目录
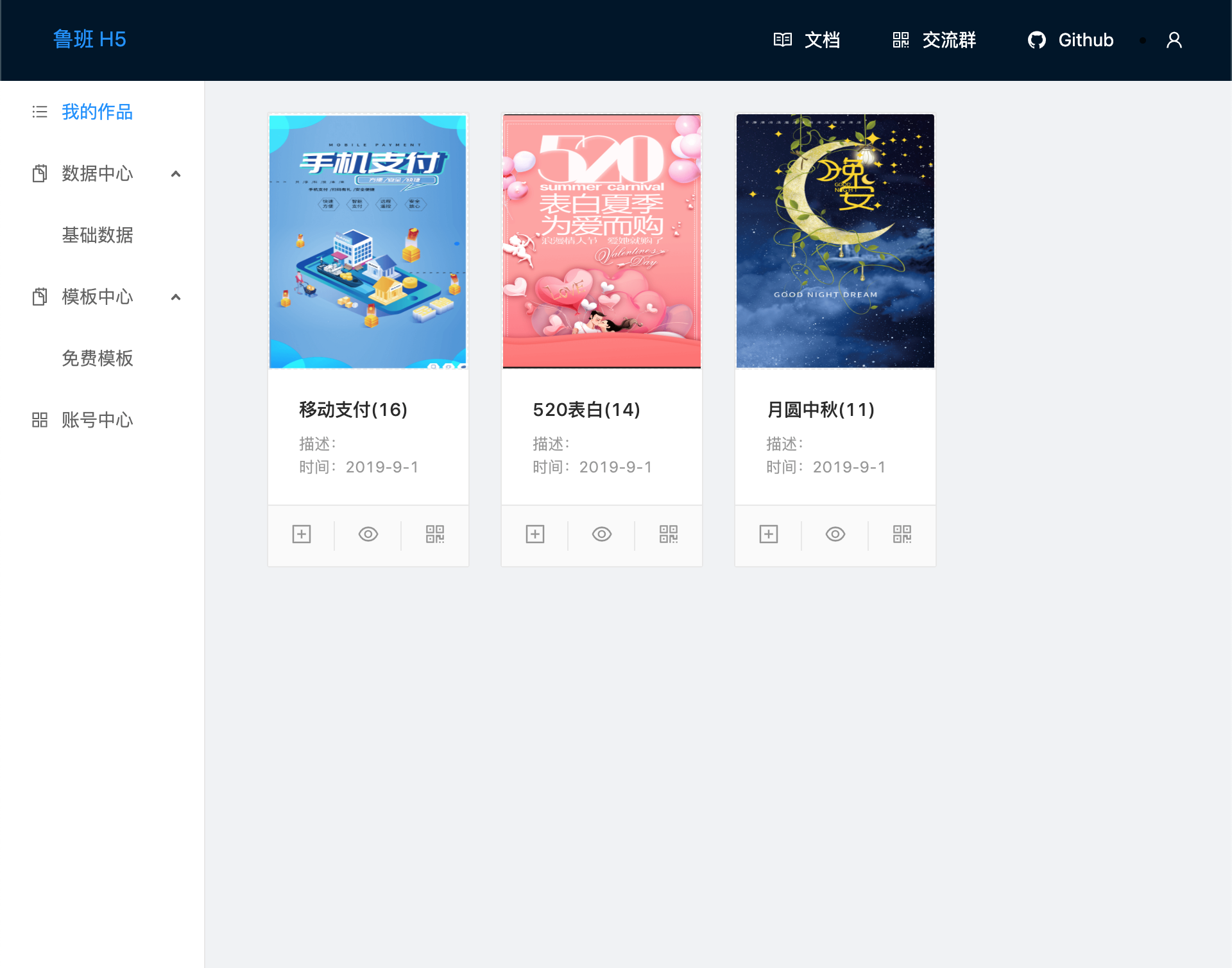
鲁班H5是基于Vue2.0开发的,通过拖拽的形式,生成页面的工具,类似易企秀、百度 H5 等工具
-
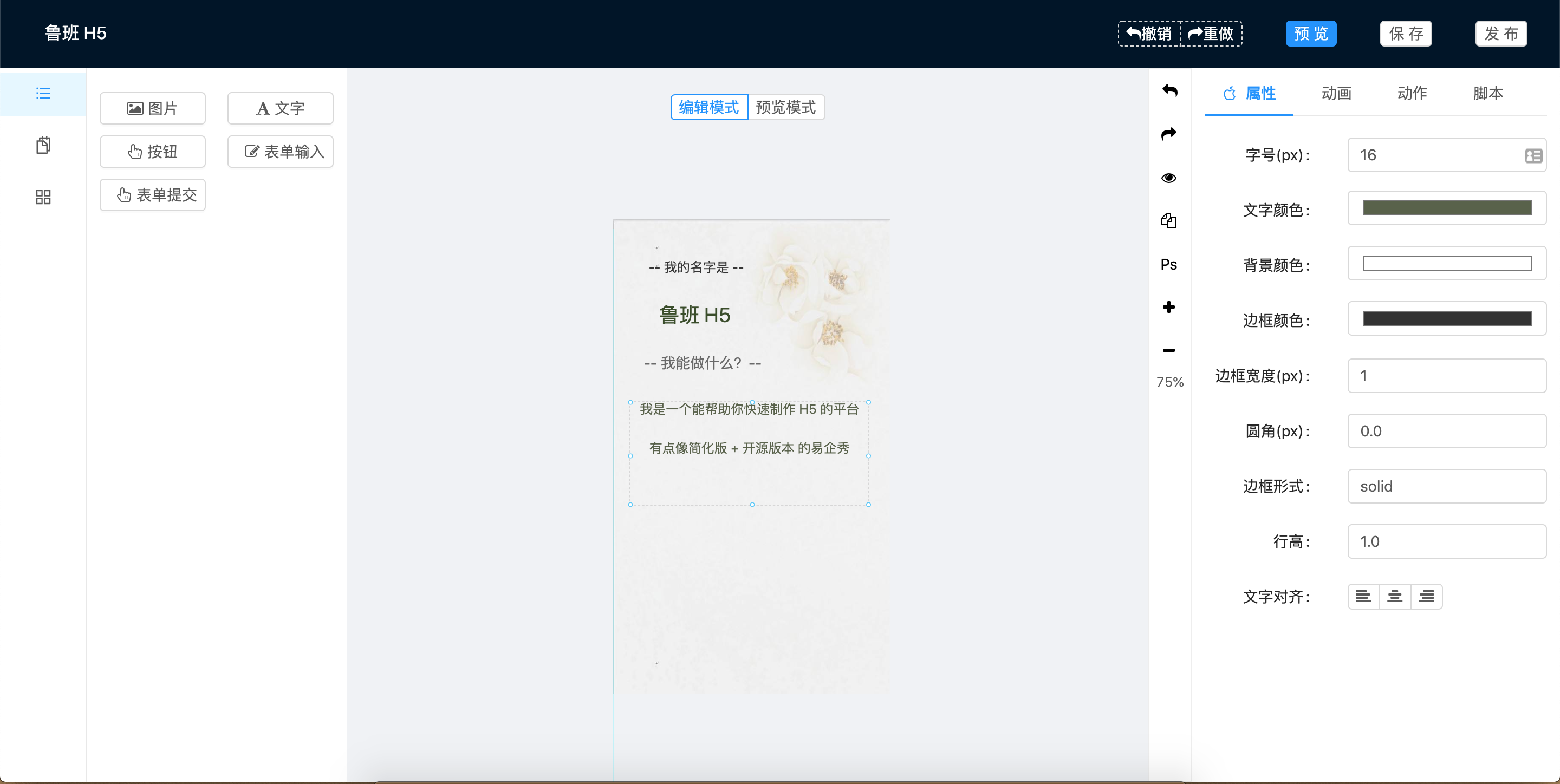
编辑器
- 参考线
- 吸附线、组件对齐
- 拖拽改变组件形状
- 元素: 复制(画布)
- 元素: 删除(画布)
- 元素: 编辑(画布)
- 页面:新增
- 页面:复制
- 页面:删除
- 快速预览
- 撤销、重做
-
组件系统
