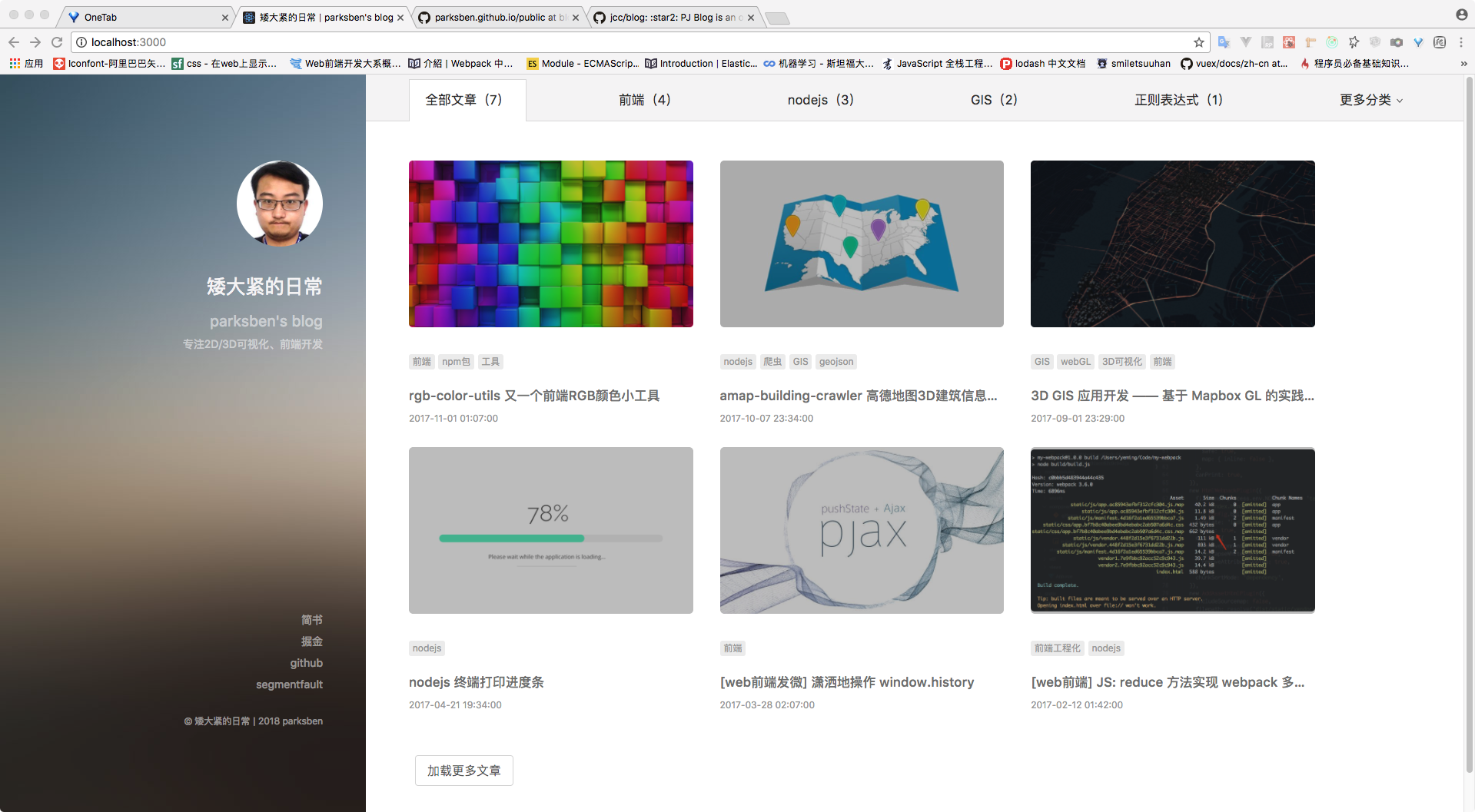
parksben's blog project
适合前端开发人员的React轻博客
This is a blog project developed with Create-React-App and other awesome projects in github.
You can use codes from this repository other than articles and images of my blog contents.
如有问题,可加微信:Xreaman,或在此项目提 issue 给我
我的博客:矮大紧的日常
- 纯JS实现的单页面应用
- 线上环境为纯静态站点
- 使用
markdown格式编辑文章 - 使用
标签对文章进行分类,文章打包后自动分类 - 一键打包全部文章内容(
ToDo: 自动打包功能正在实现...) - 支持一键发布到
github-page,也可build后部署到其他环境
- 建议开发环境:node.js v8.5.0 以上版本
clone本项目代码到你的本地目录- 请不要保留我的文章内容(请删除在
src/posts/目录下的所有文章目录)
- 请不要保留我的文章内容(请删除在
- 执行
yarn命令安装全部依赖 - 执行
yarn start启动开发环境(http://localhost:3000)
- 编辑
src/siteConfig/site.json文件为你的站点信息(记得修改头像) - 编辑
public/manifest.json文件(pwa相关属性)
- 执行
yarn new-post命令创建新的文章目录(在src/posts/目录下) - 编辑你的文章,文章中引用的图片需放到相同的目录下
- 执行
yarn compile可随时打包文章,打包成功后可正常浏览该文章
- 编辑
package.json文件中的homepage一项更改为你的github主页地址 - 将本地代码
push到你的github 博客仓库的blog分支(没有的话请创建一个) - 执行
yarn deploy即可一键发布到您的github主页
- 线上执行
yarn build命令,站点的所有静态资源将打包到build目录下 - 将站点的入口配置到
build目录下