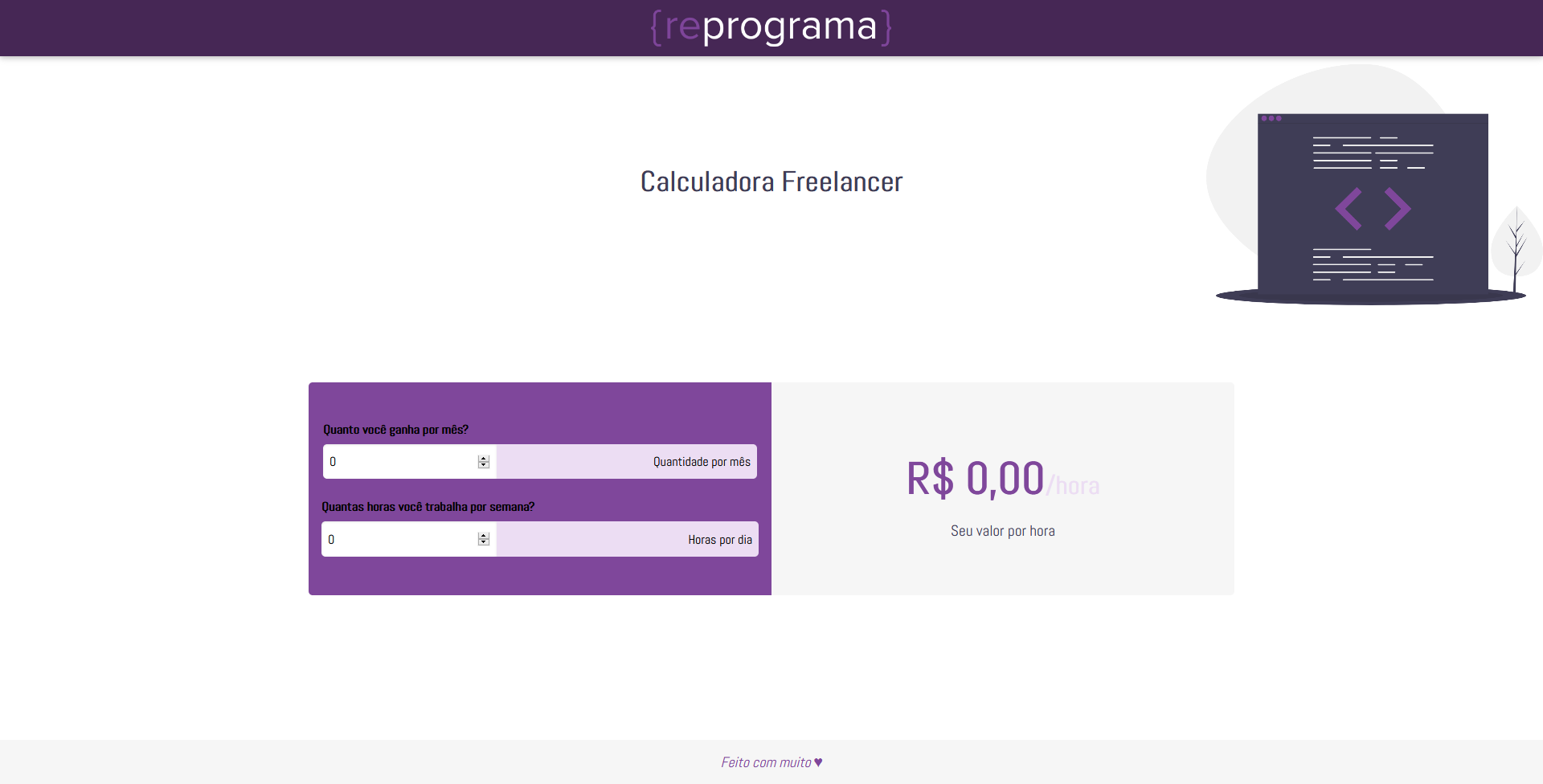
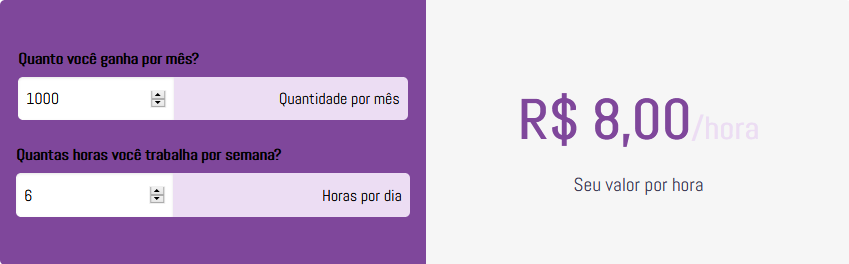
O objetivo dessa calculadora é mostrar a partir de determinada entrada de horas trabalhadas vs salário base mês, quanto vale o seu valor/hora.
http://reprograma.com.br/workshops/workshop-backend.zip
- completo
- arquivos das professoras;
- exemplo
- pode ser usado para explicar js, html, css;
- workshop-backend
- código que será disponibilizado para as alunas;
- Visual Studio Code
- Criar uma conta no netlify (https://www.netlify.com/)
A apresentação é hiper, mega, blaster opcional.
