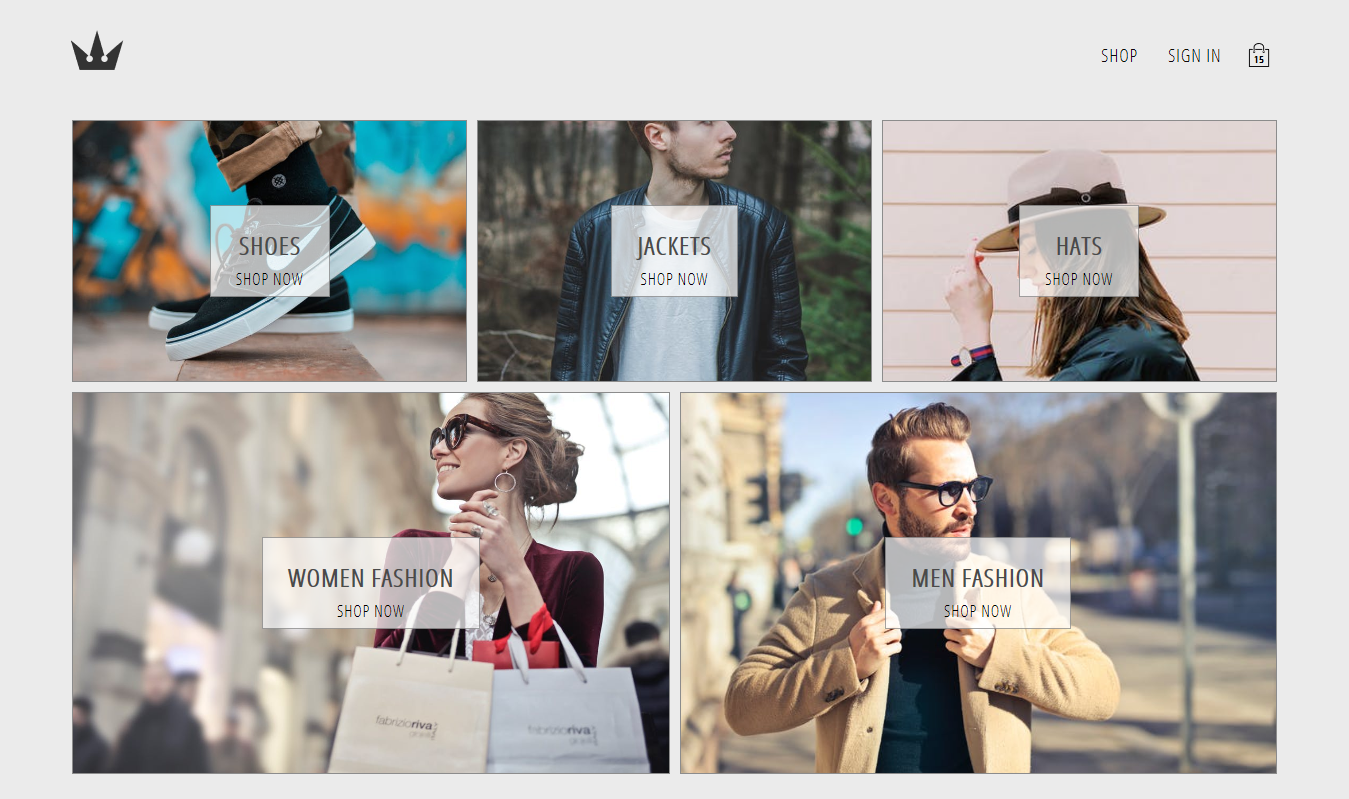
A sample e-commerce clothing application, built with React, Redux, JavaScript, and CSS.
https://cloth-app.herokuapp.com/
Clone down this repository. You will need node and npm installed globally on your machine.
Run either npm install or yarn in project root directory and client folder to build all dependencies.
