Catch errors with style 💥✨
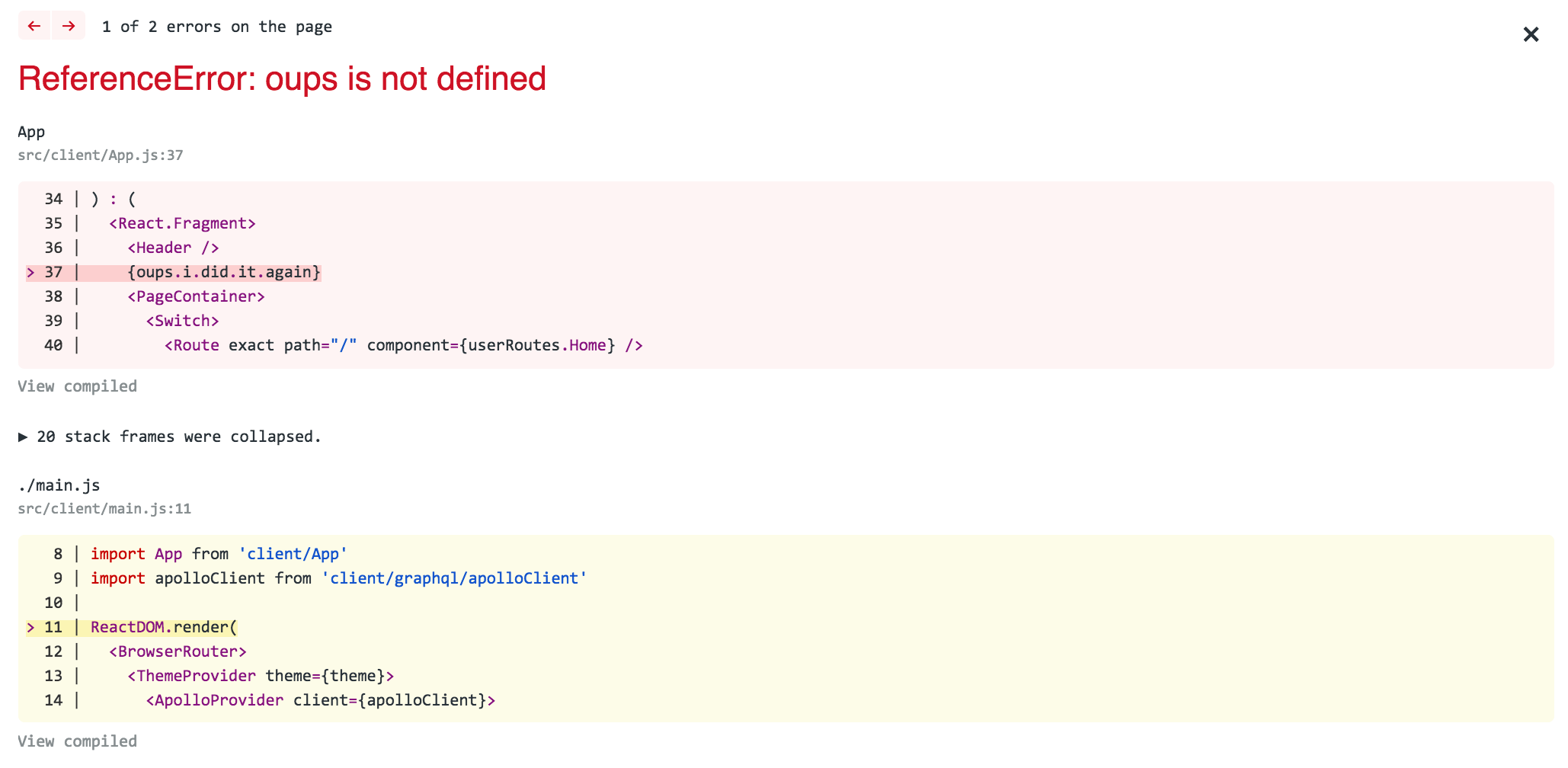
This plugin display an error overlay in your application, it is the same error overlay used in create-react-app.
- 📦 Webpack 4 support
- 🥞 Elegant stack trace
- 📝 Click to open error line in editor
npm install error-overlay-webpack-plugin
// webpack.config.js
const ErrorOverlayPlugin = require('webpack-error-overlay-plugin')
module.exports = {
entry: 'main.js',
output: {
path: __dirname + '/dist',
filename: 'bundle.js',
},
plugins: [new ErrorOverlayPlugin()],
}MIT