A @cintiafumi preparou um conteúdo do amor, mas é apoio, sintam-se super a vontade para fazer o conteúdo de vocês, pessoas lindas: https://docs.google.com/presentation/d/17cssU8S2265J0BEjB1Je_0qVN-QZlGObeBgRhjf19g4/edit?usp=sharing
As pausas entre os conteúdos, são super bem-vindas.
- Entre 5 e 10 minutos ou o que você ficar mais contextualizado com a sua aula;
-
Apresentar o que será visto no dia;
-
Apresentação do contexto de desenvolvimento;
- HTML;
- CSS;
- JavaScript;
HTML (Linguagem de Marcação de HiperTexto) é o bloco de construção mais básico da web. Define o significado e a estrutura do conteúdo da web. Outras tecnologias além do HTML geralmente são usadas para descrever a aparência/apresentação (CSS) ou a funcionalidade/comportamento (JavaScript) de uma página da web.
-
-
Anatomia HTML, CSS
- Apresentar a anatomia de um arquivo HTML e a importância de um id;
- Cada elemento pode ser identificado por um id (único, não pode ser repetido);
- Grupos de elementos podem ser identificados por classes;
- Apresentar a anatomia de um arquivo HTML e a importância de um id;
-
Apresentar o arquivo index.html (início) sem o link com o javascript;
-
Iniciar apresentação sobre js.
JavaScript é uma linguagem de programação que permite implementar funcionalidades mais complexas em páginas web. Sempre que uma página web faz mais do que apenas mostrar informações estáticas para você - ela mostra em tempo real conteúdos atualizados, mapas interativos, animações gráficas em 2D/3D, vídeos, etc. - você pode apostar que o Javascript provavelmente está envolvido.
https://developer.mozilla.org/pt-BR/docs/Aprender/JavaScript
-
-
HTML, CSS são essenciais para entender apenas como cada pedaço está dividido na trilha.
-
Iniciar o desafio de javascript.
- Recomendação: realizar o link com o arquivo js;
- Recomendação: querySelector pré-montado e a função principal;
- Recomendação: realizar o link com o arquivo js;
-
Sugestão:
- Realizar o início do script;
- Selecionar os dados do usuário:
- Imprimir o console.log("Hello World");
- Sem isso, não trará sorte :P (
helena passou por aqui);
- Sem isso, não trará sorte :P (
- Parte séria:
- Imprimir os valores digitados pelo usuário.
- Imprimir o console.log("Hello World");
-
Sugestão:
- Iniciar cálculo da conta;
- Desenvolvimento do cálculo das horas;
(Finalizar cálculo da conta)
- Desenvolvimento do cálculo das horas
- Apresentação do resultado no console.log().
- Apresentação dos dados na tela;
- Referência no script.js:
-
Publicar o projeto no netlify.
1.1. Na tela inicial, ou pelo site:
1.2. Arrastar e soltar os arquivos no espaço que correspondem a:
Want to deploy a new site without connecting to Git? Drag and drop your site folder here
-
As alterações que forem feitas, você poderá fazer acessando (na área logada), a seção:
Deploys
Production
- Tempo para dúvidas e finalização do processo para todas as alunas.
-
Apresentar o próximo desafio.
-
As alunas terão 24hrs para realizar o desafio seguinte que será:
2.1. Desenvolver a calculadora "inversa".
Dado uma nova tabela com os valores propostos abaixo, calcule o valor de um projeto com base nos dados:
Valor/Hora do seu Projeto x Qtd de Horas Total do Projeto;
Você desenvolverá o valor total do projeto de custo. Por exemplo:
Meu valor/hora: R$10,00
O projeto terá: 10horas de desenvolvimento
O valor apresentado deverá ser:
R$ 100,00
Cada item da lista poderá ser desenvolvido com muito amor:
- Apresentar o valor/hora que o usuário digitar do projeto;
- Apresentar a hora total do projeto que o usuário digitar do projeto;
- Apresentar o cálculo.;
- Apresentar o resultado com duas casas depois da vírgula
- Apresentar o resultado formatado (ex.: R$ 100,00);
- How to teach programming - com amor, @jandoso