多媒体处理web服务
mult-media process Web Service by FFMPEG & ImageMagic & SpringMVC
本项目为一个提供图片 + 音频 + 视频 + 二维码 + 网页 + markdown处理的Web项目,我们的目标是封装一套多媒体文件处理的公共类库,简化各种复杂的调用;利用 spring-boot 来提供http接口实现多媒体的操作实例功能
整理了下QuickMedia的使用与技术文档,可以通过下面的链接进行查看
线上体验地址
- Z+ | web : http://media.hhui.top
目前最新版jar包已提交到maven仓库,因此想直接引入的小伙伴,不需要再采用下面的两种方案了(请注意jitpack的包通常来讲更新会更频繁些,而**仓库的会更稳定些;相同的版本号对应的代码保持一致)
**仓库引入地址: https://mvnrepository.com/artifact/com.github.liuyueyi.media
举例如二维码插件的依赖如下即可
<!-- https://mvnrepository.com/artifact/com.github.liuyueyi.media/qrcode-plugin -->
<dependency>
<groupId>com.github.liuyueyi.media</groupId>
<artifactId>qrcode-plugin</artifactId>
<version>2.6.1</version>
</dependency>在下载本项目之后,有些常见事项需要注意一二
工程中使用lombok简化大量的代码,因此使用idea的童鞋请装一下lombok的插件(最新版已移除lombok依赖)- 部分插件依赖第三方库,如 ffmpge, phantomjs, image-magic,请确保已经安装
jitpack使用方式
由于某些原因,导致github访问太慢,无法下载依赖包时,这里也给出了第二种选择方案,借助jitpack仓库,详情使用文档,请查看:quick-media jitpack-仓库导入
一个简单的示例如下:
<repositories>
<repository>
<id>jitpack.io</id>
<url>http://jitpack.io</url>
</repository>
</repositories>
<!-- 请注意groupId和github的方式有一些区别哦 -->
<dependency>
<groupId>com.github.liuyueyi.quick-media</groupId>
<artifactId>qrcode-plugin</artifactId>
<version>2.6.1</version>
</dependency>- spring-boot
- ffmpeg
- ImageMagic
- zxing
- batik
- flexmark
- phantomjs
目前项目主要结构区分为web/plugins两个模块,
- 根据spring-boot可以迅速搭建一个web服务,提供http接口用于功能测试
- 内部集成了一个简单的web网站,打开: http://media.hhui.top:8089/media/webs 查看
- 使用ReactJS,前后端分离,写了一个更友好的网站,打开: https://zweb.hhui.top/#/index 查看
- 内部实现了小程序【图文小工具】的后端逻辑
插件工程,根据不同的场景,支持不同的服务功能,目前将所有的插件抽象出来,可以独立作为工具包提供给第三方依赖,直接引入使用
