This code repository accompanies a presentation I gave in Austin, Texas on February 4th, 2016. Video of the presentation is available on YouTube, and the slide deck is right here.
This project contains a sample REST API, and a full suites of accompanying tests. The exact same test suite is repeated four times, in four different API test frameworks. The intent is to demonstrate the difference between the various frameworks, such as syntax, features, and ease-of-use.
The following API test frameworks are covered:
-
Install Node.js
To run the demo, you'll need to have Node.js 4.0 or greater installed on your system. -
Clone this repo
git clone https://github.com/bigstickcarpet/super-powered-api-testing.git -
Install dependencies
npm install(this may take a while)
The package.json file includes several scripts to make it easy for you to run the tests from a command-line. Just cd to the root directory of the project, and then run any of the following commands:
| command | description |
|---|---|
npm run chakram |
Run the Chakram test suite* |
npm run supertest |
Run the SuperTest test suite* |
npm run chai-http |
Run the Chai-HTTP test suite* |
npm run newman |
Run the Postman test suite in Newman* |
npm test |
Run all four test suites back-to-back. The results will look like this |
npm start |
Start a local web server running the sample REST API |
npm stop |
Stop the web server |
npm restart |
Stop the web server (if it's running), and then start it |
Note: Commands marked with an asterisk (*) rely on the web server running in the background. On Mac and Linux systems, the web server will automatically be started beforehand and stopped afterward. On Windows systems, you need to run the web server yourself in a separate console window via the
npm startcommand
There are several options for running the tests in various GUIs. However, you'll need to start the local web server first, otherwise none of the tests will work. You can do this by running the npm start script mentioned above. When you're done, you can use npm stop to stop the server. And you can use npm restart at any time to stop-and-start the server, which is an easy way to reset all of the data.
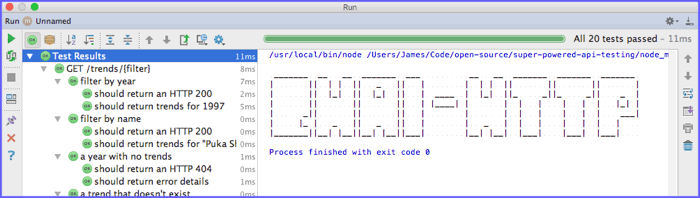
Supertest, Chakram, and Chai-HTTP all use Mocha as their test-runner. Many popular IDEs and text editors have built-in support for Mocha, so you can easily run your tests with the press of a button and see the results right in your IDE.
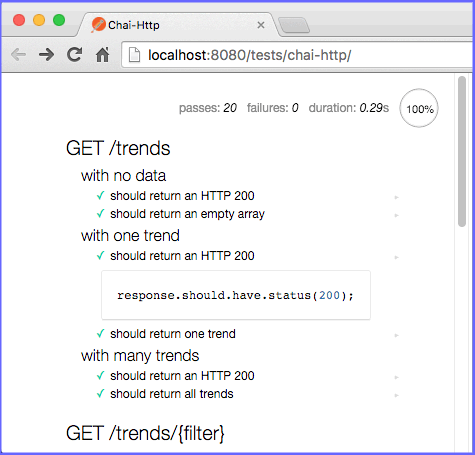
Chai-HTTP is the only framework that allows you to run your tests in a web browser. This is a fantastic feature, so definitely try it out. You can even run your tests in mobile browsers, such as iOS, Android, and Window Phone.
Start the local web server (using the npm start command above), and then browse to http://localhost:8080/tests/chai-http/browser.html.
Bonus! You can click on any test to see the code for that test.
Bonus! You can click the arrow next to any test to run just that test. This is great for debugging!
To run the Postman tests, just import the tests.json and localhost-environment.json files into Postman. (you can do this by clicking the "import" button in the header bar)
Note: The
localhost-environment.jsonfile creates a Postman environment that points to the local web server (http://localhost:8080). Be sure to select this environment from the drop-down list in Postman, otherwise none of the requests will know where to go.
