Backend and Frontend Template
Latest version: https://git.ita.chalmers.se/courses/dit341/group-00-web (public Github mirror)
Project Structure
| File | Purpose | What you do? |
|---|---|---|
server/ |
Backend server code | All your server code |
| server/README.md | Everything about the server | READ ME carefully! |
client/ |
Frontend client code | All your client code |
| client/README.md | Everything about the client | READ ME carefully! |
| docs/DEPLOYMENT.md | Free online production deployment | Deploy your app online in production mode |
| docs/LOCAL_DEPLOYMENT.md | Local production deployment | Deploy your app local in production mode |
Requirements
The version numbers in brackets indicate the tested versions but feel free to use more recent versions. You can also use alternative tools if you know how to configure them (e.g., Firefox instead of Chrome).
- Git (v2) => installation instructions
- Add your Git username and set your email
git config --global user.name "YOUR_USERNAME"=> checkgit config --global user.namegit config --global user.email "email@example.com"=> checkgit config --global user.email
-
Windows users: We recommend to use the Git Bash shell from your Git installation or the Bash shell from the Windows Subsystem for Linux to run all shell commands for this project.
- Add your Git username and set your email
- Chalmers GitLab => Login with your Chalmers CID choosing "Sign in with" Chalmers Login. (contact support@chalmers.se if you don't have one)
- DIT341 course group: https://git.ita.chalmers.se/courses/dit341
- Setup SSH key with Gitlab
- Create an SSH key pair
ssh-keygen -t ed25519 -C "email@example.com"(skip if you already have one) - Add your public SSH key to your Gitlab profile under https://git.ita.chalmers.se/profile/keys
- Make sure the email you use to commit is registered under https://git.ita.chalmers.se/profile/emails
- Create an SSH key pair
- Checkout the Backend-Frontend template
git clone git@git.ita.chalmers.se:courses/dit341/group-00-web.git
- Server Requirements
- Client Requirements
Getting started
# Clone repository
git clone git@git.ita.chalmers.se:courses/dit341/group-00-web.git
# Change into the directory
cd group-00-web
# Setup backend
cd server && npm install
npm run dev
# Setup frontend
cd client && npm install
npm run serveCheck out the detailed instructions for backend and frontend.
Visual Studio Code (VSCode)
Open the server and client in separate VSCode workspaces or open the combined backend-frontend.code-workspace. Otherwise, workspace-specific settings don't work properly.
System Definition (MS0)
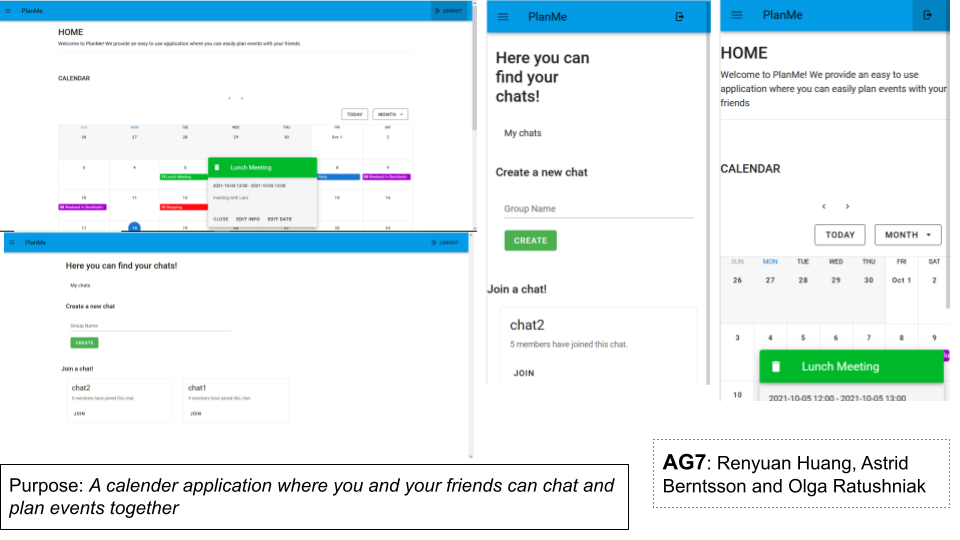
Purpose
The system allows the users to organize their time and share their schedule with other users. It allows the user to arrange events or book appointments with zero effort.
