vue-easytable
Introduction
Based on vue2.x flexible table components.
API & Examples(如果访问不了说明被墙了,我也很无奈......)
Features
- Adaptive, you can automatically adapt to the browser window changes
- Fixed column, header fixed
- Support column width drag
- Supports single field sorting and multiple field sorting
- Custom columns, custom cell styles
- Loading effects, custom loading, etc
- Own paging component
- Cell Editing
- Support cell merge (colSpan and rowSpan)
- Support checkbox selection
- Footer summary
- Export excel
- Export PDF
- Conditional filter
- Row expansion
- Vertical column drag
Install
npm install vue-easytable --save-devUsage(more usage)
// import css
import 'vue-easytable/libs/themes-base/index.css'
// import table and pagination comp
import {VTable,VPagination} from 'vue-easytable'
// Register to global
Vue.component(VTable.name, VTable)
Vue.component(VPagination.name, VPagination)also you can use it by cdn
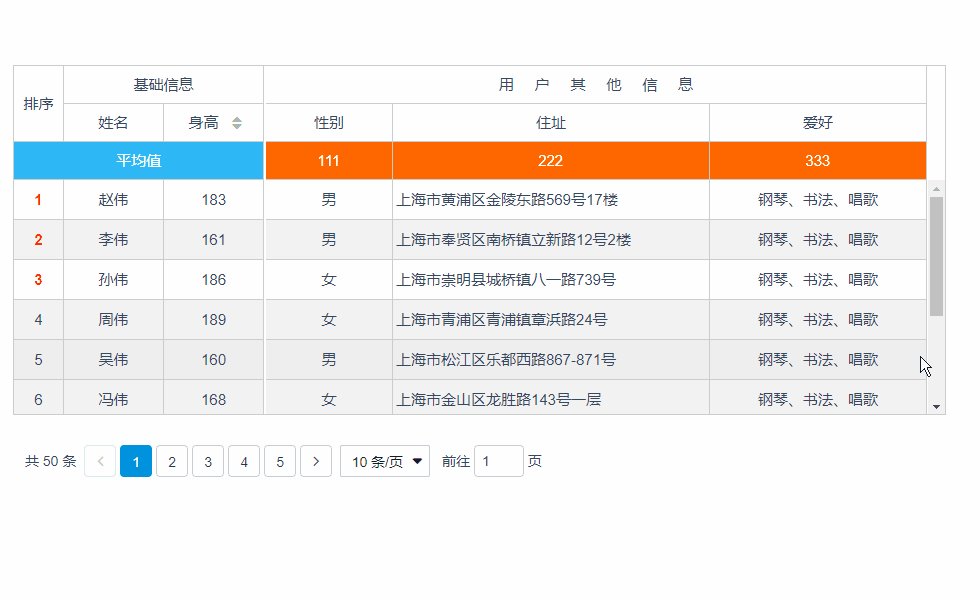
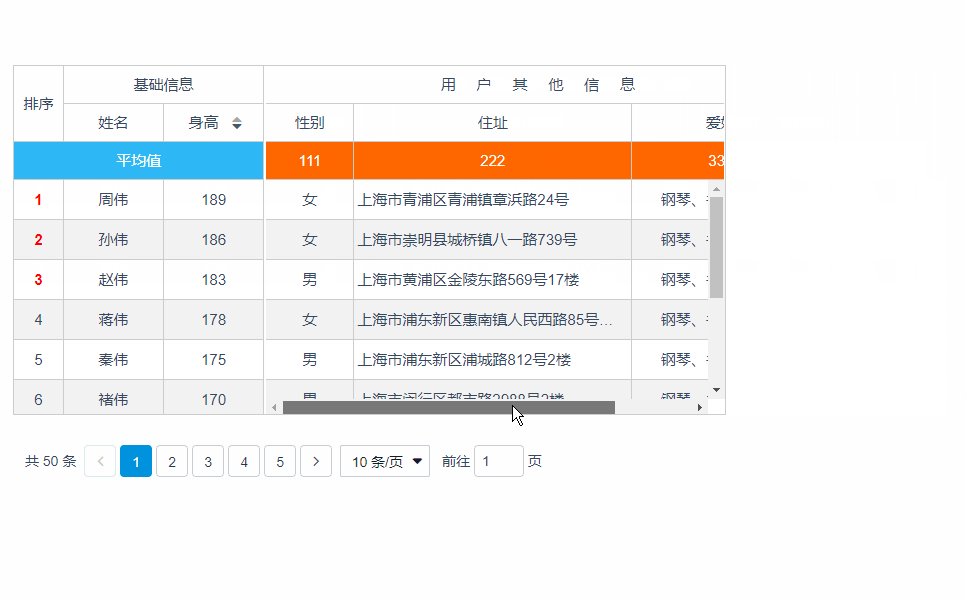
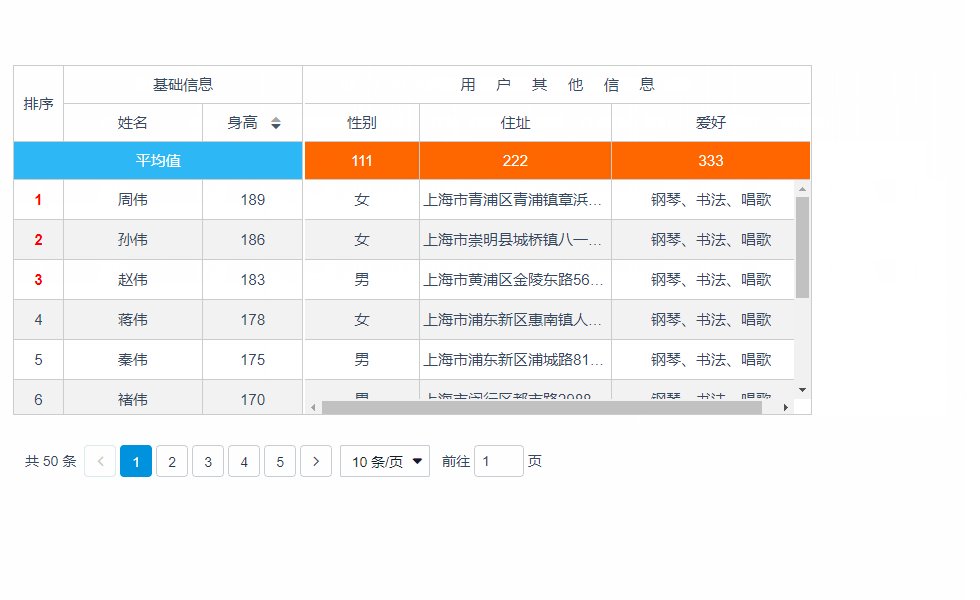
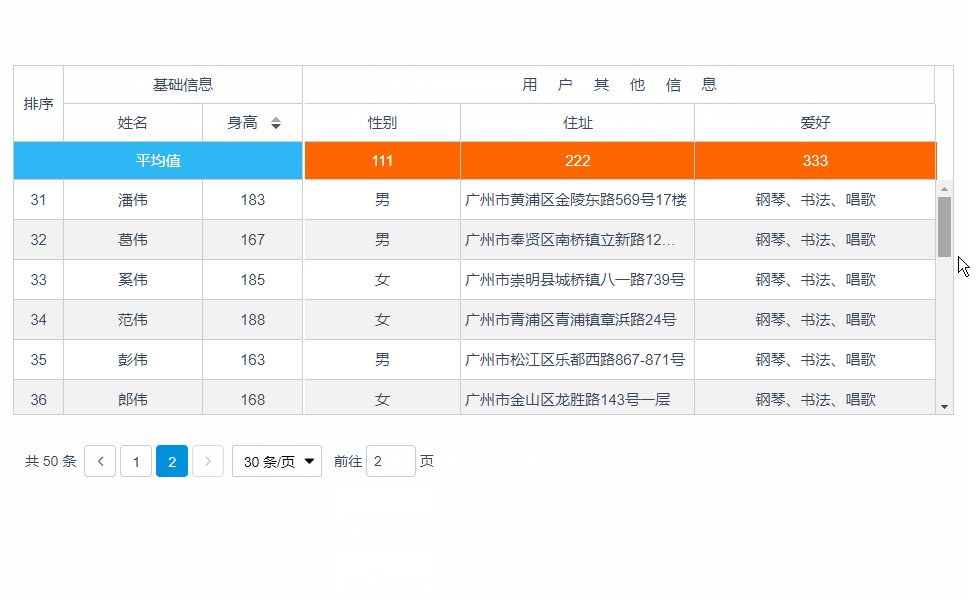
Effect
Adaptive、Fixed column, header fixed、Support column width drag、Custom columns, custom cell styles、Own paging component

Discussion group
Group discussion by adding WeChat