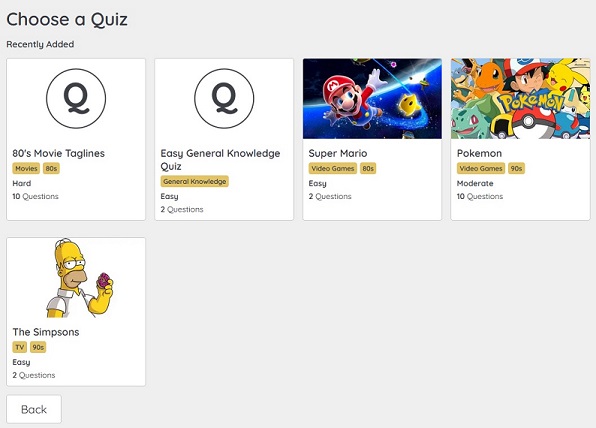
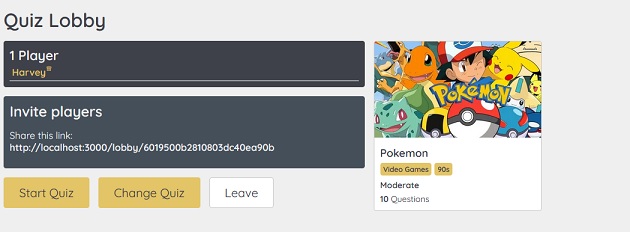
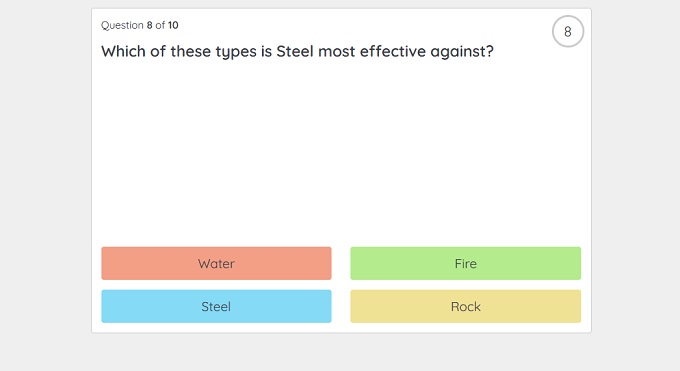
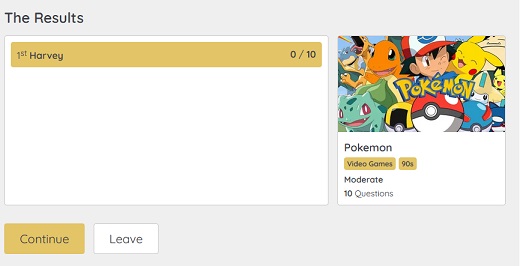
A real-time multiplayer quiz app built with Next.js (node.js backend + react frontend) and SocketIO
- Move to actual hosting
- Picture mode for questions
- Join QR Code/Password
- Email signup & accounts
- Show similar quizzes under quiz info
- Create tag option on create quiz
- Race conditions saving lobby when restarting server + 2 people connect and same time, players get overwritten, maybe await .save()
- Question timer incorrect and lobby saving from socket
- Issue when closing server, going to choose-a-quiz, clicking different quiz, it doesn't get updated with new quiz
- Instead of getting quiz when starting lobby, load quiz when initialising lobby or updating quiz in memory
- Merge this.quizId and this.quiz
- Instead of using next api to create lobby, use socket to create lobby then save
- Investigate creating lobby load times
- Improve error logging (save to file, track API urls erroring etc)
- Unify results + lobby API responses (message: 'ok' vs status: 'created')
- Find a way to skip having to do status: 200 in API json response
- Show loading when starting quiz
- Click outside modal to close
- QR Code for joining lobby
- Move question timer to DB/setting rather than hardcoded 10secs
- Sort/Filter quizzes by rating/plays/type
- Estimated time to complete quiz
- Ratings
- Comments
- Lobby Chat room
- Public/Private Quiz option on create
- Quiz types - Standard/Text type/Fastest finger/Order answers/Freetext
- Rewards(Trophies)
- Music round maybe with youtube videos
- Admin panel to manage quizzes better
- Countdown to quiz start
- Show quiz plays on frontend
- Unload quiz after playing to prevent people playing same quiz twice
This is a Next.js project bootstrapped with create-next-app.
First, run the development server:
npm run dev
# or
yarn devOpen http://localhost:3000 with your browser to see the result.
You can start editing the page by modifying pages/index.js. The page auto-updates as you edit the file.
To learn more about Next.js, take a look at the following resources:
- Next.js Documentation - learn about Next.js features and API.
- Learn Next.js - an interactive Next.js tutorial.
You can check out the Next.js GitHub repository - your feedback and contributions are welcome!
The easiest way to deploy your Next.js app is to use the Vercel Platform from the creators of Next.js.
Check out our Next.js deployment documentation for more details.