Vue Flow: A highly customizable Vue 3 Flowchart component.
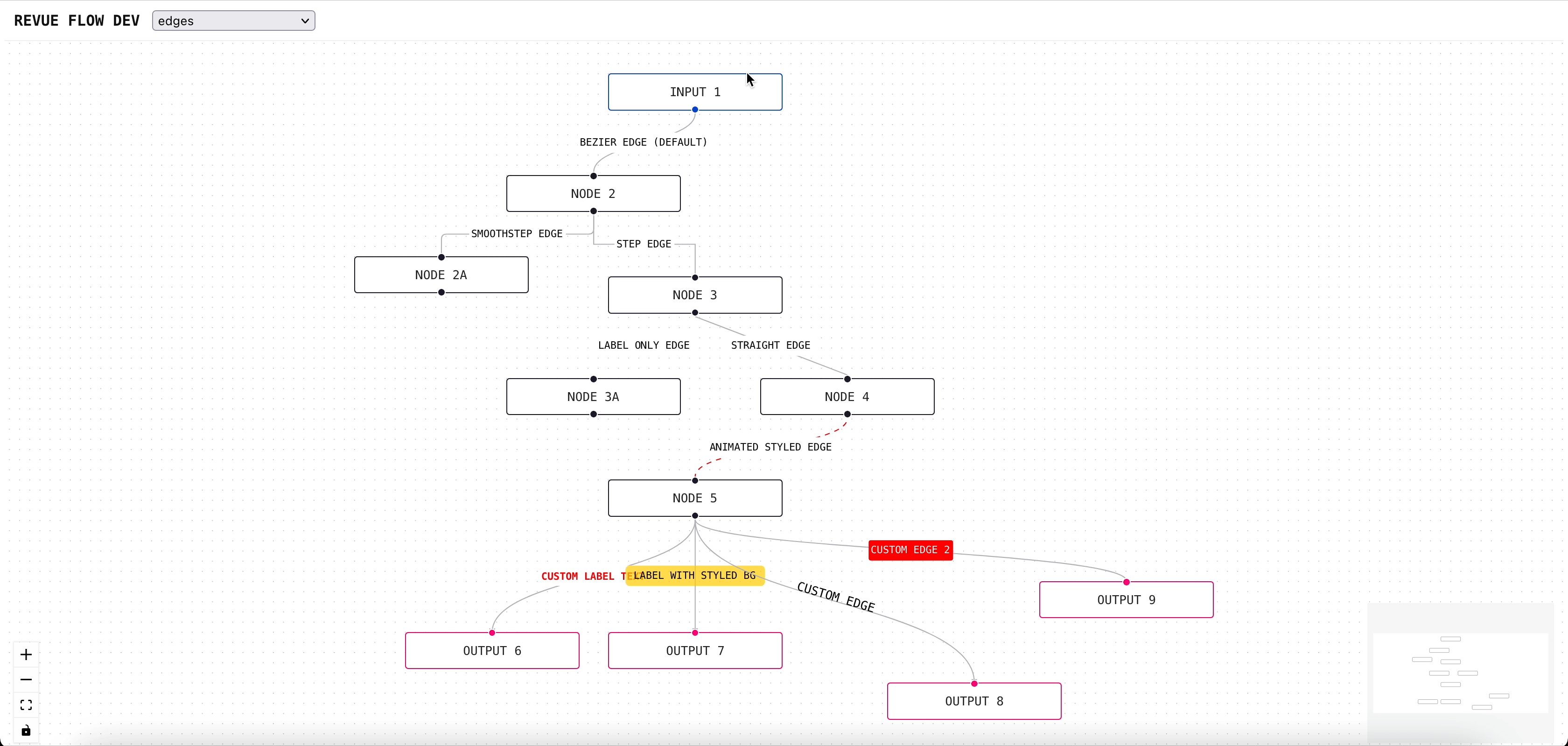
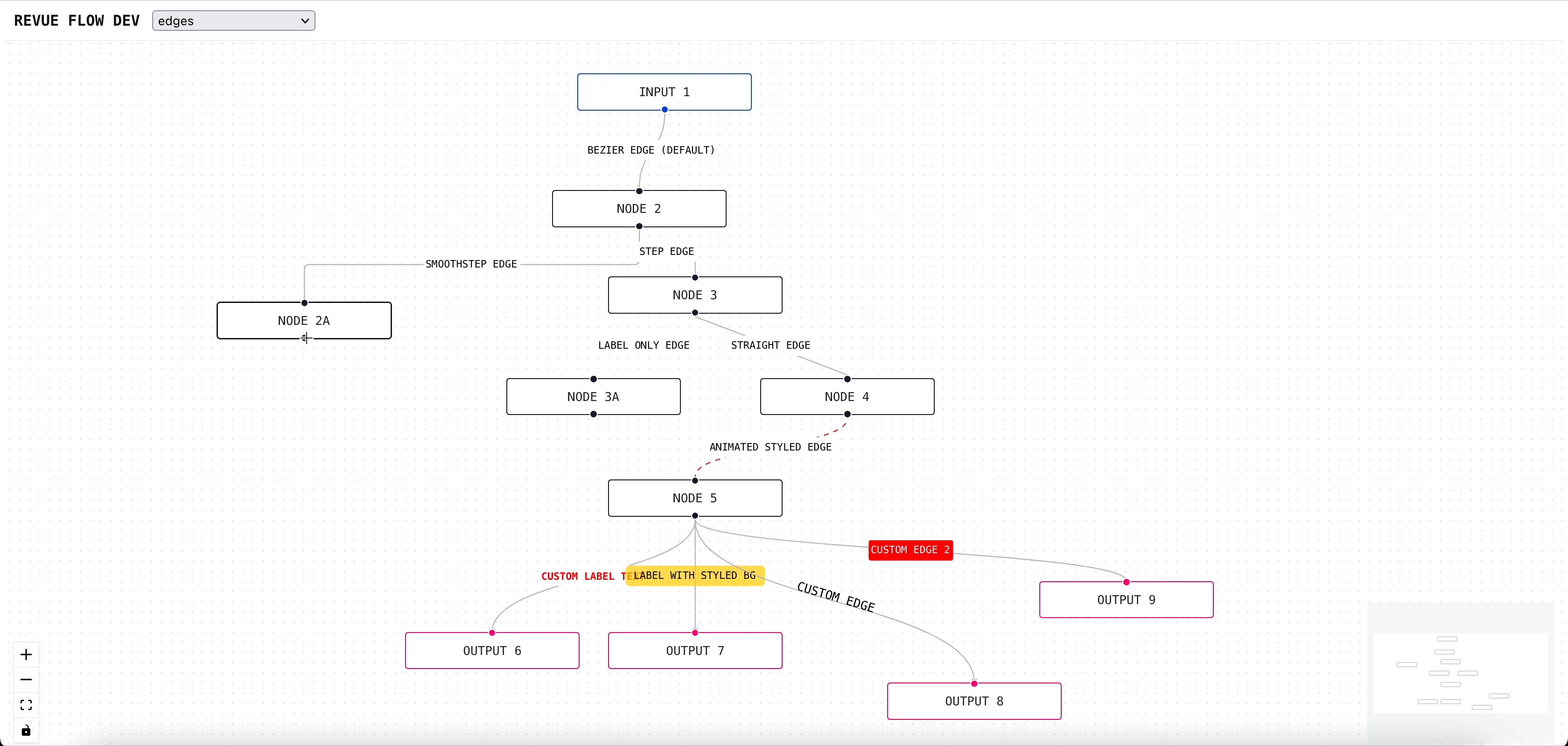
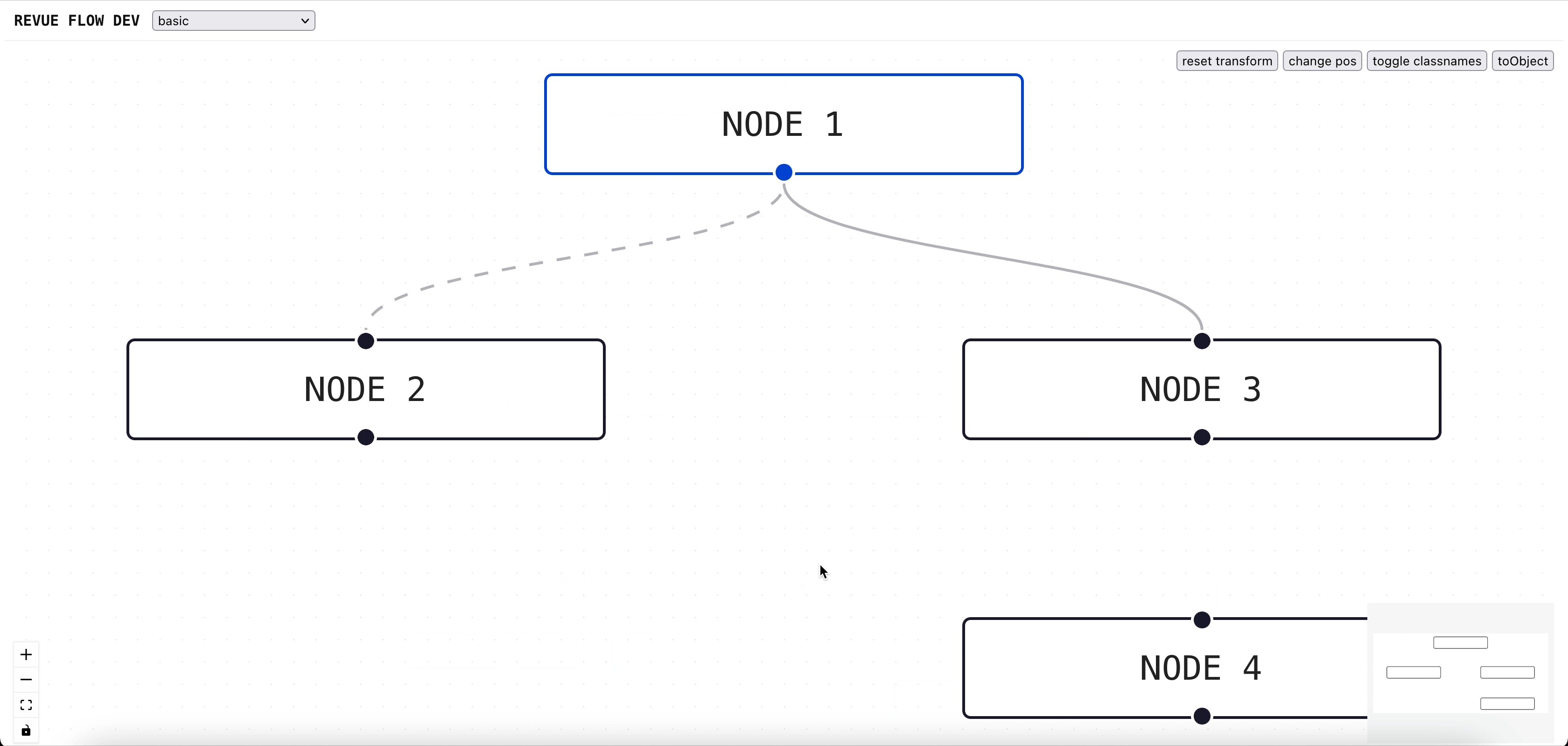
With Vue Flow, you can build your own, customized node-based applications like static diagrams or even more complex and interactive editors!
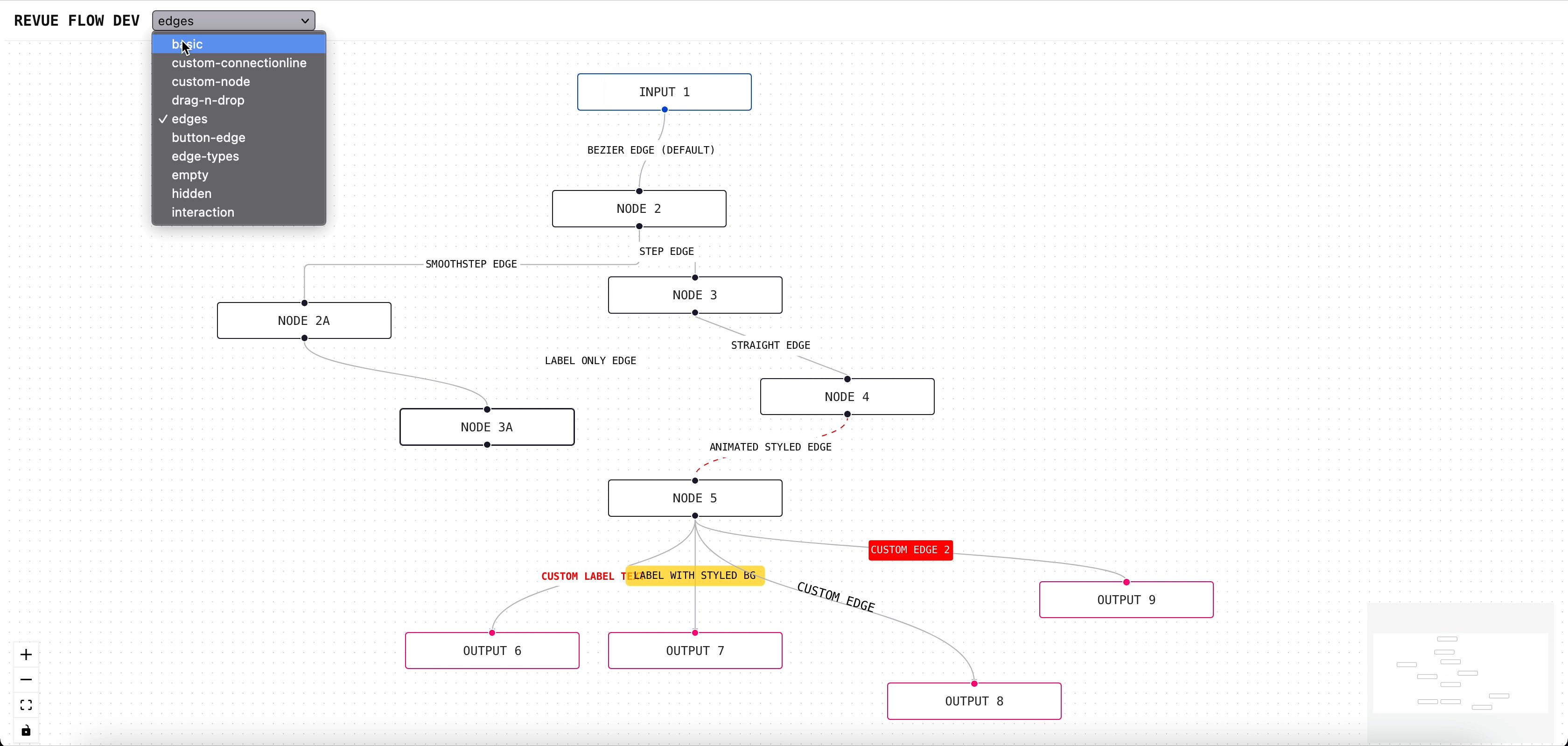
You can find a detailed explanation of how to get started in the documentation or check the examples.
-
👶 Easy setup: Get started hassle-free - Built-in zoom- & pan features, element dragging, selection and much more
-
🎨 Customizable: Use your custom nodes, edges and connection lines and expand on Vue Flows' functionality
-
🚀 Fast: Tracks changes reactively and only re-renders the appropriate elements
-
🧲 Utils & Composition: Comes with graph helper and state composable functions for advanced uses
