使用natapp实现内网穿透,并利用微信测试号搭建本地微信开发
natapp官网地址:https://natapp.cn/ 下载,根据官网的1分钟快速新手图文教程 https://natapp.cn/article/natapp_newbie 进行操作即可。(注意要配置config.ini文件)
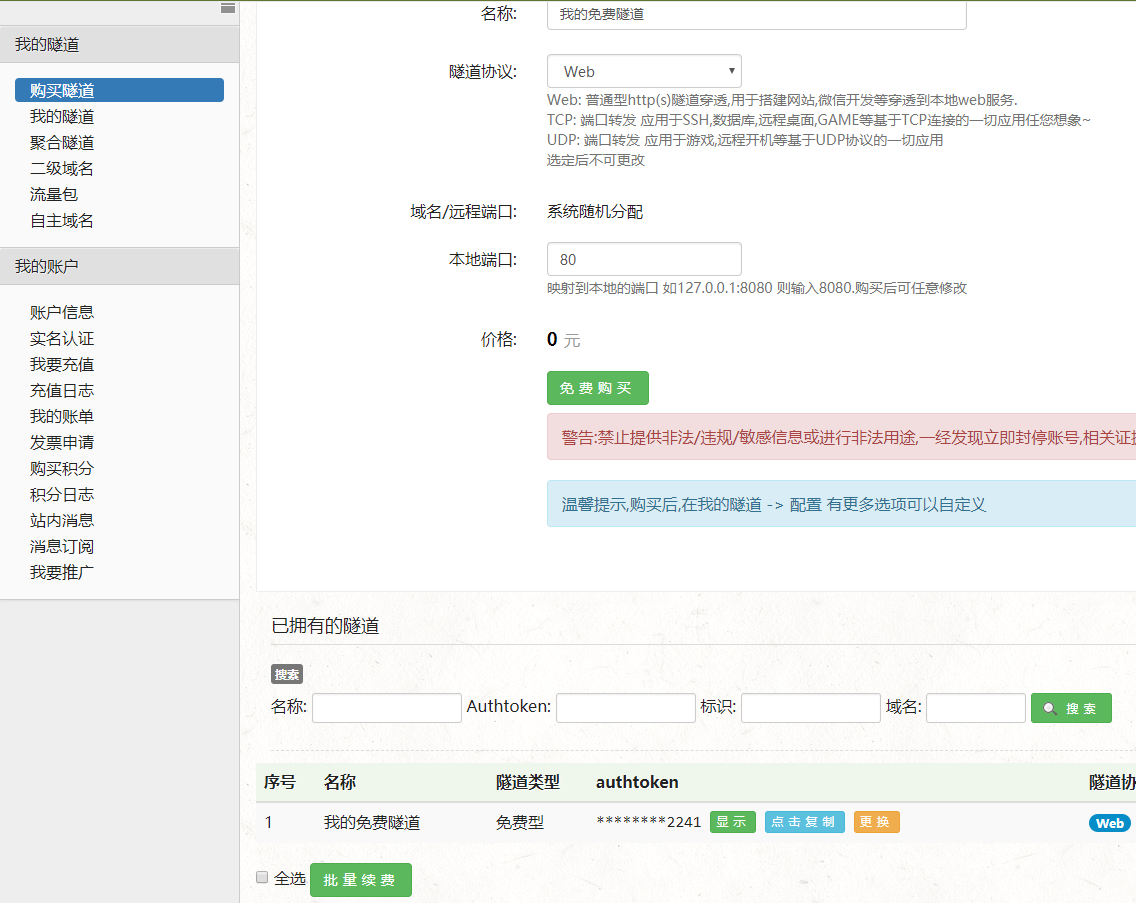
P.S. 购买隧道选择免费的就行,本地端口要根据项目运行时的具体端口设置
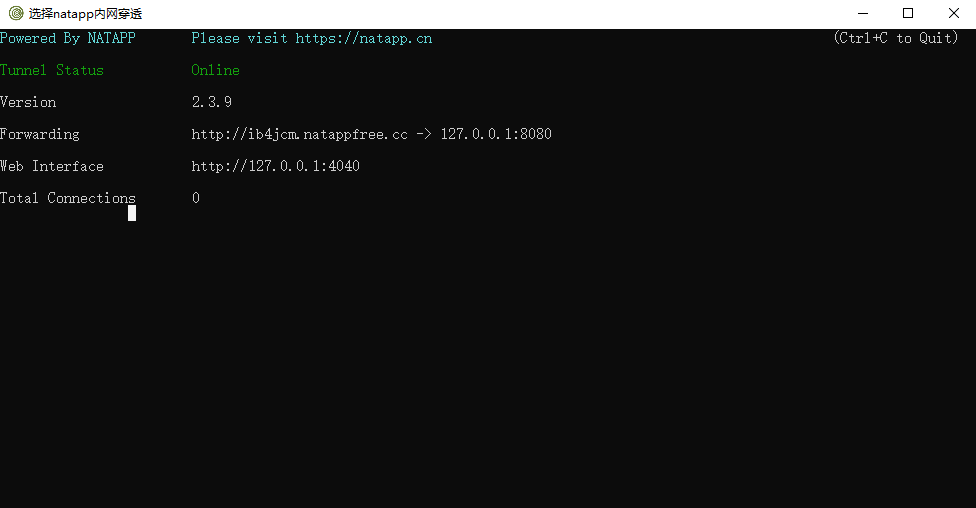
安装配置好后运行即可看到如下界面,中间的网址即是外网访问你本机的网址。由于选择的是免费隧道的,你关闭后再次打开是会动态变化的网址,未完成项目操作时千万别关闭,否则项目又要重新设置对应的网址
微信公众平台技术文档网址:https://mp.weixin.qq.com/wiki
网址 http://mp.weixin.qq.com/debug/cgi-bin/sandbox?t=sandbox/login 进入注册并登录。
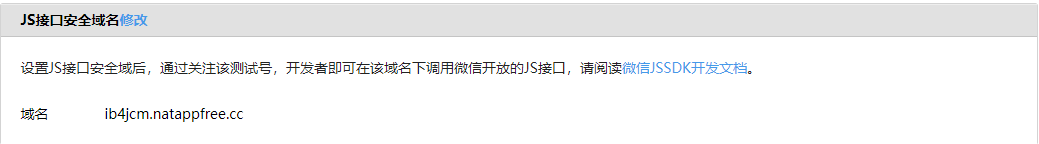
- JS接口安全域名修改 填入项目外网访问的域名地址
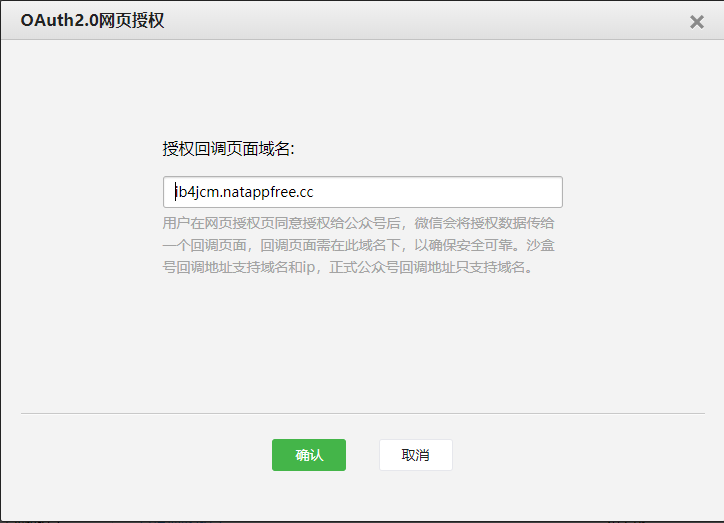
- 网页帐号修改 填入微信发送异步通知的回调地址
编写请求代码
/**
* Author zly
* Description:微信控制器
* Date: 2019/4/3 17:02
*/
@Controller