Replace the firebaseConfig variable in client/src/utils/firebase.utils.js with your own config object from the
firebase dashboard. Learn more.
Set the publishableKey variable in the client/src/components/stripe/StripeCheckoutButton with your own publishable
key from the stripe dashboard. Learn More.
In the project root directory, create a .env file, type STRIPE_SECRET_KEY=secret_key, replacing secret_key with
your own Stripe secret key. Learn More.
npm dev or yarn dev in project root directory.
To Visit App:
localhost:3000
-
ESLint : JavaScript and JSX Linter.
-
React : Library for building UI.
-
Redux : Library for managing application state.
-
Node.js / Express : Node.js for server side coding, used with express framework.
-
axios : Promise based HTTP client for the browser and node.js.
- Styled Components : CSS-in-JS library.
-
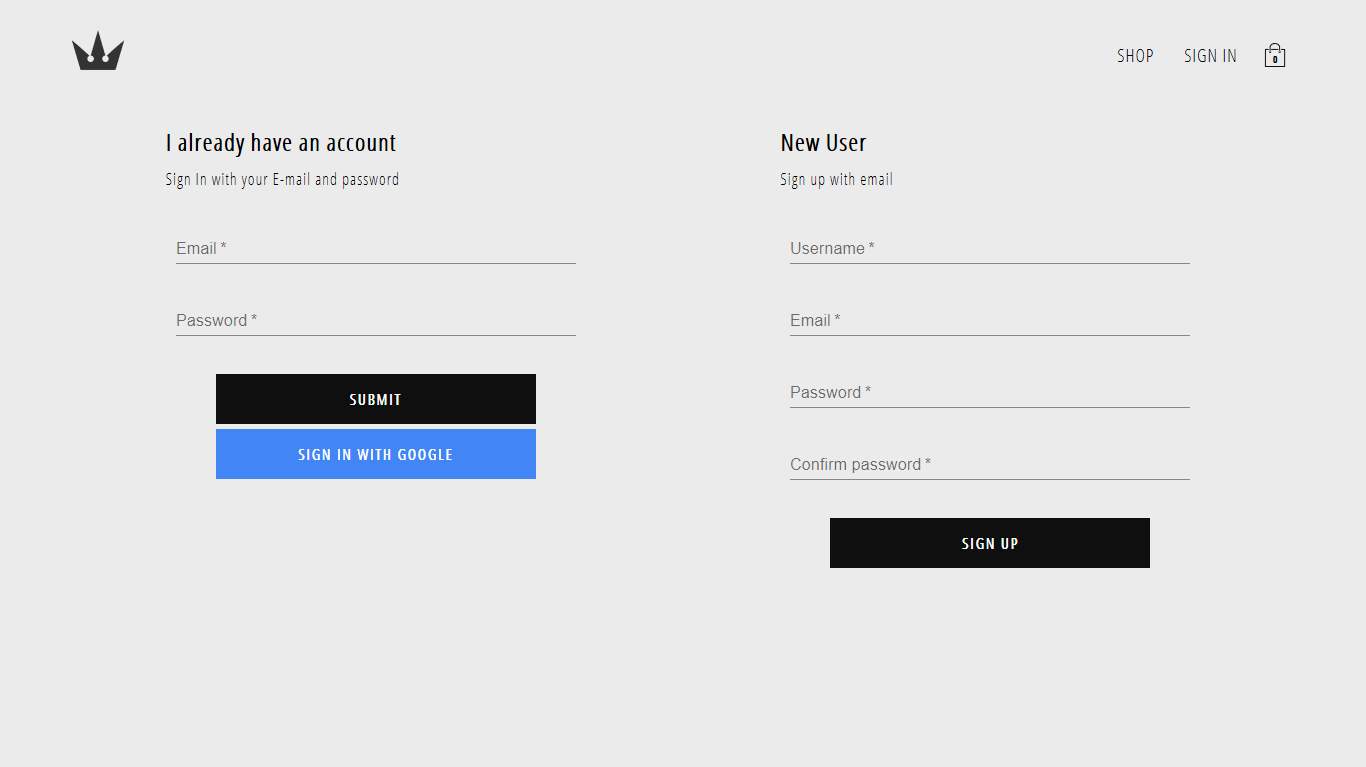
Sign-up / Sign-in using email or google account.