Note: Make sure you run the two requests in the
00: Setupfolder first. These requests download Postman BDD and add some test fixtures that are needed by all of the other tests.
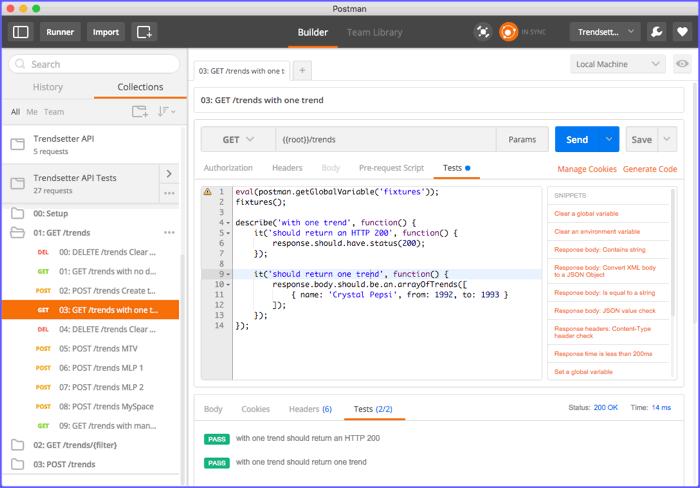
The normal Postman UI allows you to test individual requests one-by-one and see the results. That's great for debugging a specific endpoint or scenario, but if you want to run all of the tests, then you'll want to use the Postman Collection Runner. To do this, click the "Runner" button in the header bar.
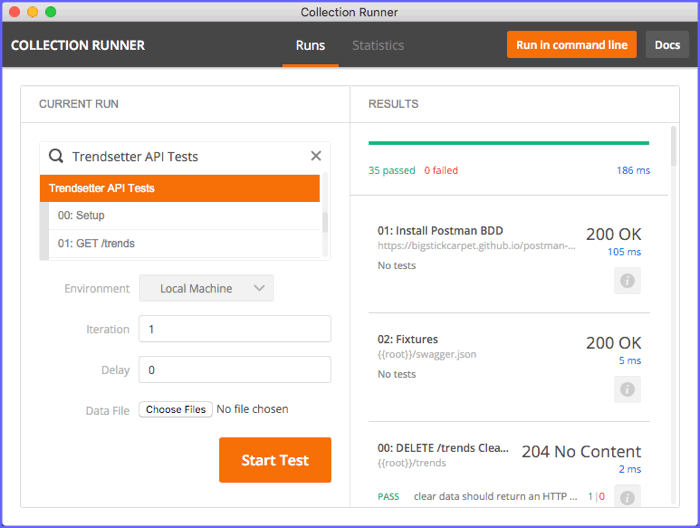
Select the collection you want to run (in this case, the "Trendsetter API Tests" collection), and select an environment (in this case, the "Local Machine" environment). Then click the "Start Test" button. You'll see the test results on the right-hand side, as well as a pass/fail summary at the top. You can also click the "info" icon for any request to see detailed test results for that request.
If you're running the tests on the command-line, then you can use node-inspector to debug them. Node Inpector is pretty cool because it allows you to debug Node.js code using your web browser's built-in developers tools - complete with breakpoints, stepping, variable inspection, etc!
If you're running the tests in a web browser, then you can use your browser's built-in developer tools. On Windows, press F12 to open the developer tools. On Mac, press cmd+alt+i.
Most IDEs support Node.js debugging, including Visual Studio, Visual Studio Code, WebStorm, and Atom. Just follow your IDE's normal process for debugging code.
Postman is actually an HTML-based application, running in an embedded Chrome browser instance. So you can follow the same procedure as Option 2 above. F12 on Windows. cmd+alt+i on Mac.
Note: You may need to enable debugging for packed apps first
Super-Powered API Testing is 100% free and open-source, under the MIT license. Use it however you want.