honkit-plugin-sandpack
A HonKit plugin for Sandpack.
Installation
npm install honkit-plugin-sandpack
Usage
Via book.json:
{
"plugins": [
"sandpack"
]
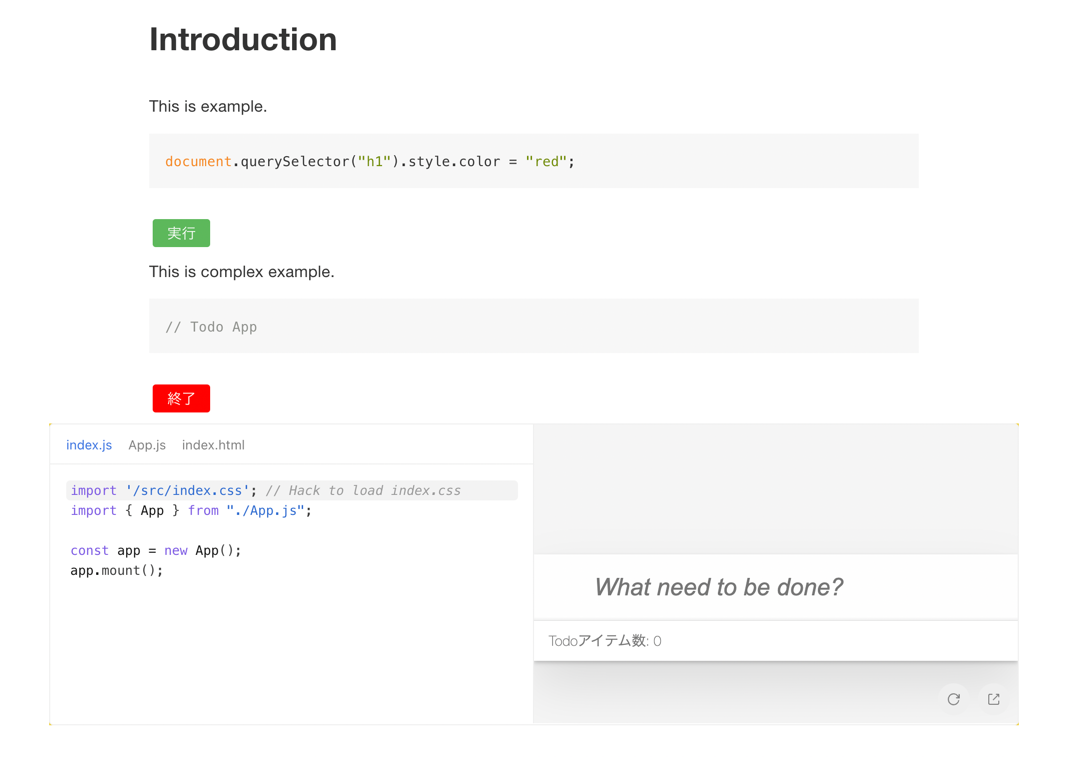
}Integration code with HTML comments.
<!-- sandpack:{
"files": {
"/src/index.js": {
"path": "example1/index.js"
},
"/index.html": {
"path": "example1/index.html"
}
},
"entry": "/index.html",
"dependencies": {
"uuid": "latest"
}
} -->
```js
document.querySelector("h1").style.color = "red";
```
More complex example.
<!-- sandpack:{
"files": {
"/src/index.js": {
"prependCode": "import '/src/index.css'; // Hack to load index.css\n",
"path": "example2/src/index.js"
},
"/src/App.js": {
"path": "example2/src/App.js",
"active": true
},
"/src/index.css": {
"path": "example2/src/index.css",
"hidden": true
},
"/index.html": {
"path": "example2/index.html"
}
},
"entry": "/index.html"
} -->
```js
// Todo App
```
For more details, See example
Note
<script src=...></script>does not work invanillaenvironment- Use
"enviroment": "parcel"or useexternalResourcesoption- parcel does bundle the
<script src=...></script>in index.html
- parcel does bundle the
- Styles and fonts in the head tag of index.html are not reflecting for react. · Issue #32 · codesandbox/sandpack
- Use
Tests
- Write How to Tests
Contributing
- Fork it!
- Create your feature branch:
git checkout -b my-new-feature - Commit your changes:
git commit -am 'Add some feature' - Push to the branch:
git push origin my-new-feature - Submit a pull request :D
License
MIT