- Demonstrates how to use Onsen 2 with AngularJS and PhoneGap to create a hybrid mobile app.
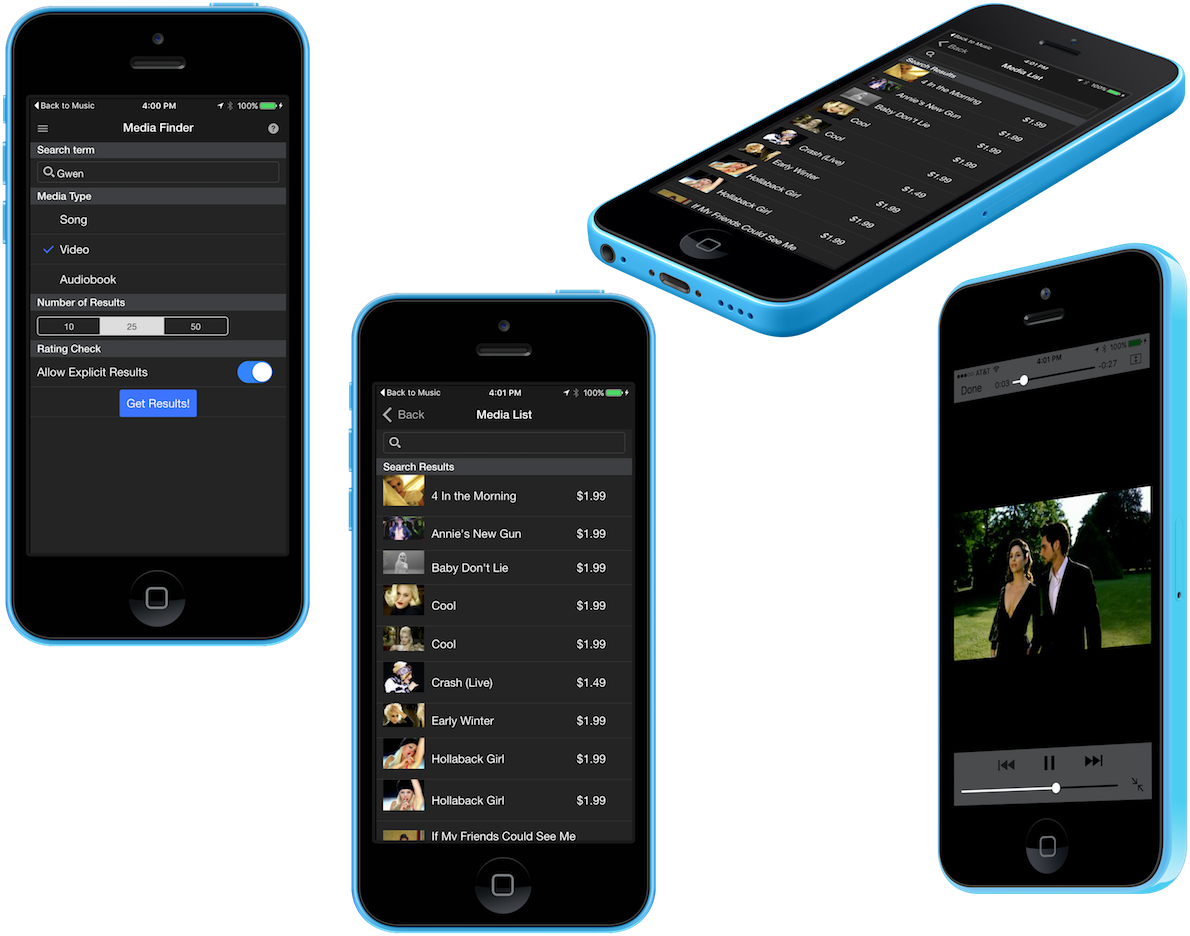
- Search for songs, videos and audio books using the app and instantly preview them in your app.
- Shows a basic app template including a sliding side menu and modal component use.
- Specifies icons, splash screens, preferences and plugins etc in the config.xml for iOS and Android.
- Create a phonegap project using the PhoneGap Desktop Application or the PhoneGap CLI
$ phonegap create myApp - Clone/download this project
- Copy the following from this project into to your newly created app project (overwriting the existing)
wwwfolderconfig.xmlfileresourcesfolder for the custom icons and splash screens to be used.
- Start the server for your app using the PhoneGap CLI ((
$ phonegap serve) or PhoneGap Desktop Application - Open the PhoneGap Developer app on your mobile device (available from app stores) and connect to the IP Address your app was served on.
See the PhoneGap Docs Quick Start for more details on this process.
###Use with the PhoneGap CLI
-
Create a PhoneGap base project
$ phonegap create mediaApp -
Copy the resources from this repo into your project, replacing the www folder and config.xml with this one.
-
cd into the root of your project and run it with your desired platform
$ phonegap run ios
###Use with the Cordova CLI
-
Create a PhoneGap base project
$ cordova create mediaApp -
Copy the resources from this repo into your project, replacing the www folder and config.xml with this one.
-
cd into the root of your project add the desired platform
$ cordova platform add ios -
Run it with your desired platform
$ cordova run ios