- 文字
- 普通按钮
- 表单按钮
- 表单输入框
- 普通图片
- 背景图
- 视频(Iframe形式)
-
增强功能
- 上传 PSD,一键转换为 H5(已经调研,可以实现)
- 图片库
- 第三方无版权图片搜索
- 自定义脚本(已经调研,可以实现)
-
后端 API
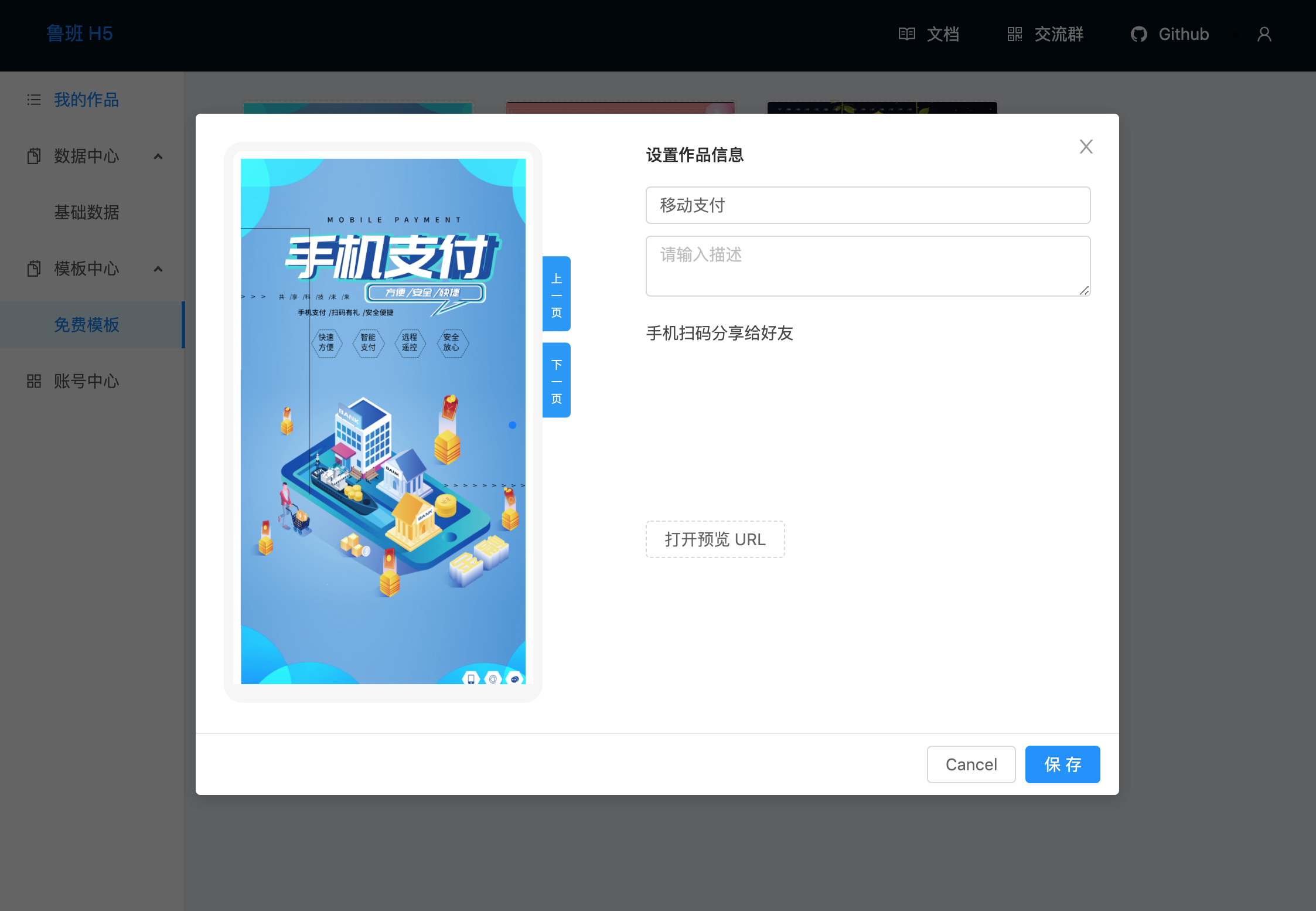
- 创建、保存、更新作品
- 表单数据收集
- 表单数据展示
- 在线预览
- 二维码预览
说明:project:项目根目录
-
前端
- 编辑器部分请参照
project/front-end/h5/README.md
- 编辑器部分请参照
-
后端
- 后端 API 部分请参照
project/back-end/h5-api/README.md
- 后端 API 部分请参照
lbp-全称为lu-ban-plugin-, 意思为鲁班H5的插件,位置:front-end/h5/src/components/plugins
因为微信群二维码会过期,所以 微信群和QQ群 的二维码请前往查看鲁班-H5 微信群和QQ群 查看
更多细节请阅读在线文档