-
📦 Additional Components:
-
🖼 Background: With two built-in patterns and some configuration options like height, width or color.
-
🧭 Minimap: Shows current nodes in a small map shape in the bottom right corner
-
🕹 Controls: Control zoom behavior from a panel on the bottom left
-
🤖 And (many) more to come...
-
-
🦾 Reliable: Fully written in TypeScript
$ npm i @braks/vue-flow
# or
$ yarn add @braks/vue-flowA flow consists of nodes and edges (or just nodes). Together they are called elements.
Each element needs a unique id.
A node also needs an XY position. An edge needs a source (node id) and a target (node id).
A basic setup looks like this:
<!-- Flowchart.vue -->
<script setup>
import { VueFlow } from '@braks/vue-flow'
const elements = ref([
{
id: '1',
label: 'node 1',
position: { x: 100, y: 100 },
},
{
id: '2',
label: 'node 2',
position: { x: 100, y: 200 },
},
{
id: 'e1-2',
target: '2',
source: '1',
},
])
</script>
<template>
<VueFlow v-model="elements"></VueFlow>
</template>/* import the required styles */
@import "@braks/vue-flow/dist/style.css";
/* import the default theme (optional) */
@import "@braks/vue-flow/dist/theme-default.css";This library doesn't work with Vue 2.
Vue Flow uses features that are exclusive to Vue 3, therefore there is no support for Vue 2, nor will there be any support in the future, sorry.
# skip if you already have pnpm installed
$ npm i -g pnpm
# start examples
$ pnpm dev
# build all packages
$ pnpm buildTo start using development containers, install the Docker extension
for VSCode.
After installing the extension, open the connection menu either
on the bottom left or open it via the commands tab.
Select the Open Folder in Container option to mount the project.
The development container will spin up all packages example apps and forward the ports to your machine.
Join the Vue Flow Discord server!
Here you can ask questions to the community, propose ideas for new features or share your work that you have built with Vue Flow.
This project is built with
-
- Vue flow is heavily based on webkids' react flow. I wholeheartedly thank them for their amazing work! Without them Vue Flow would not exist. Please consider donating to them.
-
- D3 makes all the zoom and pan actions in Vue Flow possible.
-
- VueUse is a collection of essential vue composition utilities
Many thanks to the kind individuals who leave a star. Your support is much appreciated!