@RequestMapping("/weixin")
@Slf4j
public class WeixinController {
@GetMapping("/auth")
public void auth(@RequestParam("code") String code){
//第一步:用户同意授权,获取code
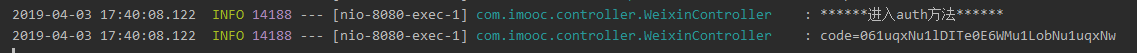
log.info("******进入auth方法******");
log.info("code={}",code);
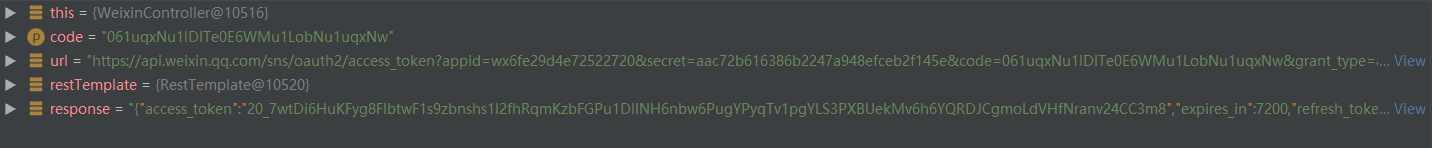
//第二步:通过code换取网页授权access_token
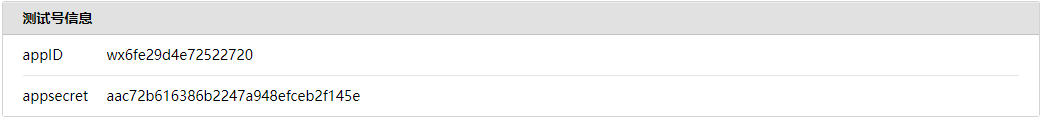
String url = "https://api.weixin.qq.com/sns/oauth2/access_token?appid=wx6fe29d4e72522720&secret=aac72b616386b2247a948efceb2f145e&code="+code+"&grant_type=authorization_code";
RestTemplate restTemplate = new RestTemplate();
String response = restTemplate.getForObject(url,String.class);
log.info("response={}",response);
}
}在代码出打断点,并查看控制台