-
Browse items by category.
-
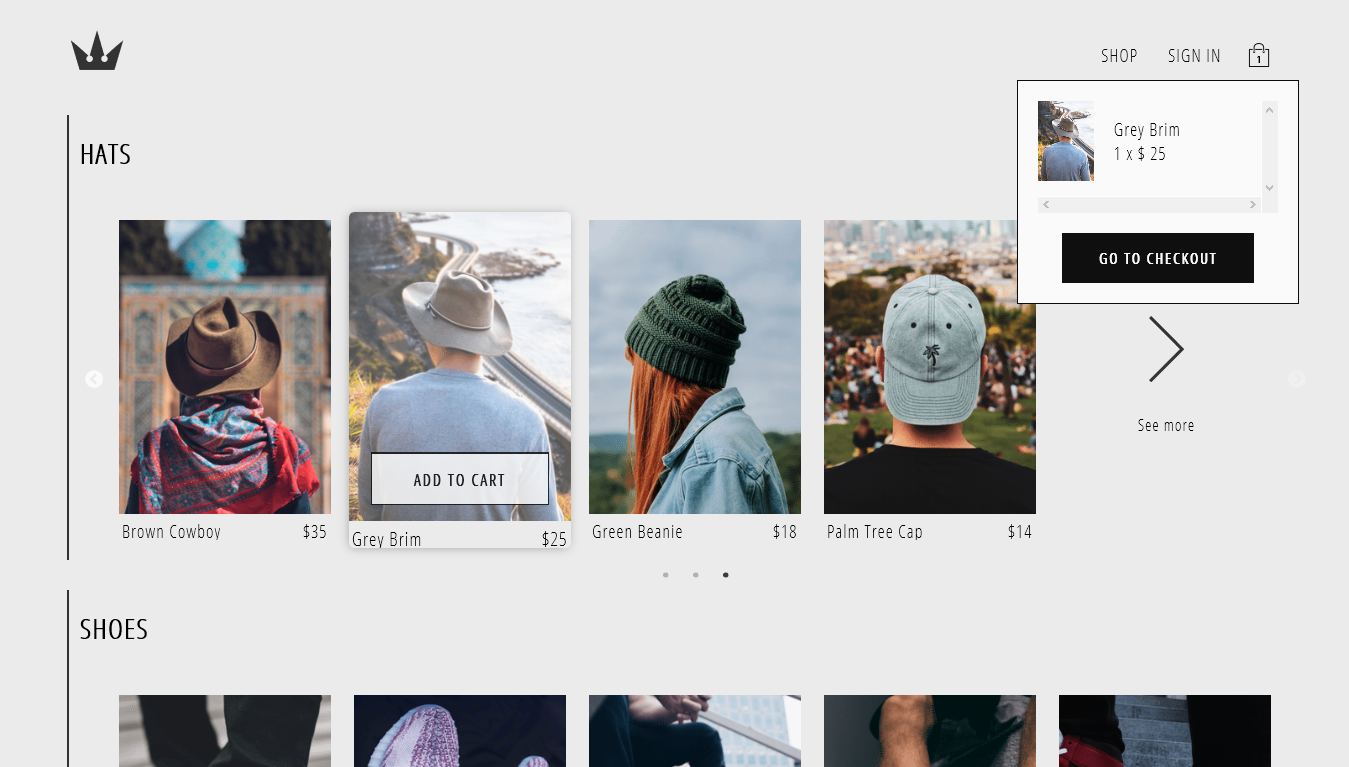
Add items to cart.