audio-plugin
提供音频转码服务,使用依赖如下,详细查看: audio-plugin说明
**仓库导入方式,注意groupId不同(为什么需要改变groupId? 因为上传到maven**仓库,要求groupId与github的项目所属相同)
<!-- https://mvnrepository.com/artifact/com.github.liuyueyi.media/audio-plugin -->
<!-- 请注意最新报,请直接到maven**仓库查看,或者到迭代日志中获取 -->
<dependency>
<groupId>com.github.liuyueyi.media</groupId>
<artifactId>audio-plugin</artifactId>
</dependency>date-plugin
提供时间戳、日期转换为农历日期,详细查看:date-plugin说明
<!-- https://mvnrepository.com/artifact/com.github.liuyueyi.media/date-plugin -->
<dependency>
<groupId>com.github.liuyueyi.media</groupId>
<artifactId>date-plugin</artifactId>
</dependency>image-plugin
提供图片合成,提供gif图片生成等图片操作的封装类,详细查看: image-plugin说明
<!-- https://mvnrepository.com/artifact/com.github.liuyueyi.media/image-plugin -->
<dependency>
<groupId>com.github.liuyueyi.media</groupId>
<artifactId>image-plugin</artifactId>
</dependency>markdown-plugin
markdown转html,转图片的封装类, 详细内容查看: markdown-plugin
<!-- https://mvnrepository.com/artifact/com.github.liuyueyi.media/markdown-plugin -->
<dependency>
<groupId>com.github.liuyueyi.media</groupId>
<artifactId>markdown-plugin</artifactId>
</dependency>phantom-plugin
提供根据phantomjs渲染html的封装
<!-- https://mvnrepository.com/artifact/com.github.liuyueyi.media/phantom-plugin -->
<dependency>
<groupId>com.github.liuyueyi.media</groupId>
<artifactId>phantom-plugin</artifactId>
</dependency>qrcode-plugin
提供二维码生成和解析的封装,详细查看: qrcode-plugin使用说明
<!-- https://mvnrepository.com/artifact/com.github.liuyueyi.media/qrcode-plugin -->
<dependency>
<groupId>com.github.liuyueyi.media</groupId>
