Coders Evoke is all about sharing knowledge, posting achievements, participating in hackathons, discussions and much more! We have a wide variety of topics however we’re always open to suggestions from the community.
We have come up with an initiative of developing a website for the community as an open-source project to help others get started with open source.
The redesigning of the website has already started. You can find the UI mockups in the Issues section. Refer to the issue and make sure the webpage or part of webpage is Fully Responsive.
1. Fork this repository.
2. Clone the forked repository.
git clone https://github.com/<your-github-username>/project_name.git3. Navigate to the project directory.
cd CodersEvoke_website4. Creating a new branch (IMP) This is one of the very important step that you should follow to contribute in Open Source. A branch helps to manage the workflow, isolate your code and does not creates a mess. To create a new branch:
$ git branch <name_of_branch>
$ git checkout -b <name_of_branch>Keep your cloned repo upto date by pulling from upstream (this will also avoid any merge conflicts while committing new changes)
git pull origin main5. Make changes in source code.
6. Stage your changes and commit
# Add changes to Index
git add .
# Commit to the local repo
git commit -m "<your_commit_message>"7. At this point you can use the git push command to push the changes to the current branch of your forked repository:
git push origin <branch-name>8. Create a Pull Request/PR !
9. Congratulations! Sit and relax, you've made your contribution to CodersEvoke Website.
Note :
- If no response is recieved from you within 7 days of assigning the issue, then the issue will be unassigned.
- If an issue doesn't gets assignee within 7 days, it will get assigned to the maintainer of repository
Head over to Contributing Guidelines to know more!
├───.github
│ ├───ISSUE_TEMPLATE
│ └───workflows
├───assets
│ ├───css #All CSS files
│ └───images #All Images
├───js #All JS Files
└───Pages #All HTML Files
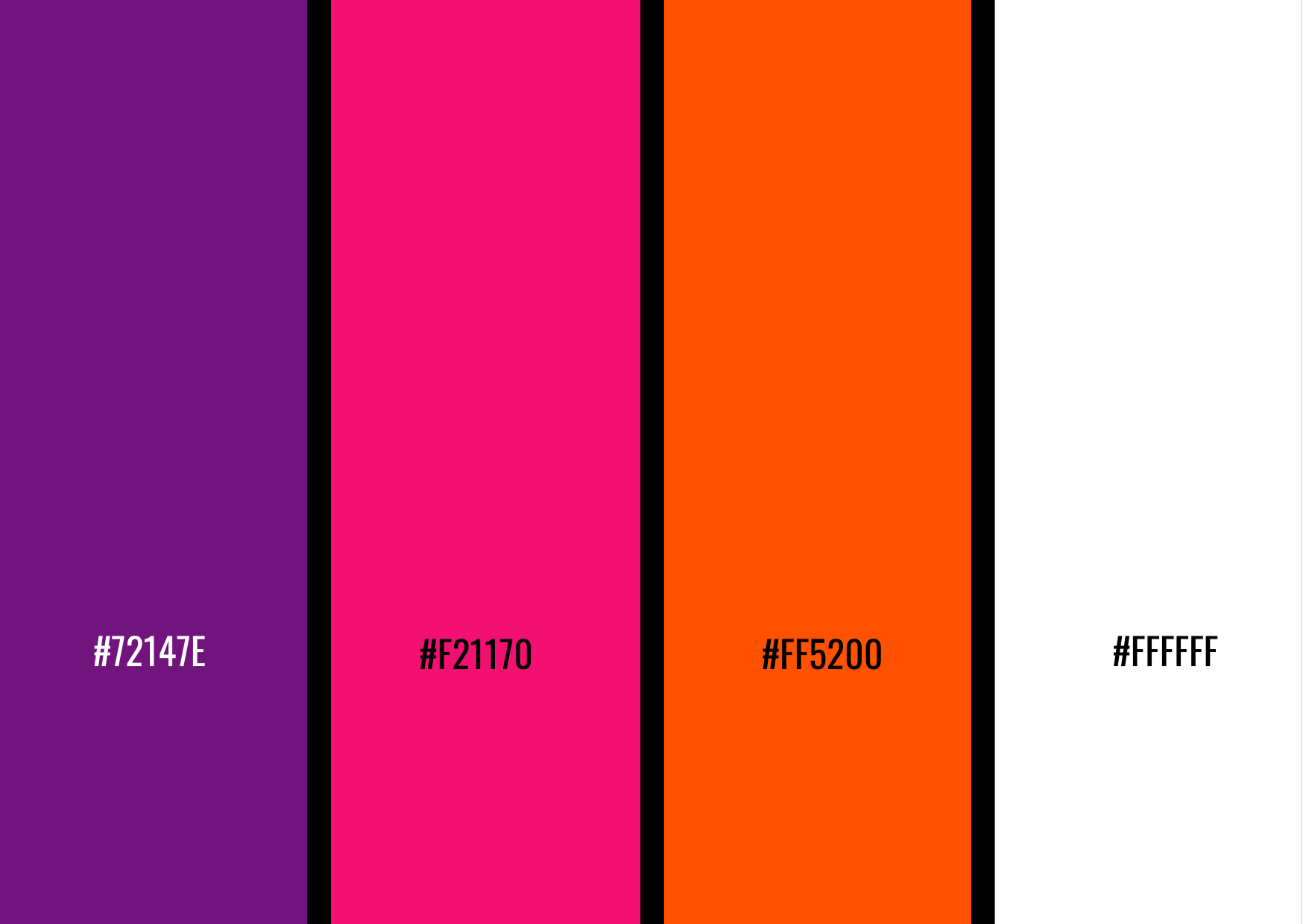
Color Scheme for website
Ayan Gupta |
|
|