-
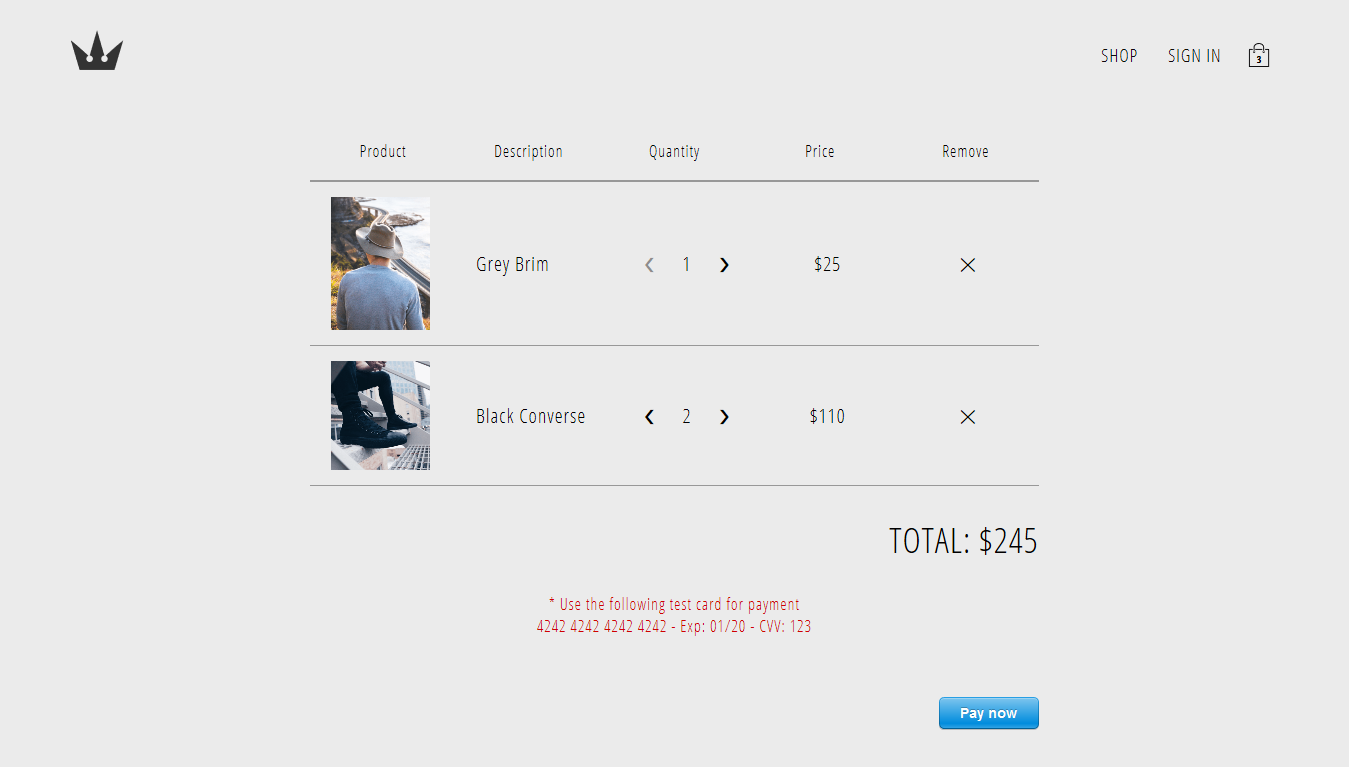
Show cart content information (quantity of each article, total price...)
-
Checkout items using Stripe with a given test credit card information to use.
This is a 3 week long project following a course built in order to learn React's advanced features and familiarizing
myself
with React ecosystem.
I was planning to add many more features I had in mind, but I wasn't able to do so due to time constraints.
I chose to use the create-react-app boilerplate to minimize initial setup and invest more time in diving into weird technological rabbit holes.