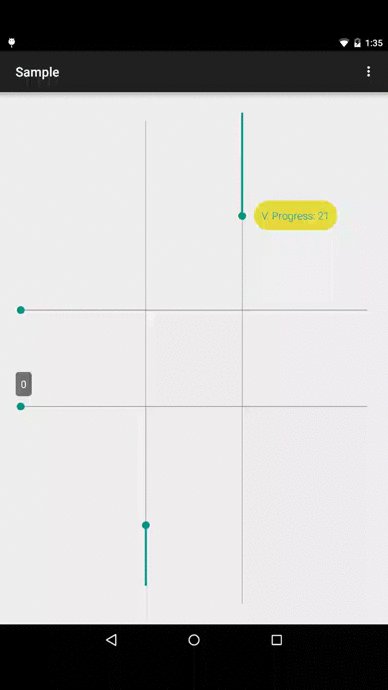
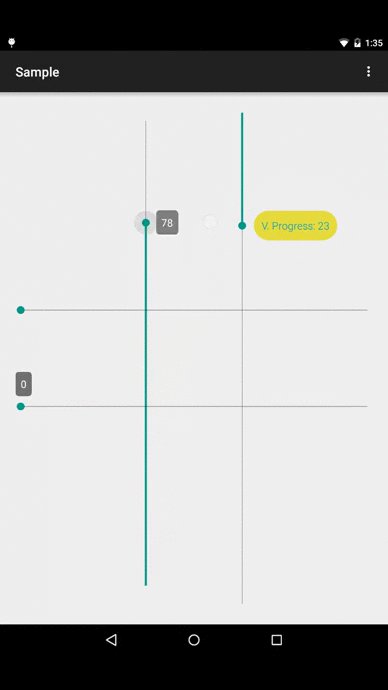
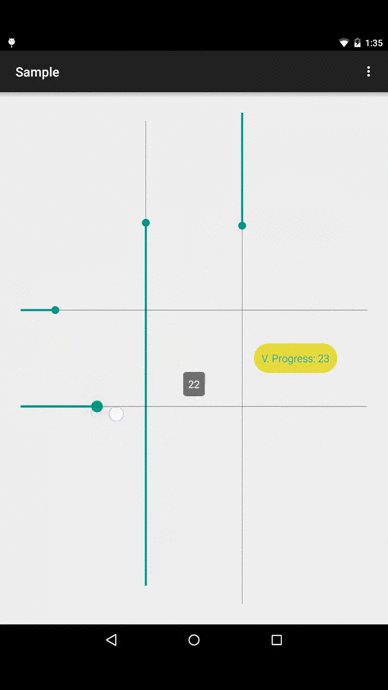
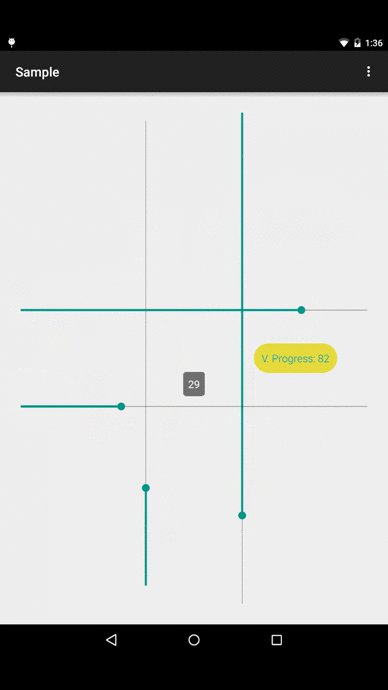
ProgressBar/SeekBar delegate to show floating progress with style
Librarymodule provides a basic abstractProgressHintDelegatewhich in conjunction withSeekBarcould show current progress in a floating styled window.Library-additionmodule implementsSeekBarandVerticalSeekBarwith delegate support.
1) In your build.gradle:
repositories {
jcenter()
maven { url "https://jitpack.io" }
}
dependencies {
compile 'com.github.techery.progresshint:library-addition:{jitpack-release}'
}2) In view XML
<io.techery.progresshint.addition.widget.SeekBar
android:layout_width="match_parent"
android:layout_height="wrap_content"
app:popupStyle="follow"
/>or
<com.h6ah4i.android.widget.verticalseekbar.VerticalSeekBarWrapper
android:layout_width="wrap_content"
android:layout_height="match_parent"
>
<io.techery.progresshint.addition.widget.VerticalSeekBar
android:layout_width="0dp"
android:layout_height="0dp"
app:seekBarRotation="CW90"
app:popupStyle="follow"
app:popupLayout="@layout/custom_seekbar_hint_popup"
app:popupAlwaysShown="true"
/>
<!-- Rotation: CW90 or CW270 -->
</com.h6ah4i.android.widget.verticalseekbar.VerticalSeekBarWrapper>Available attributes
popupLayout: layout to be used, must includeandroid:id/text1 TextViewpopupStyle: can befixedorfollow, defaultfollowpopupAnimationStyle: in/out animation, defaultfadepopupOffset: distance from top/right of the widget to popup, default0popupAlwaysShown: do not dismiss popup after onStopTrackingTouch, defaultfalsepopupDraggable: enables progress change by hint popup dragging, defaulttrue
3) Optionally customize the displayed text in Java code:
SeekBarHintDelegateHolder seekBar = (SeekBarHintDelegateHolder) findViewById(R.id.seekBar);
seekBar.getHintDelegate()
.setHintAdapter(new SeekBarHintAdapter() {
@Override public String getHint(android.widget.SeekBar seekBar, int progress) {
return "Progress: " + String.valueOf(progress);
}
});4) Optionally use Theme attribute
<style name="AppTheme" parent="Theme.AppCompat.Light.DarkActionBar">
<item name="progressHintStyle">@style/Widget.ProgressHint</item>
</style>5) Optionally if inside ScrollView
Use ProgressHintScrollController to hide & show popup properly on scrolling.
See Sample's Activity for details
Thanks to
- @moondroid for inspiration
- @h6ah4i for VerticalSeekBar
Copyright (c) 2015 Techery
Licensed under the Apache License, Version 2.0 (the "License");
you may not use this file except in compliance with the License.
You may obtain a copy of the License at
http://www.apache.org/licenses/LICENSE-2.0
Unless required by applicable law or agreed to in writing, software
distributed under the License is distributed on an "AS IS" BASIS,
WITHOUT WARRANTIES OR CONDITIONS OF ANY KIND, either express or implied.
See the License for the specific language governing permissions and
limitations under the License.