Pages
| Page | About |
|---|---|
| Login | Here user can log in using email and password |
| Signup | User can register and create an account |
| Home | Usr can view calendar and use it. They can also view the chats they have entered |
| Chats | User can view their chats, create a new chat or join exixting chats |
| Calendar | User can view events, create, update and delete events. |
| Profile | User can view and update their information and delete their account |
| Group/:id | User can chat with other users in the group |
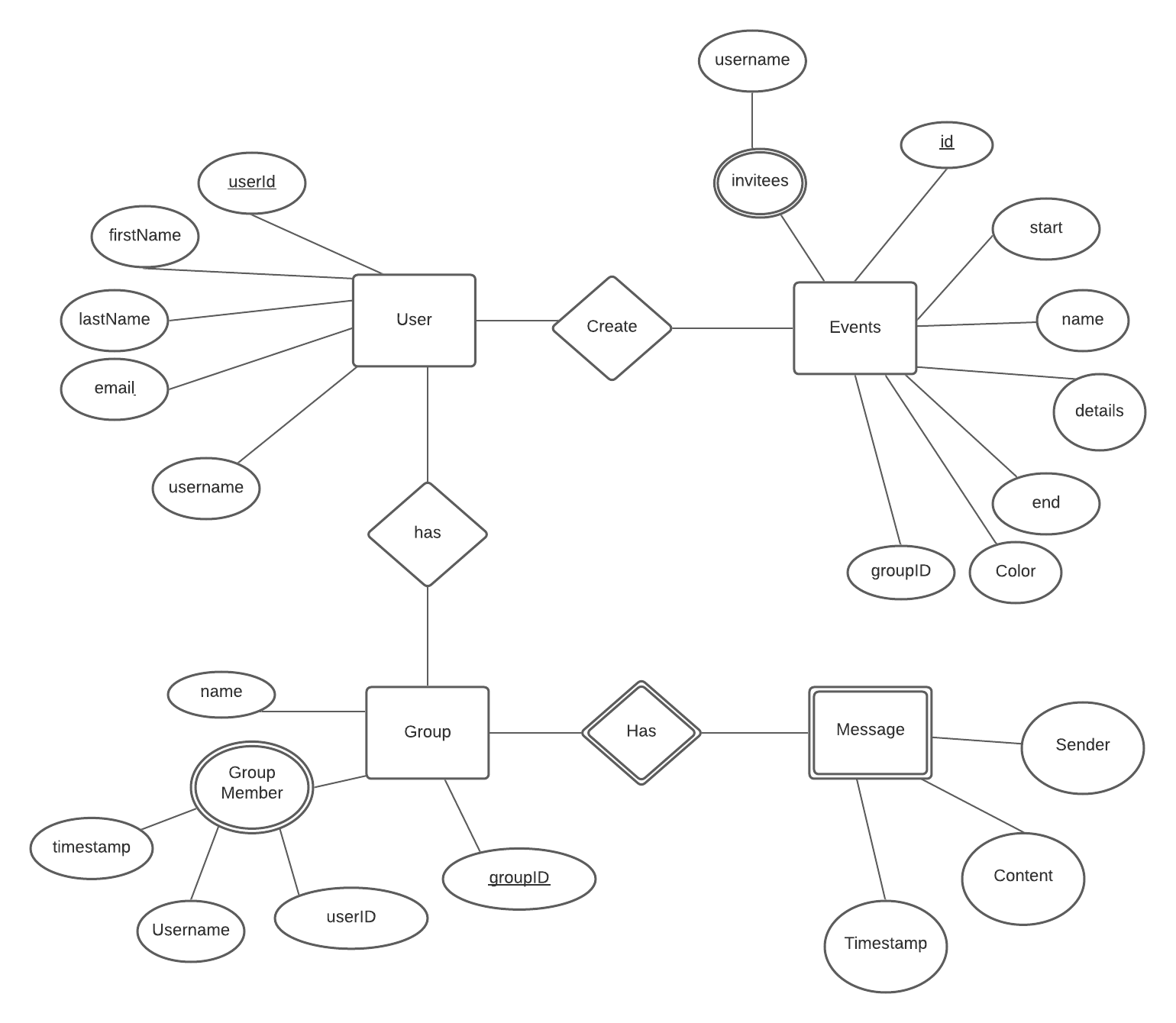
Entity-Relationship (ER) Diagram
Each user has exactly one calendar and can belong to one or multiple groups. Each Calendar have one or many events. A timeslot has a title, description, status, id, date and time. Each timeslot also has a list of invitees who are other users on the app. When a user belongs to a group they can send messages to other group members.
Teaser (MS3)
Credit
Special thanks to https://github.com/berksaribas/vuetify-chat