<artifactId>qrcode-plugin</artifactId>
</dependency>svg-plugin
提供svg文档的渲染,输出图片的封装,详细查看: svg-plugin使用说明
<!-- https://mvnrepository.com/artifact/com.github.liuyueyi.media/svg-core -->
<dependency>
<groupId>com.github.liuyueyi.media</groupId>
<artifactId>svg-core</artifactId>
</dependency>imagic-plugin
基于imagic-magic实现的图片编辑插件封装,详细查看: imagic-plugin使用说明
<!-- https://mvnrepository.com/artifact/com.github.liuyueyi.media/imagic-plugin -->
<dependency>
<groupId>com.github.liuyueyi.media</groupId>
<artifactId>imagic-plugin</artifactId>
</dependency>- 音频不同格式的相互转码
- 二维码生成
- 个性二维码生成
- 支持logo
- 支持logo样式 (圆角logo, 边框)
- 支持二维码颜色设置
- 支持二维码圆角
- 支持探测图形颜色设置
- 支持探测图形图片定制
- 支持背景图
- 支持背景图圆角设置
- 支持base64格式的二维码图片
- 支持二维码定制绘制信息样式
- 三角形
- 矩形
- 五边形 (五角星待支持)
- 六边形
- 八边形
- 圆
- 自定义图片
- 前置图支持
- 动态二维码生成支持
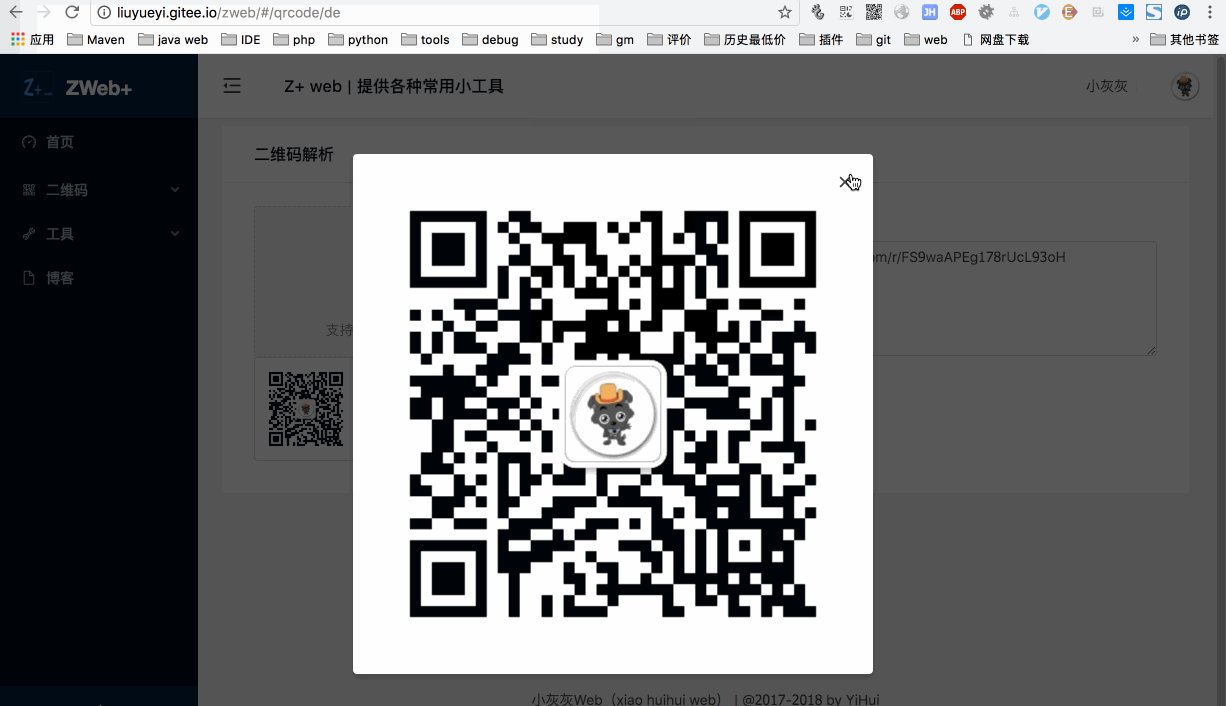
- 二维码信息解析
最新版本2.5.4,详情查看 迭代日志
给出一个实际生成的case如下:
- 长图文生成
- 水平文字,上下布局长图文生成
- 垂直文字,左右布局长图文生成
- 第三方字体支持
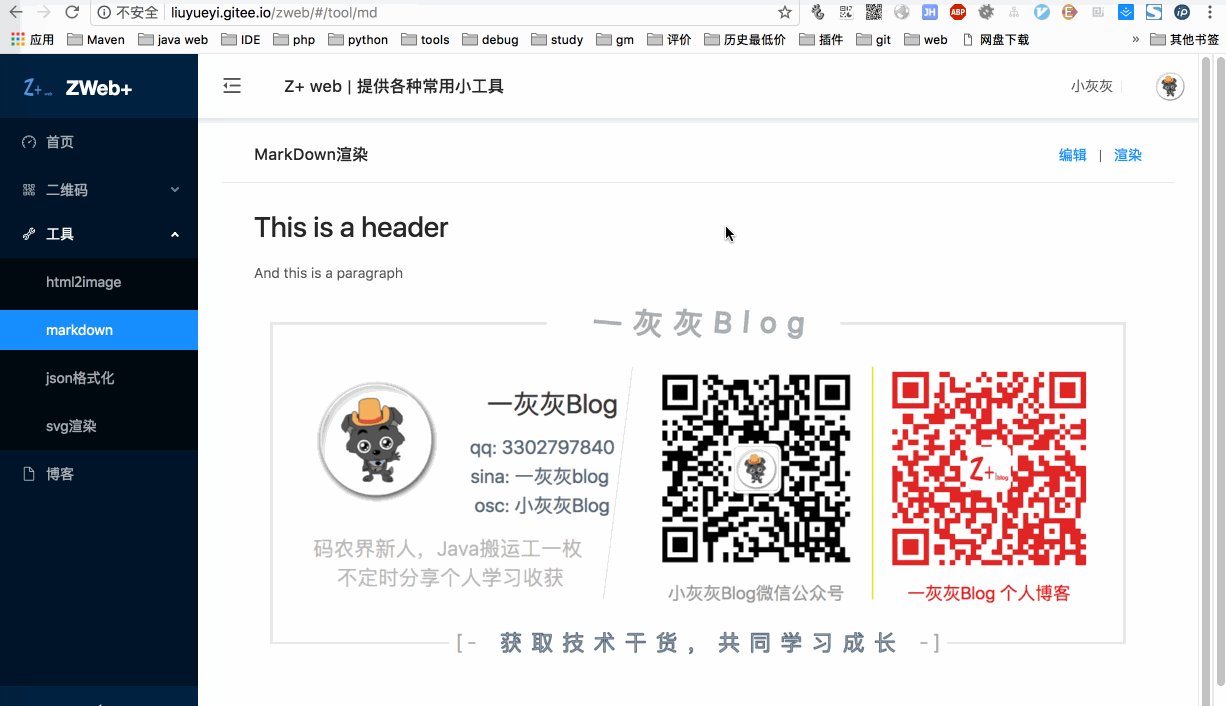
- markdown 转 image
- gif图生成
- 合成
- 水印
- svg渲染
- 裁剪
- 压缩
- 旋转
- 缩放
- 格式转换
- 视频压缩
- 转码
- 截取
- 码率调整
- 生成gif
详情查看: quick-media更新迭代日志
所有使用以及技术文档,开发过程中一些常见问题汇总,可以点击👉: quick-media文档
看到下面的star走势图,难道真的没有动心点点🖱小小的👍一下么
尽信书则不如,已上内容,一家之言,因个人能力有限,难免有疏漏和错误之处,如发现bug或者有更好的建议,欢迎批评指正,不吝感激
- 微博地址: 小灰灰Blog
- QQ: 一灰灰/3302797840
- WeChat: 一灰/liuyueyi25
打赏列表
1一分也是❤️,感谢大佬的打赏 (打赏的小伙伴不妨留个备注名)
公众号&博客
打赏码
项目本身提供一个控制台,基于reactjs搭建,在console模块下,启动即可
使用react.js重构后的前端网站,实现前后端分离,前端网页借助gitee的pages直接部署,测试链接
- gitee静态页面: http://liuyueyi.gitee.io/zweb
https://zweb.hhui.top/#/index 服务器hold不住,后端逻辑已下线😭
web实际演示图: