| KafkaRefreshStyle | Top Screenshots | Bottom Screenshots |
| Native |  |
 |
| ReplicatorWoody |  |
 |
| ReplicatorAllen |  |
 |
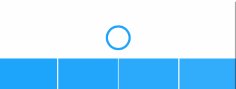
| ReplicatorCircle |  |
 |
| ReplicatorDot |  |
 |
| ReplicatorArc |  |
 |
| ReplicatorTriangle |  |
 |
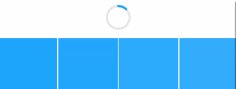
| AnimatableRing |  |
 |
| AnimatableArrow |  |
 |
Highly scalable, custom, multi-style refresh framework.
| EGOTableViewPullRefresh | SVPullToRefresh | MJRefresh | KafkaRefresh | |
| Style choices |  |
 |
 |
 |
| Allow interaction when refreshing |  |
 |
 |
 |
| Continuous maintenance |  |
 |
 |
 |
| Progress callback |  |
 |
 |
 |
| Feature | Description |
| Support multi-style selection and custom | KafkaRefresh has a number of refresh styles built in, and styles can be customized,expansion interface allows developers to integrate more rich UI effects. |
| Non-refresh state automatically hidden | To avoid developers manually adjust contentInset refresh the appearance of the control after the impact of the visual experience; the most common situation, the absence of data, the bottom of the refresh control is not hidden, the use of KafkaRefresh to avoid the problem. |
| Anti-dithering at the end of the refresh | When the refresh control finishes refreshing, if UIScrollView is in a scrolling state, KafkaRefresh will adjust the contntOffset that controls the UIScrollView at this time according to the refresh control |
| Support setting the offset threshold to trigger refresh | Offset threshold can be customized, manually trigger refresh conditions; offset threshold is based on the height of the refresh control multiple, and must be greater than 1.0; otherwise invalid. |
| Support global configuration | KafkaRefreshDefaults supports global setting style |
| Support progress callback | Real-time callback Drag the offset ratio, for the expansion of the interface, according to the progress of adjustment animation |
| Adaptive contentInset system adjustment and manual adjustment | Adaptive iOS7 later UINavigationController automatically adjust scrollview contentOffset, KafkaRefresh also iOS 11 adaptation; when you manually set the value of contentInset, also need not worry about KafkaRefresh will affect the visual effects. |
| Support anti-content offset rolling refresh | KafkaRefresh does not arbitrarily adjust the list of cntentOffset when the user scroll the list, KafkaRefresh will not over adjust the list contentOffset no matter what refresh status. Therefore, after your list is integrated with KafkaRefresh, the swipe is still the expected result |
| Solve the refresh status grouping view hover problem | When UITableView or UICollectionView has more than one group, and the height of the sectionView is not 0, the state of refresh will be half-empty. Since EGOTableViewPullRefresh, the refresh framework that tried to solve the problem started with MJRefresh, but unfortunately MJRefresh did not perfectly solve the problem (essentially because contentOffset does not change continuously). KafkaRefresh Avoids this problem even when swiping fast on a refresh. |
| Document coverage 100% | You can see the use of all methods and classes in the header file. |
| Support horizontal and vertical screen switching adaptive | No need to consider in the horizontal and vertical screen refresh refresh problem. |
| iOS 7+ | Support iOS 7 above system. Including iPhone X |
- CocoaPods
pod 'KafkaRefresh'- Carthage
If anyone wants to install by carthage , please supply a pull request. I'm not using this package manager myself.
#import "KafkaRefresh.h" - The first way
[self.tableView bindRefreshStyle:KafkaRefreshStyleAnimatableArrow
fillColor:MainColor
atPosition:KafkaRefreshPositionHeader refreshHanler:^{
//.......
}];
[self.tableView bindRefreshStyle:KafkaRefreshStyleAnimatableArrow
fillColor:MinorColor
atPosition:KafkaRefreshPositionFooter
refreshHanler:^{
//.....
}];- The second way
KafkaArrowHeader * arrow = [[KafkaArrowHeader alloc] init];
arrow.refreshHandler = ^{
//.....
};
self.tableView.headRefreshControl = arrow;- The third way(global configuration)
- (BOOL)application:(UIApplication *)application didFinishLaunchingWithOptions:(NSDictionary *)launchOptions {
[[KafkaRefreshDefaults standardRefreshDefaults] setHeaderDefaultStyle:KafkaRefreshStyleAnimatableRing];
return YES;
}
[self.tableView bindDefaultRefreshStyleAtPosition:KafkaRefreshPositionHeader refreshHanler:^{
//.....
}];
[self.tableView.headRefreshControl beginRefreshing];
[self.tableView.footRefreshControl beginRefreshing]; [self.tableView.headRefreshControl endRefreshing];
[self.tableView.footRefreshControl endRefreshing];Take KafkaheadRefreshControl as an example
#import "KafkaheadRefreshControl.h"
@interface CustomHeader : KafkafootRefreshControl
@end.m
@implementation CustomHeader
- (void)setupProperties{
[super setupProperties];
//Initialization properties
}
- (void)kafkaDidScrollWithProgress:(CGFloat)progress max:(const CGFloat)max{
//progress callback
}
- (void)kafkaRefreshStateDidChange:(KafkaRefreshState)state{
[super kafkaRefreshStateDidChange:state];
switch (state) {
case KafkaRefreshStateNone:{
break;
}
case KafkaRefreshStateScrolling:{
break;
}
case KafkaRefreshStateReady:{
break;
}
case KafkaRefreshStateRefreshing:{
break;
}
case KafkaRefreshStateWillEndRefresh:{
break;
}
}
}
@end
- If you need help,please email xorshine@icloud.com.
- If you found a bug,and can provide steps to reliably reproduce it, open an issue.
- Personal energy is limited, Kafka provides callback interface enough to increase the richer UI effect, we welcome you to join together and submit the pull request.
KafkaRefresh is released under the MIT license. See LICENSE for details.
高度可扩展、自定义、多样式的刷新框架。
| EGOTableViewPullRefresh | SVPullToRefresh | MJRefresh | KafkaRefresh | |
| 多种样式选择 |  |
 |
 |
 |
| 刷新中允许交互 |  |
 |
 |
 |
| 持续维护 |  |
 |
 |
 |
| 进度回调 |  |
 |
 |
 |
| 特点 | 描述 |
| 支持多样式选择与自定义 | KafkaRefresh内置多种刷新样式,且可对样式进行自定义。扩展接口可让开发者集成更多丰富的UI效果。 |
| 非刷新状态自动隐藏 | 能避免开发者手动调整contentInset后刷新控件的出现而影响视觉体验;最常见的情况时,不存在数据时,底部的刷新的控件未隐藏,使用KafkaRefresh能避免该问题。 |
| 刷新结束时滑动抗抖动 | 当控件结束刷新,UIScrollView如果处于滑动状态,KafkaRefresh将根据刷新控件此时是否显示控制UIScrollView的contntOffset |
| 支持抗内容偏移的滚动刷新 | 当用户滑动列表时,KafkaRefresh不会擅自调整列表的cntentOffset,KafkaRefresh不管处于何种刷新状态,都不会过多的调整列表位置。因此,您的列表集成KafkaRefresh后,滑动依旧是预期效果 |
| 支持设置触发刷新的偏移阀值 | 偏移阀值可自定义,自我把控触发刷新的条件;偏移阀值是基于控件高度的倍数,且必须大于1.0;否则无效。 |
| 支持全局配置 | KafkaRefreshDefaults支持全局设置样式 |
| 支持进度回调 | 实时回调拖拽的偏移比例,对于扩展接口,可根据进度调整动画 |
| 自适应contentInset系统调整与手动调整 | 自适应iOS7以后UINavigationController自动调整scrollview contentOffset,KafkaRefresh也对iOS 11进行了适配;当您手动设置了contentInset的值,也无需担心KafkaRefresh会影响到视觉效果。 |
| 解决刷新状态分组视图悬停问题 | 当UITableView优多个分组,且分组视图的高度非0时,刷新状态将出现半空悬停的效果。从EGO以来,尝试解决该问题的刷新框架始于MJRefresh,但可惜的是,MJRefresh并未完美解决该问题(本质是因为contentOffset并非连续变化)。KafkaRefresh即使在刷新状态快速滑动,也能避开该问题的出现。 |
| 文档覆盖率100% | 可在头文件中查看所有方法和类的使用 |
| 支持横竖屏切换自适应 | 无需在横竖屏切换时考虑刷新问题 |
| iOS 7+ | 支持iOS 7以上系统。包括iPhone X |
- CocoaPods
pod 'KafkaRefresh'- Carthage
如果您想通过carthage安装 , 请您申请一个pull request.
#import "KafkaRefresh.h" - 方式一
[self.tableView bindRefreshStyle:KafkaRefreshStyleAnimatableArrow
fillColor:MainColor
atPosition:KafkaRefreshPositionHeader refreshHanler:^{
//.......
}];
[self.tableView bindRefreshStyle:KafkaRefreshStyleAnimatableArrow
fillColor:MinorColor
atPosition:KafkaRefreshPositionFooter
refreshHanler:^{
//.....
}];- 方式二
KafkaArrowHeader * arrow = [[KafkaArrowHeader alloc] init];
arrow.refreshHandler = ^{
//.....
};
self.tableView.headRefreshControl = arrow;- 方式三 全局配置
- (BOOL)application:(UIApplication *)application didFinishLaunchingWithOptions:(NSDictionary *)launchOptions {
[[KafkaRefreshDefaults standardRefreshDefaults] setHeaderDefaultStyle:KafkaRefreshStyleAnimatableRing];
return YES;
}
[self.tableView bindDefaultRefreshStyleAtPosition:KafkaRefreshPositionHeader refreshHanler:^{
//.....
}];
[self.tableView.headRefreshControl beginRefreshing];
[self.tableView.footRefreshControl beginRefreshing]; [self.tableView.headRefreshControl endRefreshing];
[self.tableView.footRefreshControl endRefreshing];以KafkaheadRefreshControl为例:
#import "KafkaheadRefreshControl.h"
@interface CustomHeader : KafkafootRefreshControl
@end.m
@implementation CustomHeader
- (void)setupProperties{
[super setupProperties];
//初始化属性
}
- (void)kafkaDidScrollWithProgress:(CGFloat)progress max:(const CGFloat)max{
//进度回调
}
- (void)kafkaRefreshStateDidChange:(KafkaRefreshState)state{
[super kafkaRefreshStateDidChange:state];
switch (state) {
case KafkaRefreshStateNone:{
break;
}
case KafkaRefreshStateScrolling:{
break;
}
case KafkaRefreshStateReady:{
break;
}
case KafkaRefreshStateRefreshing:{
break;
}
case KafkaRefreshStateWillEndRefresh:{
break;
}
}
}
@end
- 如需要帮助,请邮件 xorshine@icloud.com或者wechat:Xiangxh1015;
- 如遇到bug,请在Github open an issue,烦请您提供重现步骤;
- 个人精力有限,Kafka提供的回调接口足够去增加更丰富的UI效果,很欢迎您一起参与,并提交pull request;
- 如果您对该库有更好的设计思路,请务必e-mail或wechat。
KafkaRefresh采用MIT开源协议。






